spring boot中使用AJAX请求,并将回调函数赋值给input输入框
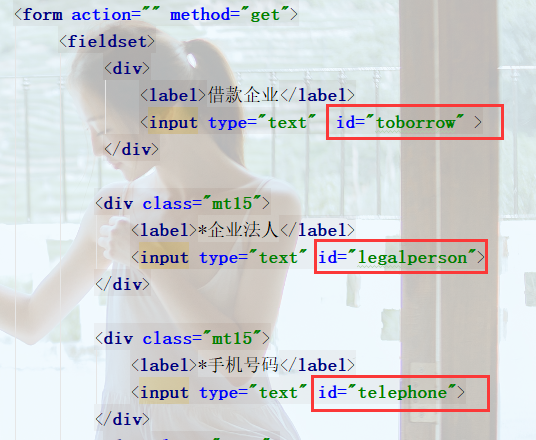
HTML:

<script>
/*
$(document).ready(function(){}
页面加载事件,加载完页面之后执行
*/
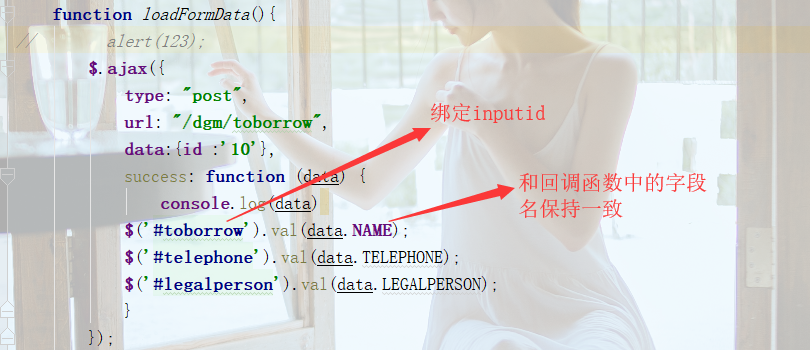
$(document).ready(function(){ /* alert("aa"); $.ajax({ type: "post", url: "/dgm/toborrow", data:{id :'10'}, success: function (data) { console.log(data) } });*/ loadFormData(); }); function loadFormData(){ // alert(123); $.ajax({ type: "post", url: "/dgm/toborrow",/*访问controller路径*/ data:{id :'10'}, success: function (data) { console.log(data) $('#toborrow').val(data.NAME); $('#telephone').val(data.TELEPHONE); $('#legalperson').val(data.LEGALPERSON); } }); } </script>
注意: