- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
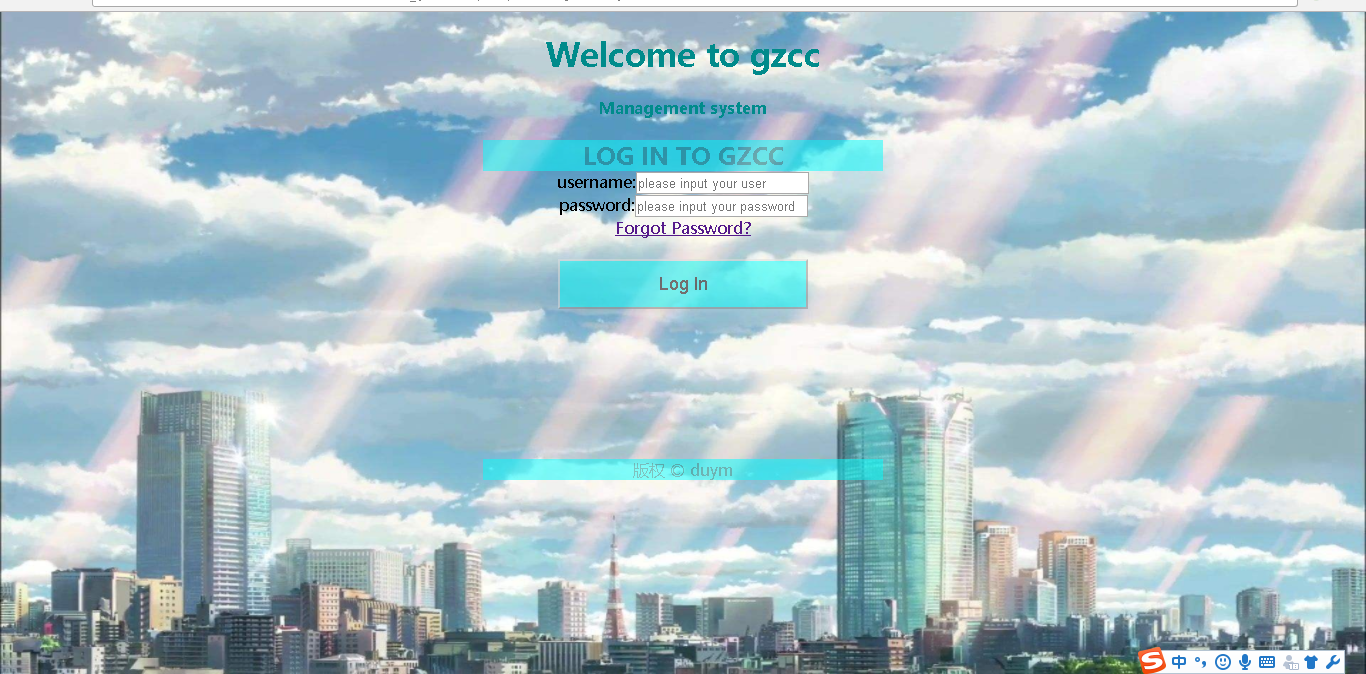
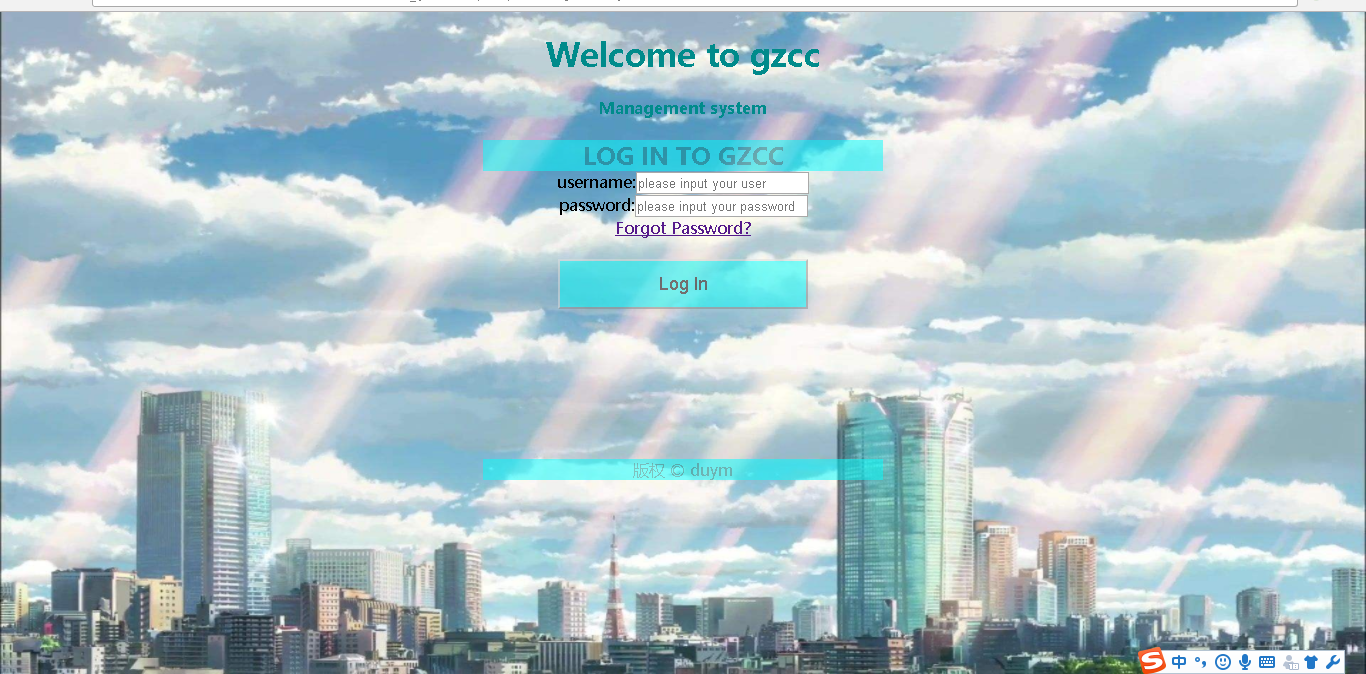
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>美丽の物</title>
</head>
<body>
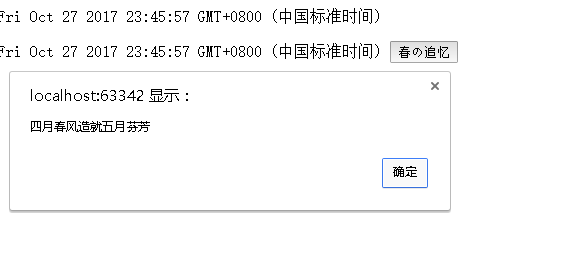
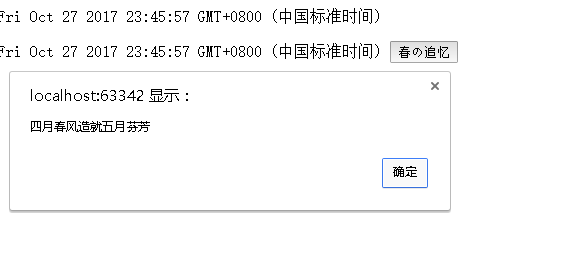
<p id="ds"></p>
<script>
document.write(Date());
document.getElementById("ds").innerHTML=Date();
</script>
<button type="button" onclick=window.alert("四月春风造就五月芬芳")>春の追忆</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title >GZCC</title>
<link rel="stylesheet" type="text/css" href="../css/200.css">
<script>
function myLogin() {
var oUname=document.getElementById("uname");
var oUpass=document.getElementById("upass");
var oError=document.getElementById("error_box");
if (oUpass.value.length<6|oUpass.value.length>20 ){
oError.innerHTML="密码需要大于6或者密码需要小于20."
}
if (oUname.value.length<6|oUname.value.length>20){
oError.innerHTML="用户名需要大于6或者用户名需要小于20."
}
if (oUname.value.length=0){
oError.innerHTML="请输入用户名"
}
if (oUpass.value.length<20&oUpass.value.length>6 ){
oError.innerHTML="敬请期待."
}
if (oUname.value.length>6&oUname.value.length<20){
oError.innerHTML="请输入密码."
}
}
</script>
</head>
<body class="abc">
<h1 align="center" class="ads">Welcome to gzcc</h1>
<h4 align="center"class="ads"> Management system</h4>
<div style="margin:0" align="center">
<div id="container" style="width:400px " >
<div class="touming" id="header" style="background-color: aqua;color: darkcyan;"><h2 align="center" style="margin-bottom:0;">LOG IN TO GZCC</h2></div>
<form align="center" >
username:<input id="uname" type="text"name="username"placeholder="please input your user"><br>
password:<input id="upass" type="password"name="password" placeholder="please input your password"><br>
<a href="https://image.baidu.com/">Forgot Password?</a>
<div id="error_box"> <br></div>
<input class="body" type="button" onclick="myLogin()" value="Log In"style="width: 250px;height: 50px;background-color: aqua;">
<div id="content" style=";height:150px;width:400px;float:left;"></div>
<div class="touming" id="footer" style="background-color:aqua;clear:both;text-align:center;color: darkcyan;">版权 © duym</div>
</form>
</div>
</div>
</body> </html>
mid{
display: table-cell;
vertical-align: middle;
text-align: center;
}
.ads{
color: darkcyan;
}
.abc{
background:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509126419578&di=6142001e3a66f610415e56a1d6ae5cb3&imgtype=0&src=http%3A%2F%2F2t.5068.com%2Fuploads%2Fallimg%2F160627%2F65-16062G52344.jpg);
background-size: 100% 100%;
background-attachment: fixed;
}
.touming{
filter:alpha(Opacity=90);-moz-opacity:0.5;opacity: 0.5;
color: black;
}
.body {
font-size: large;
filter:alpha(Opacity=90);-moz-opacity:0.5;opacity: 0.5;
color: black;
}