inline-block元素下移问题的分析及解决
不知道大家有没有遇到过这种蛋疼的情况,当你排列了三个 display 属性为inline-block的 div 时。

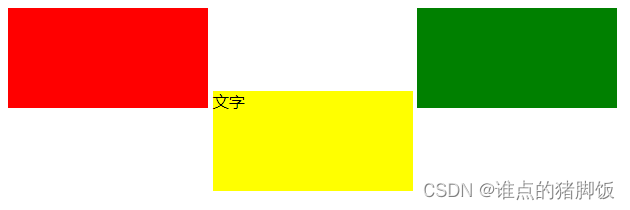
我们在其中一个div中输入文字,就会出现如下这种现象,设置文字 div 的布局变化了。

问题定位
为什么会出现这种情况呢?我们打开控制台查看一下元素布局,如下图我们能看到第二个 div 的排列方式以文字底部为基准了。
问题解决
vertical-align 属性相关,那么要实现我们要呈现的顶部对其效果,则设置为top即可。
vertical-align: top;




