node koa2 swaggerUI 生成接口文档
node的swagger现在也用上了注释型的文档,和java的有点类似。主要步骤就两个:swagger配置和注释生成文档

话不多说,直接开始
安装
// koa2-swagger-ui UI视图组件 swagger-jsdoc 识别写的 /***/ 转 json npm install koa2-swagger-ui swagger-jsdoc --save
直接安装即可
配置
新建 swagger.js 文件,位置放哪都行,只要自己能找到,我放在了根目录,和 packages.js 同级
const router = require('koa-router')() //引入路由函数
const swaggerJSDoc = require('swagger-jsdoc')
const path = require('path')
const swaggerDefinition = {
info: {
title: 'blog项目访问地址',
version: '1.0.0',
description: 'API',
},
host: 'localhost:8000',// 想着改这里,如果不修改,那么接口文档访问地址为:localhost:8000/swagger
basePath: '/' // Base path (optional)
};
const options = {
swaggerDefinition,
apis: [path.join(__dirname, './routes/*.js')], // 写有注解的router的存放地址, 最好path.join()
};
const swaggerSpec = swaggerJSDoc(options)
// 通过路由获取生成的注解文件
router.get('/swagger.json', async function (ctx) {
ctx.set('Content-Type', 'application/json');
ctx.body = swaggerSpec;
})
module.exports = router
在 app.js 中新增配置
const swagger = require('./swagger') // 存放swagger.js的位置,可以自行配置,我放在了根目录
const { koaSwagger } = require('koa2-swagger-ui')
// 接口文档配置
app.use(swagger.routes(), swagger.allowedMethods())
app.use(koaSwagger({
routePrefix: '/swagger', // 接口文档访问地址
swaggerOptions: {
url: '/swagger.json', // example path to json 其实就是之后swagger-jsdoc生成的文档地址
}
}))
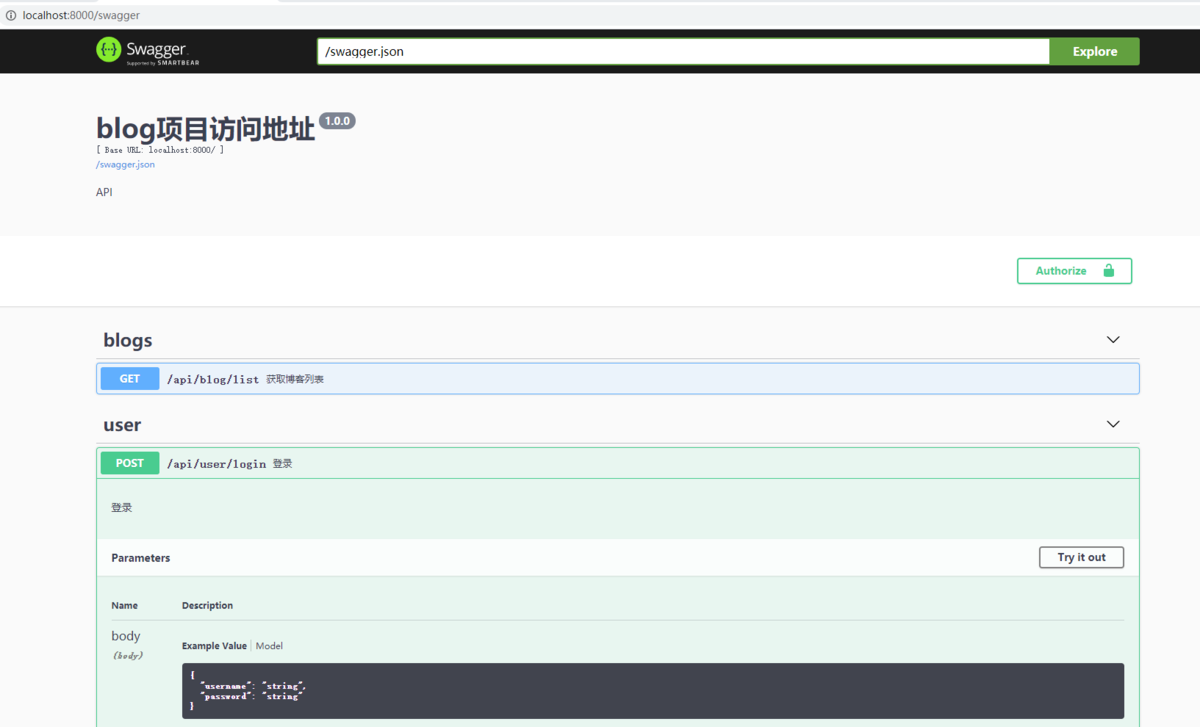
启动项目,访问项目接口地址 + swagger ,我的地址是 http://localhost:8000/swagger

添加注释生成文档
1、学习 YAML 语言教程
2、根据 swagger 文档说明,添加注释
上代码 get 方式
// 获取博客列表 /** * @swagger * /api/blog/list: * get: * summary: 获取博客列表 * description: 获取博客列表 * tags: * - blogs * parameters: * - name: author * in: query * required: false * description: 作者 * type: string * - name: keyword * in: query * required: false * description: 搜索关键字 * type: string * responses: * 200: * description: 成功获取 */ router.get('/list', async (ctx, next) => { const query = ctx.query let author = query.author || '' const keyword = query.keyword || '' const listData = await getList(author, keyword) ctx.body = new SuccessModel(listData) })
post需要模板添加注释,如果无法加载 definition ,需要查看自己安装的版本
/** * @swagger * definitions: * loginparam: * properties: * username: * type: "string" * default: "shangsan" * description: 用户名 * password: * type: "string" * default: "123" * description: 密码 */ /** * @swagger * /api/user/login: * post: * summary: 登录 * description: 登录 * tags: * - user * consumes: * - application/json * - application/xml * produces: * - application/json * - application/xml * parameters: * - name: body * in: body * schema: * $ref: '#/definitions/loginparam' * responses: * 200: * description: 发布成功 * 402: * description: 信息填写不全 * 403: * description: 参数类型错误 */ router.post('/login', async (ctx, next) => {
如果觉得这样乱,注释都写在路由文件里面,可以单独摘出注释,单独写文件,我个人还是倾向于这样的方式,比较清晰,便于维护
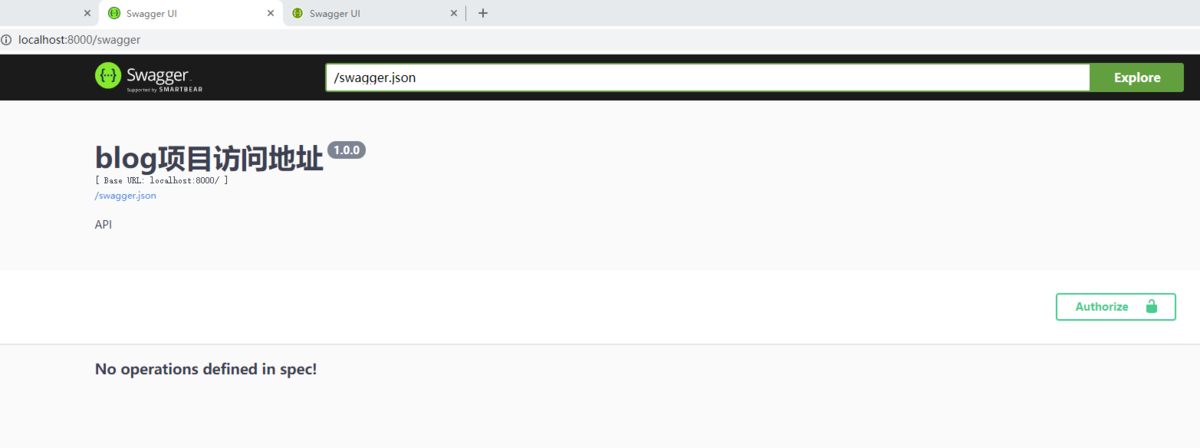
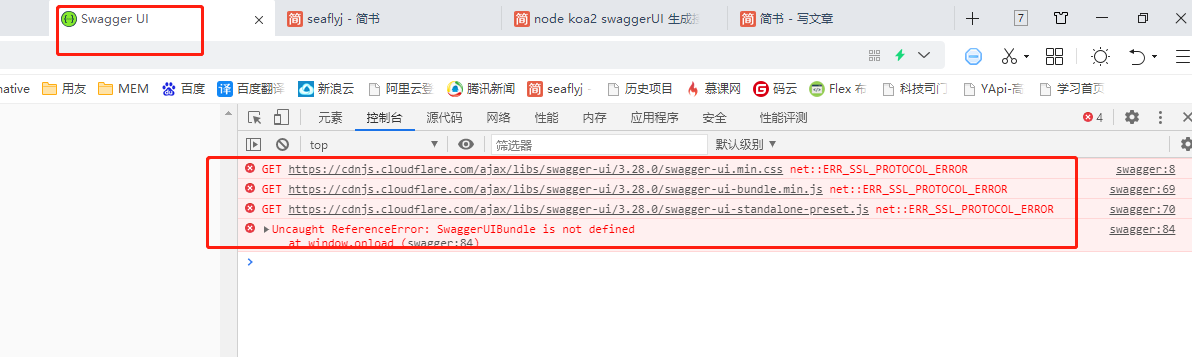
上述配置完成后,访问localhost:8000/swagger,可能会一直转圈,访问不了,也可能会报错,如图

很明显,相应的资源没有加载下来,cdn,时好时坏,那么就要把资源拿到本地:
所以就开始静态资源配置,找到相应资源为 koa2-swagger-ui 的 cdn 引用,将对应的资源拿到本地并配置修改:

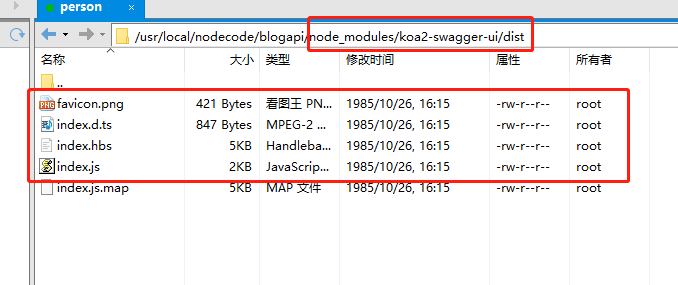
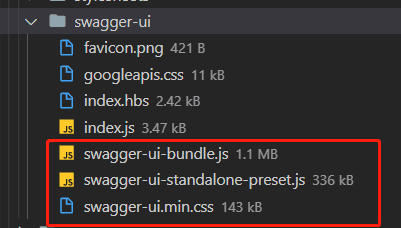
在 public 中新建文件为 swagger-ui ,将 图中几个文件放入文件夹中,在能访问时候将 cdn 文件拿下来,放入文件中,如图:

这三个文件如果拿不到,可以私信我,一般每天早上会查看简书信息;
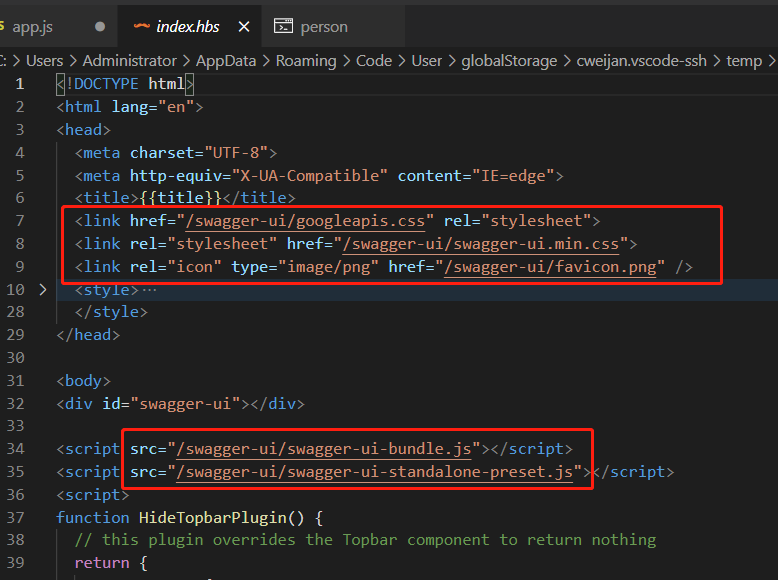
接下来修改 index.hbs 文件,把 cdn 文件换成本地文件地址就好了:

然后修改 app.js 中的配置引用
然后保存,也可能需要重启项目,然后就可以访问了;
资源拿不到记得私信我;
转自:https://www.jianshu.com/p/71e4b3920aea



