vscode 自定义代码补全&安装插件类名提示
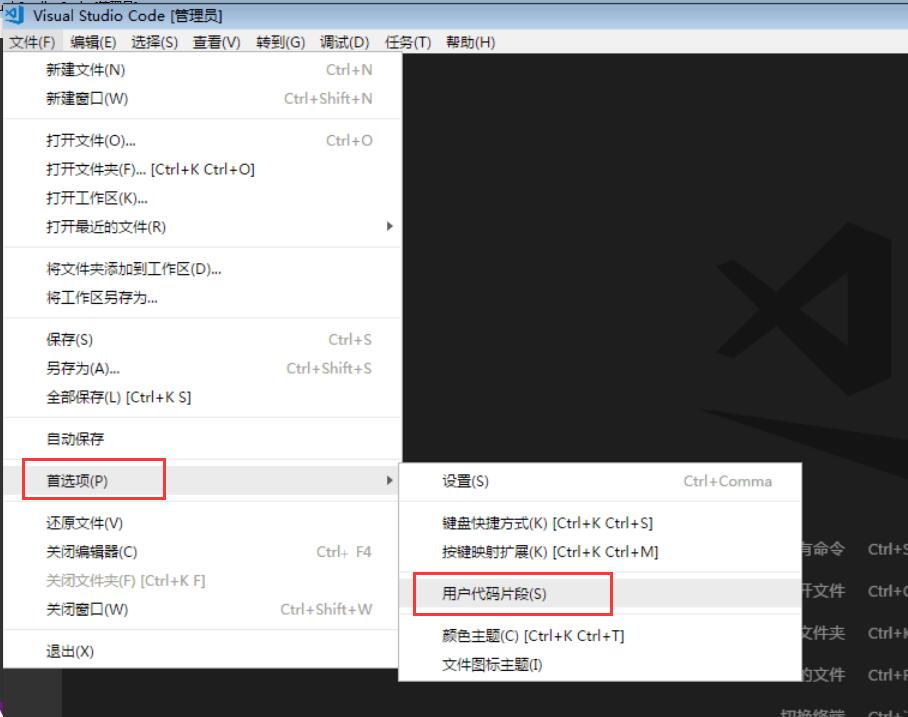
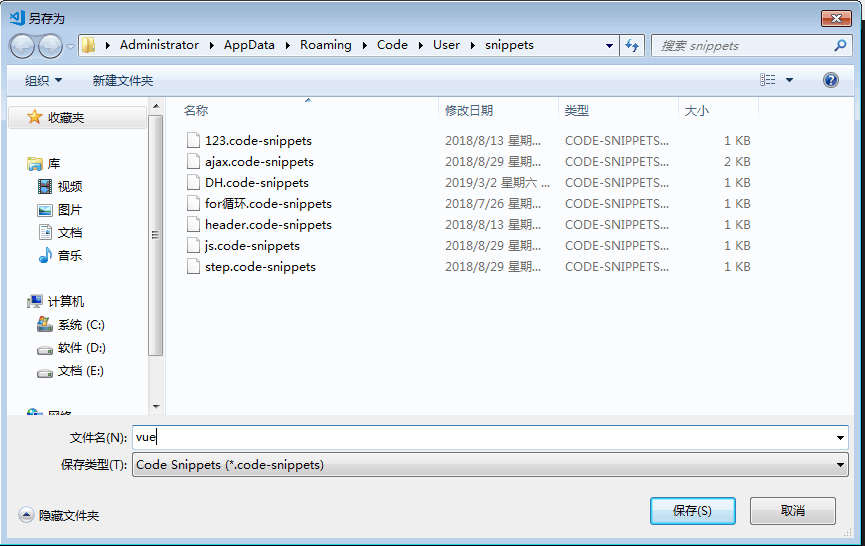
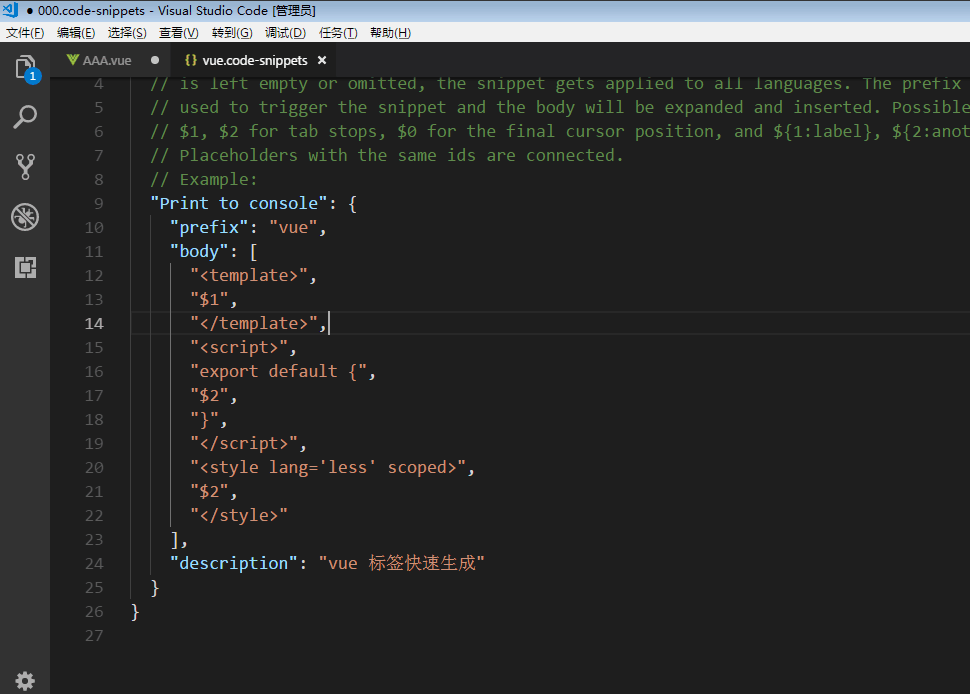
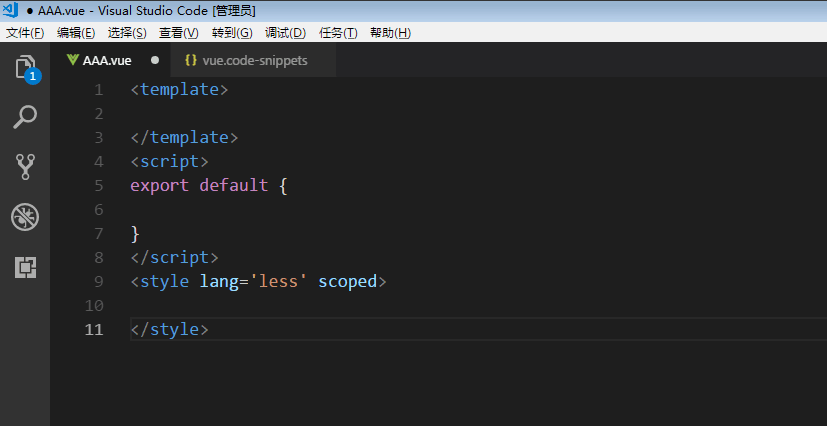
一,自定义代码片段补全配置,vscode中【文件】-【首选项】-【用户代码片段】-【新建全局代码片段文件】






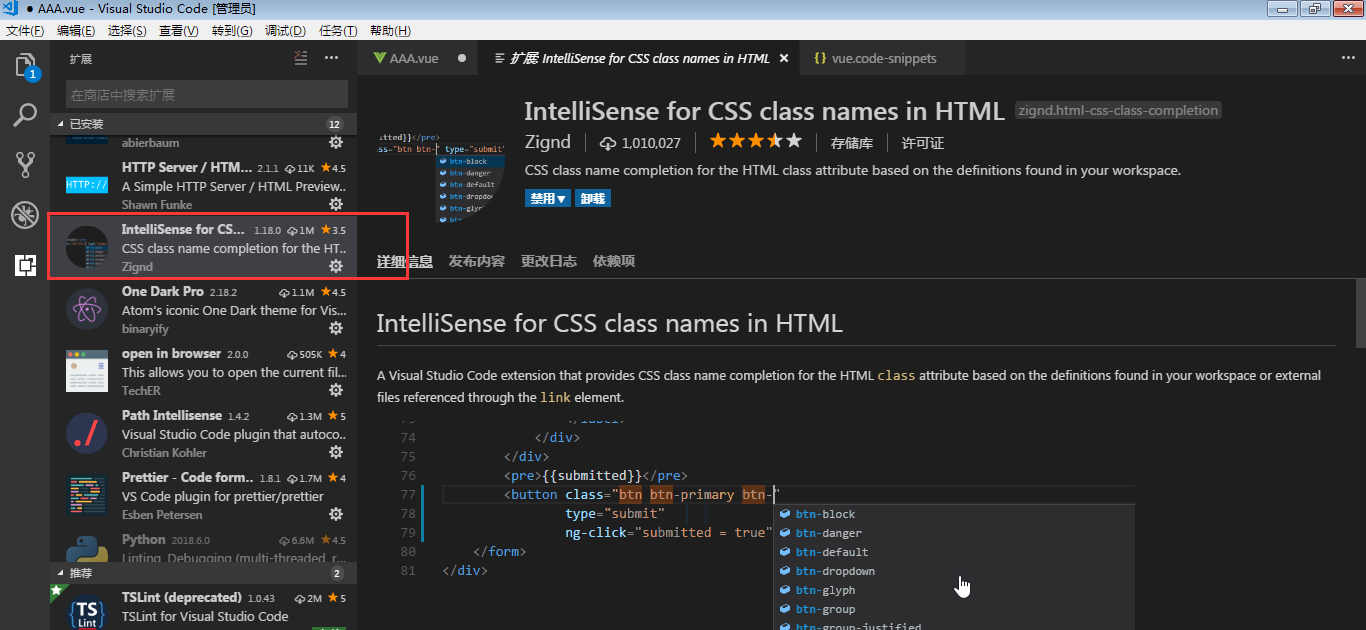
二,安装vscode插件类名代码提示,插件名:IntelliSense for CSS class names in HTML(安装后记得次重启编辑器)

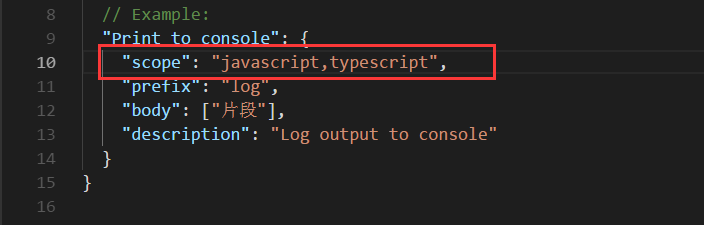
【注意:如果是.vue .php类的文件把这项去除,否则不成功】

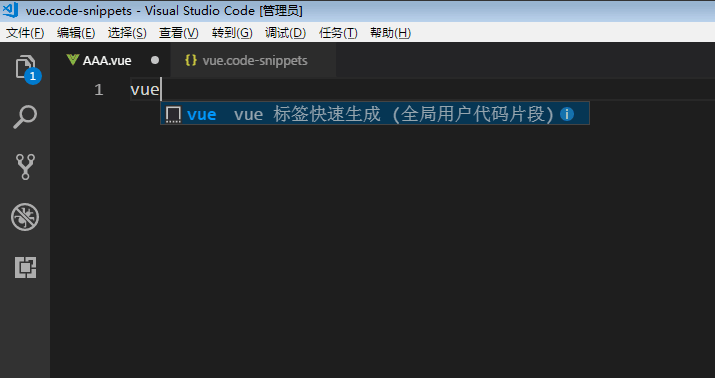
prefix :代码片段名字,即输入此名字就可以调用代码片段。 body :这个是代码段的主体.需要编写的代码放在这里, $1 :生成代码后光标的初始位置. $2 :生成代码后光标的第二个位置,按tab键可进行快速切换,还可以有$3,$4,$5..... ${1,字符} :生成代码后光标的初始位置(其中1表示光标开始的序号,字符表示生成代码后光标会直接选中字符。) description :代码段描述,输入名字后编辑器显示的提示信息。



