在S3上开启CORS
在浏览器中使用AWS的SDK直接上传文件到S3时,需要在S3 Bucket上配置CORS才能成功上传,否则ajax请求会被浏览器拦截。
普通CORS访问配置
官方文档Cross-Origin Resource Sharing (CORS)中提供了开启CORS的范例,摘录如下:
<CORSConfiguration> <CORSRule> <AllowedOrigin>http://www.example1.com</AllowedOrigin> <AllowedMethod>PUT</AllowedMethod> <AllowedMethod>POST</AllowedMethod> <AllowedMethod>DELETE</AllowedMethod> <AllowedHeader>*</AllowedHeader> </CORSRule> <CORSRule> <AllowedOrigin>http://www.example2.com</AllowedOrigin> <AllowedMethod>PUT</AllowedMethod> <AllowedMethod>POST</AllowedMethod> <AllowedMethod>DELETE</AllowedMethod> <AllowedHeader>*</AllowedHeader> </CORSRule> <CORSRule> <AllowedOrigin>*</AllowedOrigin> <AllowedMethod>GET</AllowedMethod> </CORSRule> </CORSConfiguration>
支持Multipart Upload的配置
当上传的文件比较大的时候,AWS的javascript的SDK会使用Multipart upload的方式来上传, 而Multipart upload的机制中是需要用到Header中的Etag的,因此需要在S3的CORS的rule中配置允许暴露ETag, 也即需要添加<ExposeHeader>ETag</ExposeHeader>
示例Rule:
<?xml version="1.0" encoding="UTF-8"?> <CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/"> <CORSRule> <AllowedOrigin>http://localhost:3000</AllowedOrigin> <AllowedMethod>PUT</AllowedMethod> <AllowedMethod>POST</AllowedMethod> <ExposeHeader>ETag</ExposeHeader> <AllowedHeader>*</AllowedHeader> </CORSRule> </CORSConfiguration>
S3 Multipart Upload的原理在官方博客Amazon S3: Multipart Upload中有相关的说明。
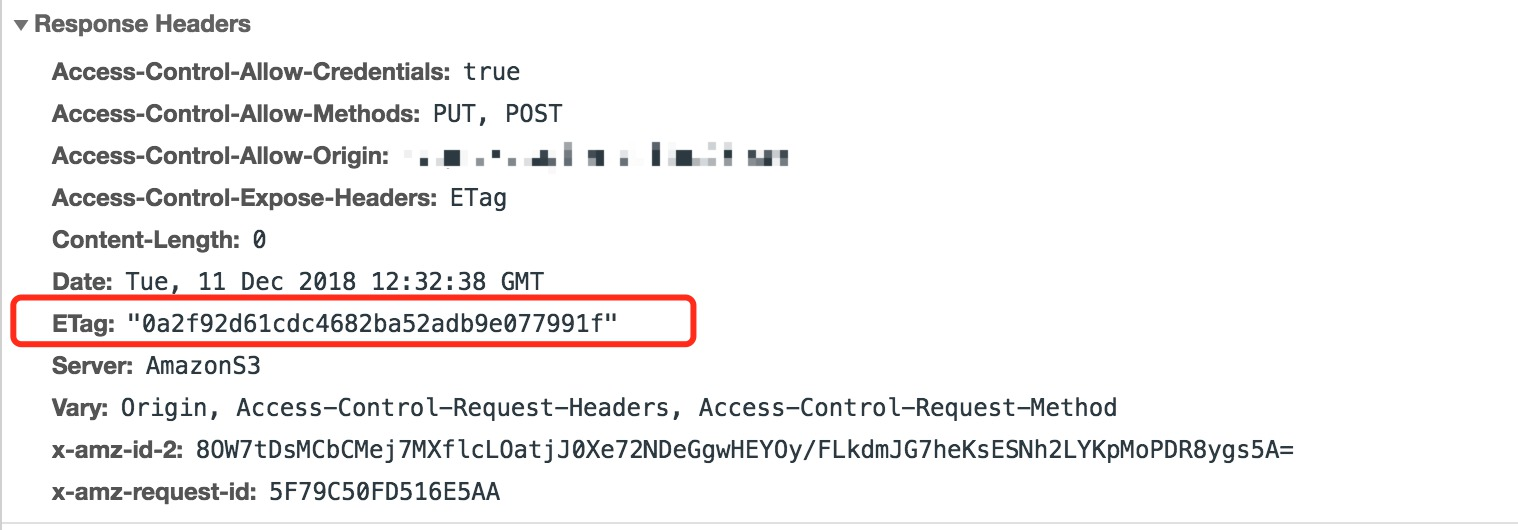
如下是一个Parts Uploaded的PUT请求的response的示例。PUT成功上传分片到S3后,S3返回的本次请求的Etag为0a2f92d61cdc4682ba52adb9e077991f

分片全部上传完毕后,SDK再调用POST请求,将之前分片的ETag和PartNumber组成完成的S3文件。
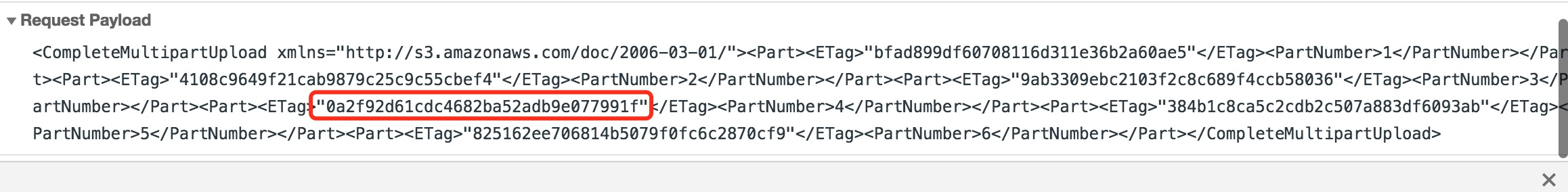
如下是最后CompleteMultipartUpload的POST请求的Payload, 可以看到0a2f92d61cdc4682ba52adb9e077991f作为请求的payload的一部分被发送至S3。S3会根据payload将对应的partial block组成完整的S3文件。

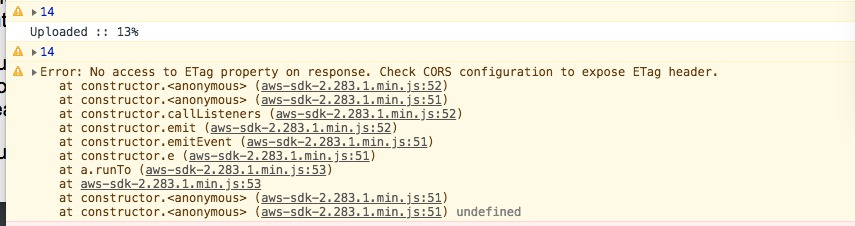
如果不添加<ExposeHeader>ETag</ExposeHeader>的话,Multipart upload的时候,AWS Javascript SDK会报Error: No access to ETag property on response. Check CORS configuration to expose ETag header.的错误。

Reference
- Amazon S3: Multipart Upload
- Cross-Origin Resource Sharing (CORS)
- Amazon s3 Javascript- No ‘Access-Control-Allow-Origin’ header is present on the requested resource
转自:https://www.jibing57.com/2018/12/11/how-to-enable-cors-on-S3/



