完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
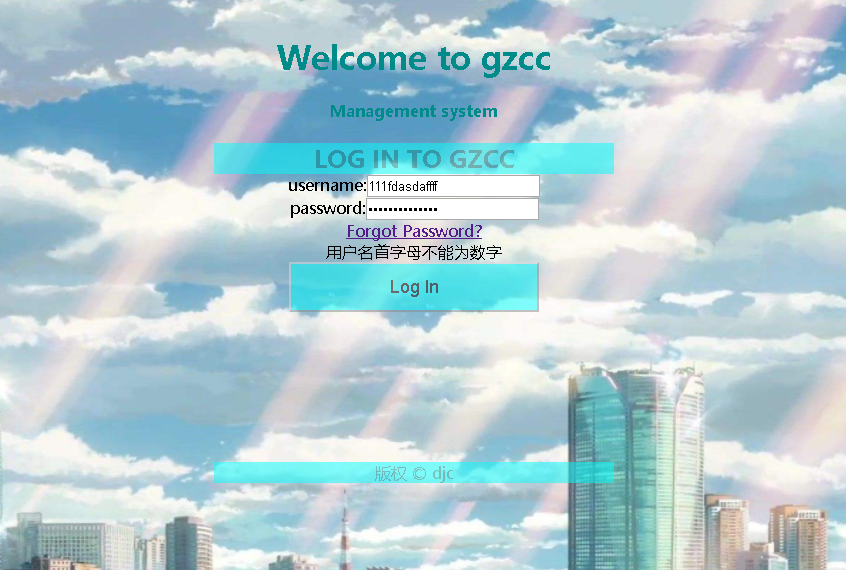
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title >GZCC</title> <link rel="stylesheet" type="text/css" href="../css/200.css"> <script src="../js/39.js"></script> </head> <body class="abc"> <h1 align="center" class="ads">Welcome to gzcc</h1> <h4 align="center"class="ads"> Management system</h4> <div style="margin:0" align="center"> <div id="container" style="width:400px " > <div class="touming" id="header" style="background-color: aqua;color: darkcyan;"><h2 align="center" style="margin-bottom:0;">LOG IN TO GZCC</h2></div> <form align="center" > username:<input id="uname" type="text"name="username"placeholder="username"><br> password:<input id="upass" type="password"name="password" placeholder="password"><br> <a href="https://image.baidu.com/">Forgot Password?</a> <div id="error_box"> <br></div> <input class="body" type="button" onclick="myLogin()" value="Log In"style="width: 250px;height: 50px;background-color: aqua;"> <div id="content" style=";height:150px;width:400px;float:left;"></div> <div class="touming" id="footer" style="background-color:aqua;clear:both;text-align:center;color: darkcyan;">版权 © djc</div> </form> </div> </div> </body> </html>
mid{ display: table-cell; vertical-align: middle; text-align: center; } .ads{ color: darkcyan; } .abc{ background:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509126419578&di=6142001e3a66f610415e56a1d6ae5cb3&imgtype=0&src=http%3A%2F%2F2t.5068.com%2Fuploads%2Fallimg%2F160627%2F65-16062G52344.jpg); background-size: 100% 100%; background-attachment: fixed; } .touming{ filter:alpha(Opacity=90);-moz-opacity:0.5;opacity: 0.5; color: black; } .body { font-size: large; filter:alpha(Opacity=90);-moz-opacity:0.5;opacity: 0.5; color: black; }
function myLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError=document.getElementById("error_box"); oError.innerHTML="<br>"; if (oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="用户名需要大于6或者用户名需要小于20."; return; }else if ((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="用户名首字母不能为数字"; return; }else for(var i=0;i<oUname.value.lengtt;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名只能由数字和字母组合"} return; } if (oUpass.value.length<6||oUpass.value.length>20 ){ oError.innerHTML="密码需要大于6或者密码需要小于20."; return; } window.alert("LINK START!") }
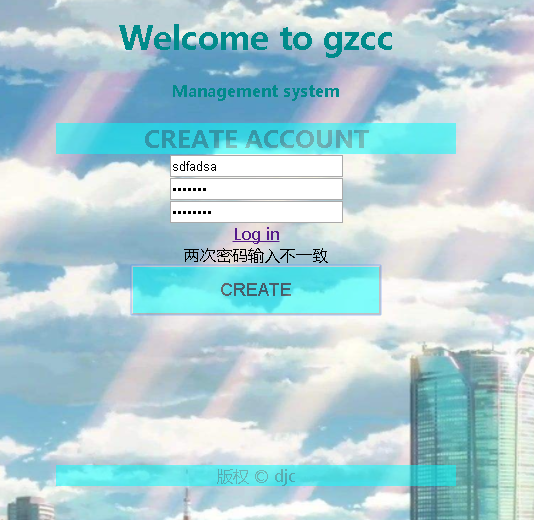
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title >GZCC</title> <link rel="stylesheet" type="text/css" href="../css/200.css"> <script src="../js/aaa.js"></script>> </head> <body class="abc"> <h1 align="center" class="ads">Welcome to gzcc</h1> <h4 align="center"class="ads"> Management system</h4> <div style="margin:0" align="center"> <div id="container" style="width:400px " > <div class="touming" id="header" style="background-color: aqua;color: darkcyan;"><h2 align="center" style="margin-bottom:0;"> CREATE ACCOUNT</h2></div> <form align="center" > <input id="uname" type="text"name="username"placeholder="someone@example.com"><br> <input id="upass" type="password"name="password" placeholder="create password"><br> <input id="oupass" type="password"name="apassword" placeholder="again password"><br> <a href="https://image.baidu.com/">Log in </a> <div id="error_box"> <br></div> <input class="body" type="button" onclick="myLogin()" value="CREATE"style="width: 250px;height: 50px;background-color: aqua;"> <div id="content" style=";height:150px;width:400px;float:left;"></div> <div class="touming" id="footer" style="background-color:aqua;clear:both;text-align:center;color: darkcyan;">版权 © djc</div> </form> </div> </div> </body> </html>
function myLogin(){ var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var ooUpass= document.getElementById("oupass"); oError.innerHTML = "<br>" //oUname if (oUname.value.length>12 || oUname.value.length<6){ oError.innerHTML = "用户名为6到12位数"; return; } else if((oUname.value.charCodeAt(0)>=48) && oUname.value.charCodeAt(0)<=57){ oError.innerHTML = "首字母不能是数字"; return; } else for(var i=0; i<oUname.value.length;i++) { if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122 )){ oError.innerHTML = "只能包含字母和数字"; return; } } if(upass.value.length>12 || upass.value.length<6){ oError.innerHTML="密码为6到12位数"; return; } if(oUpass.value != ooUpass.value){ oError.innerHTML="两次密码输入不一致"; return; } window.alert("已成功注册") }