实现搜索功能
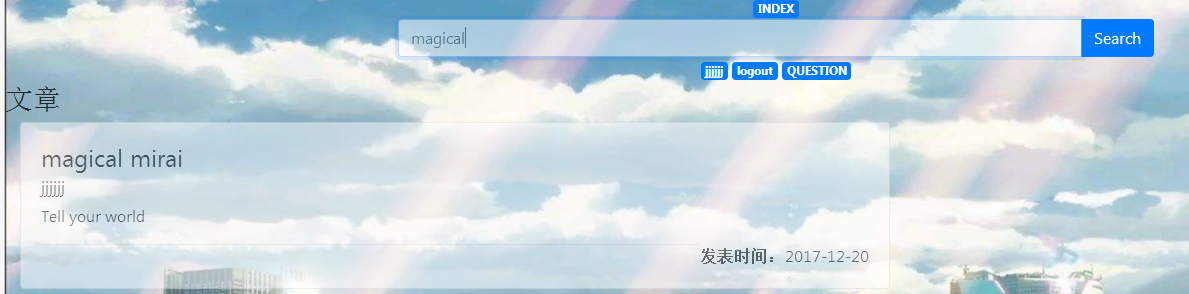
准备视图函数search()- 修改base.html 中搜索输入框所在的
- <form action="{{ url_for('search') }}" method="get">
- <input name="q" type="text" placeholder="请输入关键字">
- 完成视图函数search()
- 获取搜索关键字
q = request.args.get('q’) - 条件查询
qu = Question.query.filter(Question.title.contains(q)).order_by('-creat_time’) - 加载查询结果:
return render_template('index.html', question=qu)
- 获取搜索关键字
- 组合条件查询
from sqlalchemy import or_, and_
示例:
Lobby.query.filter(
or_(
and_(
Lobby.id == Team.lobby_id,
LobbyPlayer.team_id == Team.id,
LobbyPlayer.player_id == player.steamid
),
and_(
Lobby.id == spectator_table.c.lobby_id,
spectator_table.c.player_id == player.steamid
)
)
)
https://stackoverflow.com/questions/13370993/sqlalchemy-query-and-or-issue
@app.route('/search/') def search(): qu=request.args.get('q') ques = Question.query.filter( or_( Question.title.contains(qu), Question.detail.contains(qu) ) ).order_by('-creat_time') return render_template('index.html',question = ques)
@app.route('/') def index(): context = { 'question':Question.query.order_by('-creat_time').all() } return render_template('index.html',**context)
from sqlalchemy import or_,and_
<form action="{{ url_for('search') }}" method="GET"> <div class="row"> <div class="col-lg-6 offset-lg-3"> <div class="input-group"> <input name="q" type="text" class="form-control touming" placeholder="搜索" aria-label="Product name"> <span class="input-group-btn"> <button class="btn btn-primary " type="submit">Search</button> </span> </div> </div> </div></form>