vue-pdf PDF文件预览
一,下载vue-pdf
npm i vue-pdf -save
引入pdf
<el-dialog title="PDF 预览" :visible.sync="viewVisible" width="70%" center> <template> <pdf :src="pdfUrl"></pdf> </template> </el-dialog> import pdf from 'vue-pdf' export default { components: {pdf}, data() { return { pdfUrl:'', viewVisible:true } }, created(){ let path = 'http://image.cache.timepack.cn/nodejs.pdf'//你获取到的pdf路径 this.pdfUrl = pdf.createLoadingTask(path)//pdf.createLoadingTask解决文件件跨域问题 }
二,后台返回文件流实现pdf预览(也是本项目中用到的)
1,使用<iframe></iframe>标签
<iframe class="prism-player" :src="pdfUrl" width="100%" height="800px"></iframe>
data(){
return {
pdfUrl:''
}
}
2, getShowfile是项目中的请求方法可根据自己项目情况写
getShowfile({path:path}).then(res=>{
let urlPdf = window.URL.createObjectURL(new Blob([res.data]))
this.pdfUrl = '/pdf/web/viewer.html?file=' + encodeURIComponent(urlPdf)
})
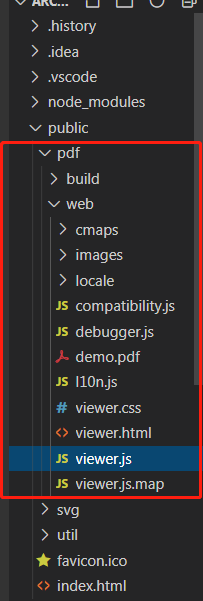
3,要在项目中public文件夹下添加这个pdf文件包,pdf文件夹包可在https://github.com/goSunadeod/vue-pdf.js-demo下载 (文件路径static/pdf)

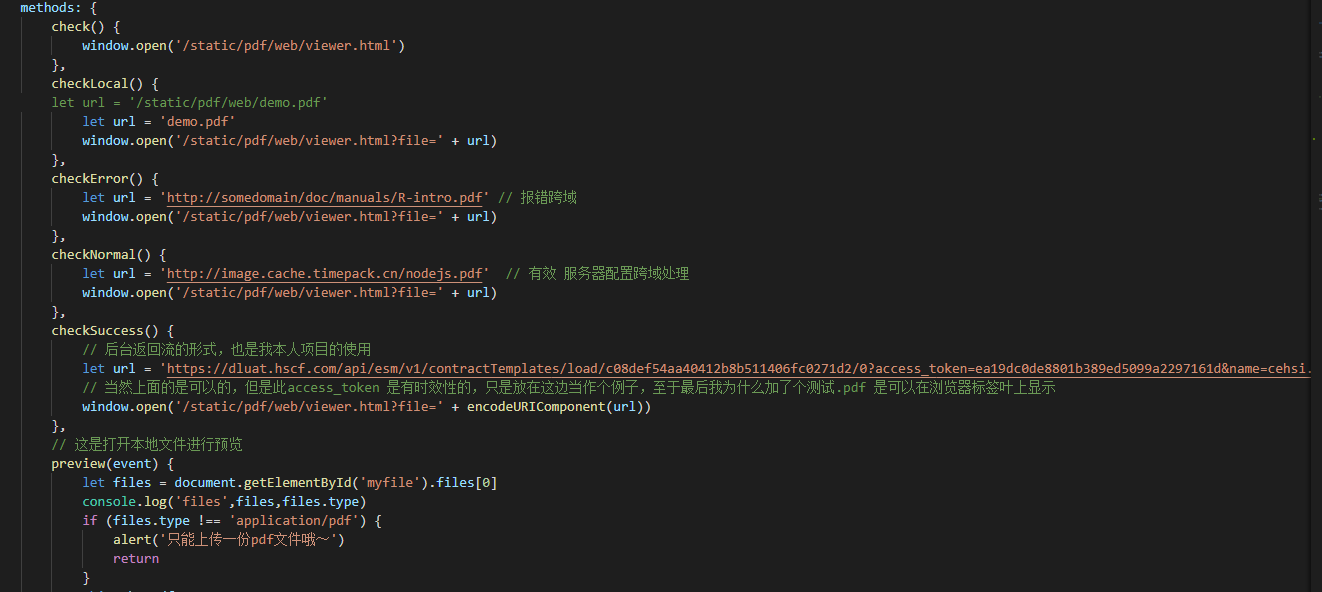
三,使用window.open(url)