HTML静态网页:表格、表单
一、表格table
table的属性
width 宽度,可以用百分比或者像素,像素常用960
border 边框,常用值是0
cellpadding 表格内容与单元格边框的边距,常用值0
cellspacing 单元格之间的间距,常用值0
align 单元格里面内容的对齐方式
bgcolor 背景色
background 背景图片
<tr></tr>行,属性
align 一行内容的水平对齐方式
valign 一行内容的垂直对齐方式
height 行高
bgcolor 一行的背景色
background 一行的背景图片
<td></td>列
<th></th>表头,单元格内容会自动居中、加粗,与tr具有相同属性
设置单元格的行高。列高时,会同时影响对应的行或列
单元格合并(建议尽量使用表格嵌套)
colspan="n" 合并同一行,n代表同一行的几列
rowspan="n" 合并同一列,n代表同一列的几行



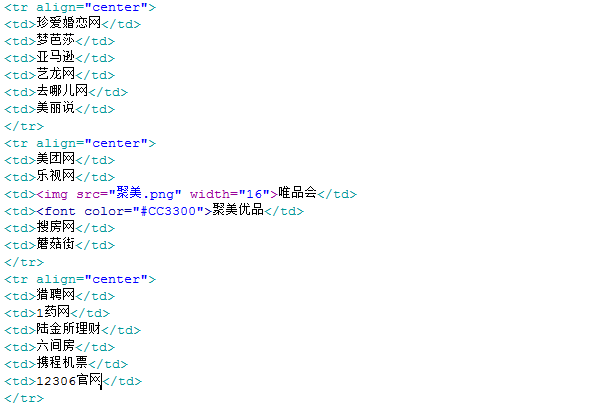
*可以在文字前面加上链接,设置链接属性,就可以点击进入相应网站*
表单在网页中主要负责数据采集功能。由三部分构成:文本输入、按钮、选择输入。
<form name="" method="post/get" action=""></form>id不可重复
1、文本输入
文本框:<input type="text" name="" id="" value="(需要输入的内容)"/>
密码框:<input type="password" name="" id="" value="(需要输入的内容)"/>
文本域:<input textarea name="" id="" cols="(字符多少,可理解为宽度)" rows="(几行高)"/>
隐藏域:<input type="hidden" name="" id="" value=""/>
备注:<textarea name="third" cols="" rows=""></textarea>
2、按钮
提交按钮:<input type="submit" name="" id="" disable="disable" value=""/>
重置按钮:<input type="reset" name="" id="" disable="disable" value=""/>
普通按钮:<input type="botton" name="" id="" disable="disable" value=""/>
图片按钮:<input type="img" name="" id="" disable="disable" src="图片地址"/>
3、选择输入
单选按钮组:<input type="redio" name="" checked="checked" value=""/>
name的值用来分组,如果相同name说明在同一个组里,所以不能同时选中(比如选男女)
value是提交给程序的,在页面中不显示
checked设置默认选项
复选框组:<input type="checkbox" name="" checked="checked" value=""/>
文件上传:<input type="file" name="" id=""/>
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就 会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
下拉列表框:<select name="" id="" size="" multiple="multiple">
size为1时,默认选择框里面是第一个选项;>1时,会出现滚动条。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
selected,设为默认
<option value="值">内容3</option>
</select>



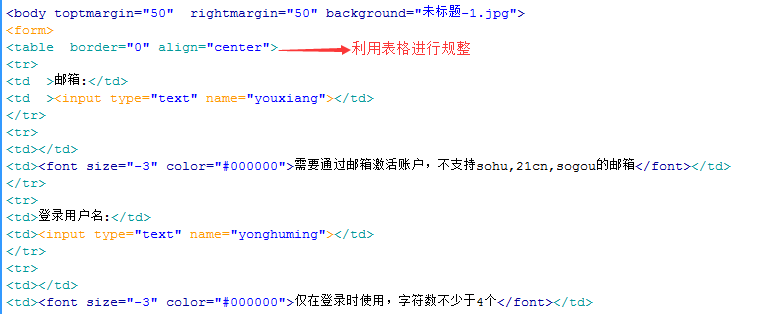
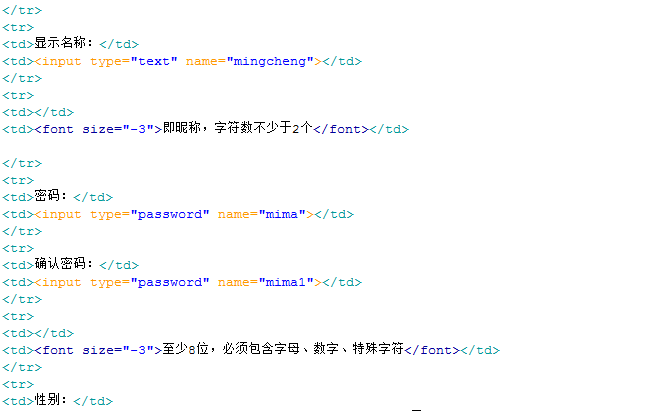
利用表单制作一个邮箱注册页面