web基础,用html元素制作web页面
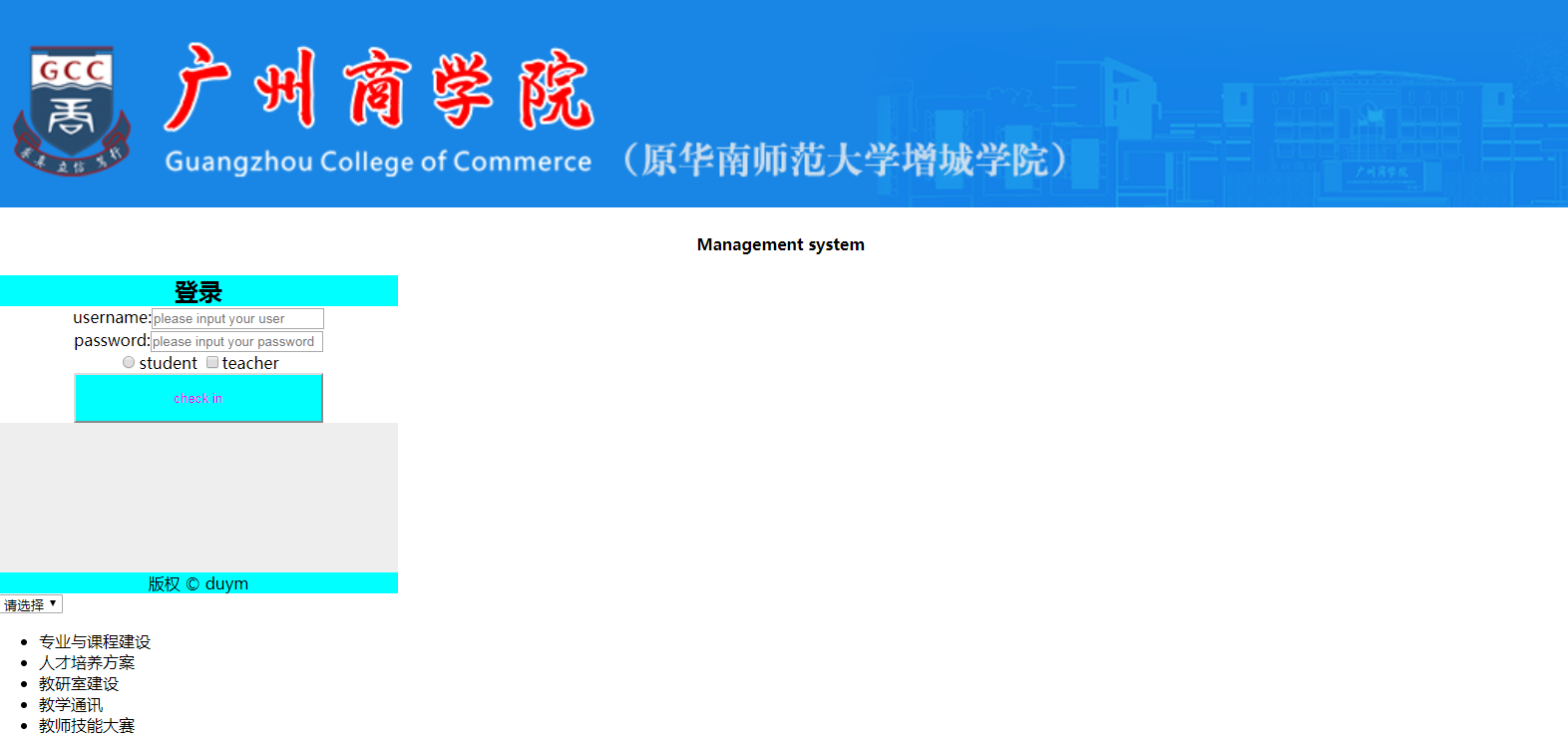
1。用div,form制作登录页面,尽可能做得漂亮。
2。练习使用下拉列表选择框,无序列表,有序列表,定义列表。
3.观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>fire</title> </head> <body bgcolor="white"> <h1 align="center">Welcome to gzcc</h1> <img src="http://www.gzcc.cn/2016/images/banner.png"width="1800"> <h4 align="center"> Management system</h4> <div id="container" style="width:400px "> <div id="header" style="background-color: aqua;"><h2 align="center" style="margin-bottom:0;">登录</h2></div> <form align="center"> username:<input type="text"name="username"placeholder="please input your user"><br> password:<input type="password"name="password" placeholder="please input your password"><br> <input type="radio" name="role" value="stu">student <input type="checkbox" name="vehicle" value="teacher">teacher<br> <input type="button" value="check in"style="width: 250px;height: 50px;background-color: aqua;color: fuchsia"> </form> <div id="content" style="background-color:#EEEEEE;height:150px;width:400px;float:left;"></div> <div id="footer" style="background-color:aqua;clear:both;text-align:center;">版权 © duym</div> </div>
<select>
<option>请选择</option>
<option></option>
</select>
</form>
<ul>
<li>专业与课程建设</li>
<li>人才培养方案</li>
<li>教研室建设</li>
<li>教学通讯</li>
<li>教师技能大赛</li>
</ul>
<ol>
<li>列表1</li>
<li>列表2</li>
</ol>
</body> </html>