EventLoop中的事件分类
1. macrotask 与 microtask
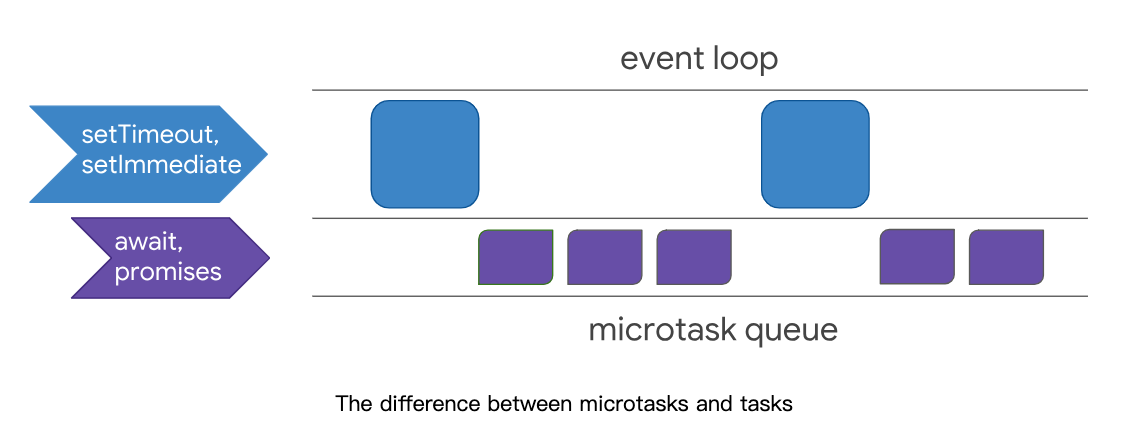
一直有面试题以及技术帖提到Node中的事件循环中,有一个被称为macrotask的东西(另一个是microtask)。一直都知道有task和microtask的区分,但不太清楚什么是macrotask。甚至在spec以及谷歌V8官方的技术博客中也没有提到macrotask,最多无非就是task(见下图)。于是就想要稍微查下。

其实之前就有读过两篇文章:
今天再仔细读了下,其实很简单:
所谓的macrotask其实就是一直提到的事件循环task。
2. 两者的区别
- Node的事件循环有两个队列,macrotask和microtask是分开存放的
- 事件循环触发的时候,每次只处理一个macrotask
- 处理完目标macrotask之后(如果有的话),会将当前所有的microtask清空(全部处理完)
- 上面V8博客的图也能说明这一点
- macrotask导致的新macrotask会在之后的事件循环中处理
- microtask导致的新microtask会在当前事件循环中处理
3. 实现的分类
-
macrotask:
- setTimeout
- setInterval
- setImmediate
- I/O
- UI渲染
-
microtask:
- Promise
- process.nextTick
- Object.observe
- MutationObserver
4. 使用的影响
因为microtask会在当前事件循环中全部处理清空完毕,因此其执行优先级是比macrotask高的。当某些业务逻辑可以放在Promise.resolve中,也可以放在setTimeout中的话,两者的先后关系就有点微妙了,需要理解上述的顺序关系才不会出错。
转自:https://xenojoshua.com/posts/2019/02/event-loop-spec



