northwest uniapp: 顶部导航栏右侧添加uni-icons图标,并绑定点击事

说明
该配置按页面配置,无法全局配置
使用方法
引入uni-icons插件
插件地址:点击此处跳转到uni-icons
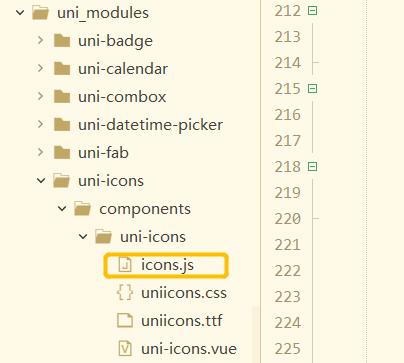
引入以后,会发现uni-modules中新增如下目录和文件:
仅需要那个 uniicons.ttf 文件,不引入插件、单独把那个文件下载到本地也是可以的。
复制uniicons.ttf文件到static目录下
不知道为什么非要放进去,直接写node_modules路径好像不管用,所有的静态资源都往static里面扔了。
也有可能是我路径没写对(这事儿我常干)
配置页面
pages.json

fontSrc 填写static下的uniicons.ttf地址,注意写准确。
text 填写图标的名字。
找到想要的图标
打开官方文档,上面可以看到图标的名字。
再打开uni_modules/uni-icons/components/uni-icons目录,就是刚刚导入插件的目录

打开icon.js,搜索刚刚看到的图标名字:

需要的是unicode
然后在页面配置的"text"中写成"\ue6be"这样的格式。
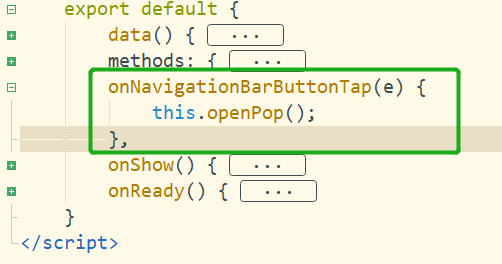
绑定点击事件
在配置的页面vue文件中添加如下代码:

如图所示,该事件与onshow、onready、method等同级。




