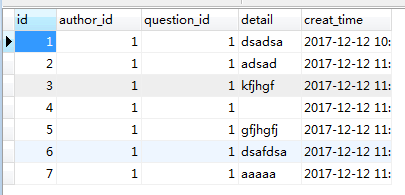
class Comment(db.Model):
__tablename__='comment'
id=db.Column(db.Integer,primary_key=True,autoincrement=True)
author_id=db.Column(db.Integer,db.ForeignKey('User.id'))
question_id=db.Column(db.Integer,db.ForeignKey('question.id'))
detail=db.Column(db.Text,nullable=False)
creat_time=db.Column(db.DateTime,default=datetime.now)
question=db.relationship('Question',backref=db.backref('comments',order_by=creat_time.desc))
author=db.relationship('User',backref=db.backref('comments'))
@app.route('/detail/<question_id>')
def detail(question_id):
context = {
'comments': Comment.query.all()
}
quest=Question.query.filter(Question.id ==question_id).first()
return render_template('detail.html',ques=quest)
@app.route('/comment/',methods=['POST'])
@loginFrist
def comment():
comment = request.form.get('new_comment')
ques_id= request.form.get('question_id')
auth_id=User.query.filter(User.username == session.get('user')).first().id
comm =Comment(author_id=auth_id,question_id=ques_id,detail=comment)
db.session.add(comm)
db.session.commit()
return redirect(url_for('detail',question_id=ques_id))
{% extends 'basic.html' %}
{% block title %}detail{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='../staticcss/20.css') }}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='../staticcss/200.css') }}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='../static/css/2000.css') }}">
<script src="{{url_for('static',filename='../static/js/39.js') }}" type="text/css"></script>
{% endblock %}
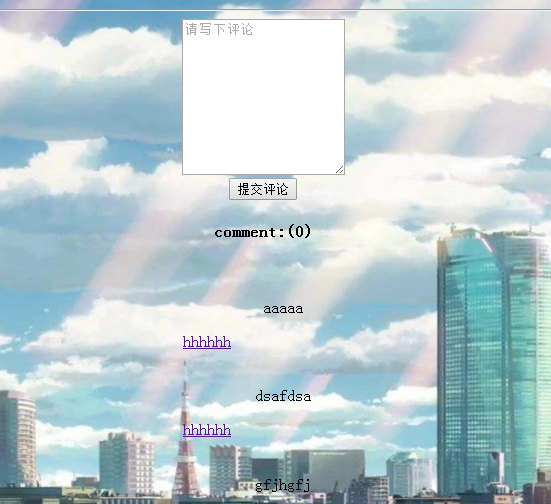
{% block detail %}
<body style="margin:0" align="center" >
<div>
<h3>{{ ques.title }}<br><small>{{ ques.author.username }}<span>{{ ques.creat_time }}
</span>
</small></h3>
</div>
<p>{{ ques.detail }}</p>
<hr>
<form action="{{ url_for('comment') }}" method="post">
<div >
<textarea name="new_comment" class="form-control" rows="10" placeholder="请写下评论" ></textarea><br>
<input name="question_id" type="hidden" value="{{ ques.id }}"/>
<button type="submit" class="#">提交评论</button>
</div>
</form>
<h4>comment:({{ ques.commemts|length }})</h4>
<ul class="#">
{% for foo in ques.comments %}
<li class="#">
<span class="icon" aria-hidden="true"></span>
<br>
<h3> <a href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a></h3>
<p>{{ foo.detail }}</p>
<span class="#"style="float:right">{{ foo.creat_time}}</span>
<a href="#">{{ foo.author.username}}</a>
</li>
{% endfor %}
</ul>
</body>
{% endblock %}