vue文件流转换成pdf预览(pdf.js+iframe)&&使用vue-pdf实现pdf预览
需求:后端返回文件流前端将文件流转为成blob地址预览pdf文件
两种方式:
1,PDFJS: https://mozilla.github.io/pdf.js/ 支持获取文件流到客户端,生成blob地址预览
2,Vue-pdf https://github.com/FranckFreiburger/vue-pdf 会出现空白页( 推荐使用iframe方法 )
一,官网(https://mozilla.github.io/pdf.js/getting_started/#download)下载PDFJS,注意放在static文件目录下,如果vue最新版本放在public文件中(本项目@vue/cli 4.4.6)

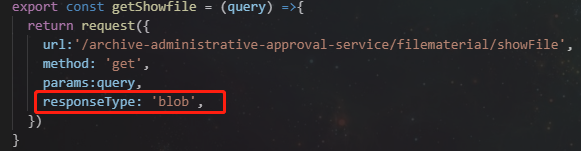
在axios请求中设置响应类型,此方法是自己项目中封装的axios请求,可根据自己情况加这行代码

responseType: 'blob',
页面中使用
<el-dialog title="PDF 预览" :visible.sync="viewVisible" width="70%" center> <template> <iframe class="prism-player" :src="pdfUrl" width="100%" height="800px"></iframe> </template> </el-dialog>
data() {
return {
pdfUrl:'',
viewVisible:false,
}
}
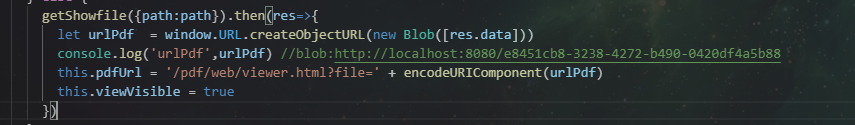
在返回的数据将文件流转为成blob地址预览pdf文件
let urlPdf = window.URL.createObjectURL(new Blob([res.data])) console.log('urlPdf',urlPdf) //blob:http://localhost:8080/e8451cb8-3238-4272-b490-0420df4a5b88 this.pdfUrl = '/pdf/web/viewer.html?file=' + encodeURIComponent(urlPdf) this.viewVisible = true

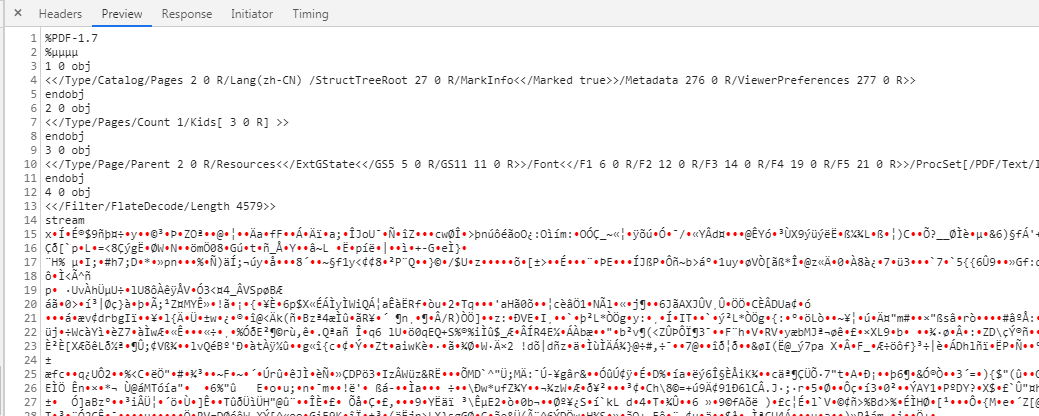
后台返回的文件流:

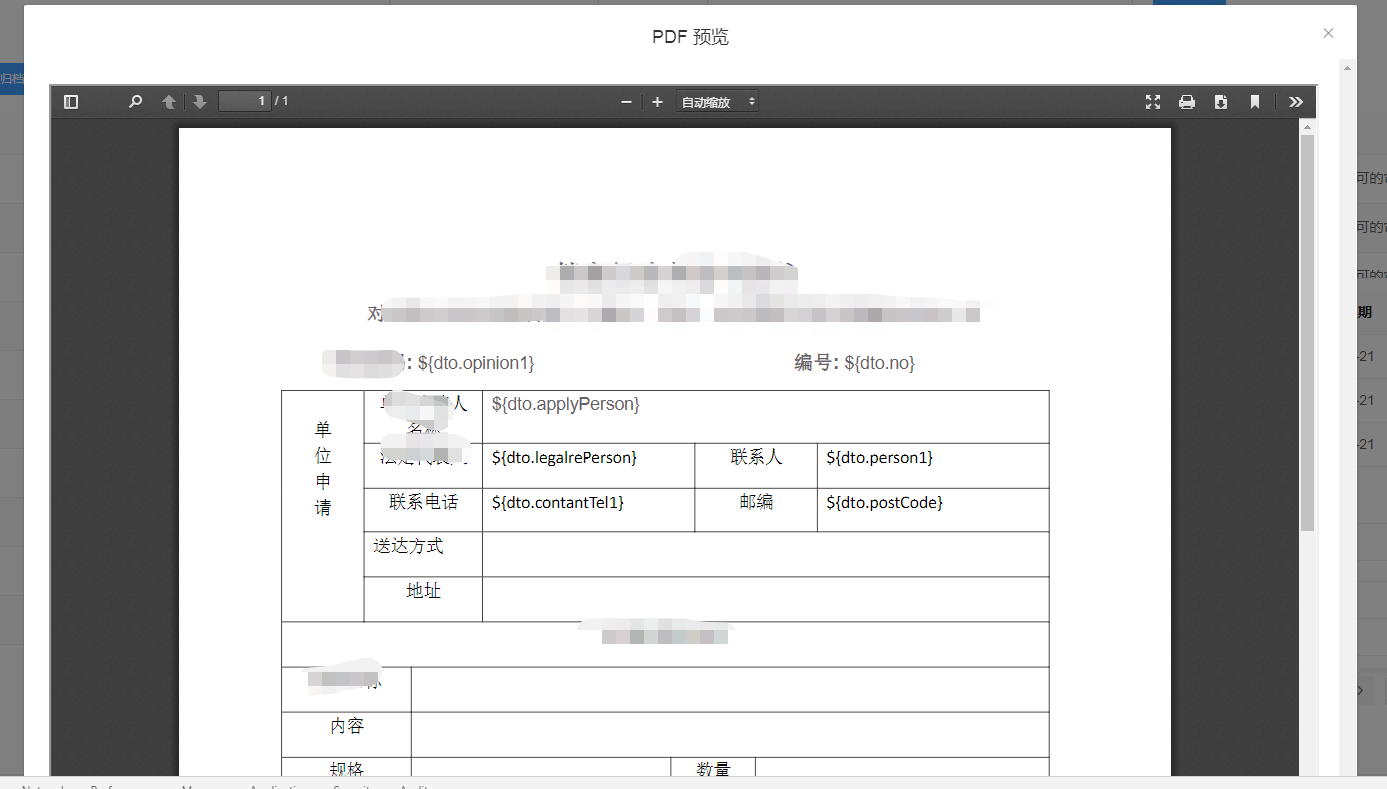
pdf预览:

二,vue-pdf
下载vue-pdf包
npm i vue-pdf -save
局部引入使用
<el-dialog title="PDF 预览" :visible.sync="viewVisible" width="70%" center>
<template>
<pdf :src="pdfUrl"></pdf>
</template>
</el-dialog>
<script>
import pdf from 'vue-pdf' export default { components: {pdf},
data:{
return {
pdfUrl : ""
}
}
create(){
let path = 'http://image.cache.timepack.cn/nodejs.pdf' //后台返回pdf文件路径
this.pdfUrl = pdf.createLoadingTask(path)
}
}
</script>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· SQL Server统计信息更新会被阻塞或引起会话阻塞吗?
· 本地部署 DeepSeek:小白也能轻松搞定!
· 传国玉玺易主,ai.com竟然跳转到国产AI
· 自己如何在本地电脑从零搭建DeepSeek!手把手教学,快来看看! (建议收藏)
· 我们是如何解决abp身上的几个痛点
· 如何基于DeepSeek开展AI项目