css 使伪元素继承内容高度
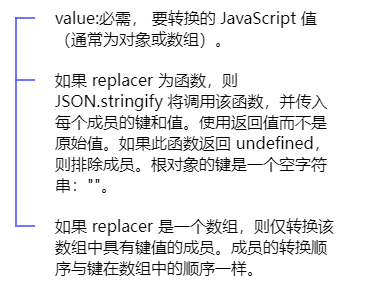
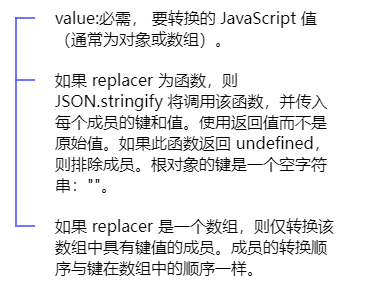
效果如图:

实现左侧线高度继承内容高度,无论内容多少行左侧线随内容高度增减。
style:
<style>
ul,li {
list-style: none;
}
.line {
width: 300px;
}
.line li {
position: relative;
padding: 10px;
}
.line li::before {
position: absolute;
top: 20px;
left: -30px;
content: "";
width: 20px;
border-top: 2px solid #4e54fccc;
}
.line li::after {
position: absolute;
top: 20px;
left: -30px;
content: "";
height: 100%;
border-left: 2px solid #4e54fccc;
}
.line li:last-child:after {
display: none;
}
</style>
html:
<ul class="line">
<li>value:必需, 要转换的 JavaScript 值(通常为对象或数组)。</li>
<li>如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。</li>
<li>如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。</li>
</ul>



