Vue进阶(6):组件之间的数据传递
组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据。必须使用特定的方法才能实现组件之间的数据传递。
首先用脚手架工具 vue-cli 创建一个项目,其中 App.vue 是父组件,components 文件夹下都是子组件。

一、父组件向子组件传递数据
在 Vue 中,可以使用 props 向子组件传递数据。
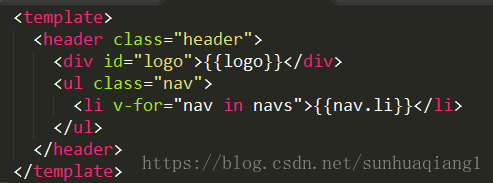
子组件部分:

这是 header.vue 的 HTML 部分,logo 是在 data 中定义的变量。
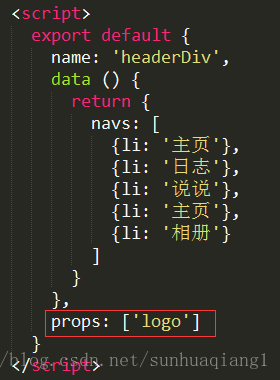
如果需要从父组件获取 logo 的值,就需要使用props: ['logo']

在 props 中添加了元素之后,就不需要在 data 中再添加变量了。
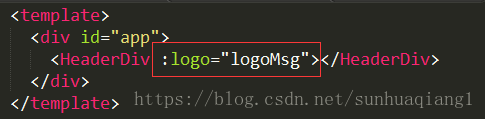
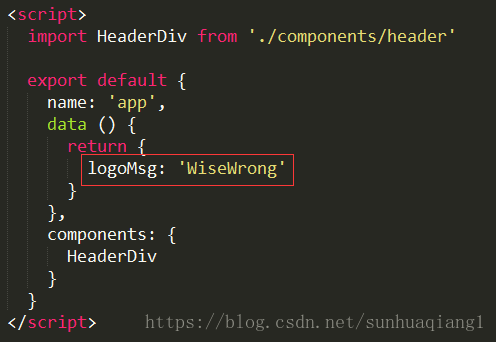
父组件部分:

在调用组件的时候,使用 v-bind 将 logo 的值绑定为 App.vue 中定义的变量 logoMsg。

然后就能将App.vue中 logoMsg 的值传给 header.vue 了:

二、子组件向父组件传递数据
子组件主要通过事件传递数据给父组件。
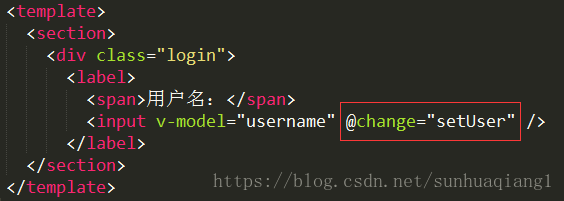
子组件部分:

这是 login.vue 的 HTML 部分,当的值发生变化的时候,将 username 传递给 App.vue。
首先声明一个了方法setUser,用change事件来调用 setUser。

在 setUser 中,使用了 $emit 来遍历 transferUser 事件,并传参this.username。
其中transferUser是一个自定义的事件,功能类似于一个中转,this.username将通过这个事件传递给父组件。
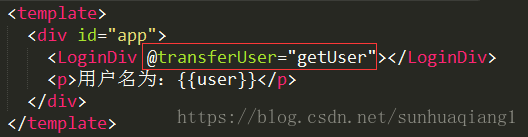
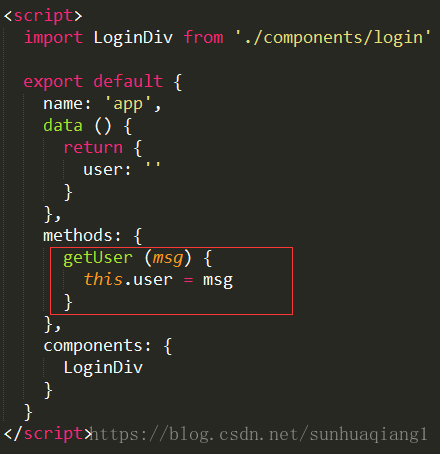
父组件部分:

在父组件 App.vue 中,声明了一个方法 getUser,用 transferUser 事件调用 getUser 方法,获取到从子组件传递过来的参数 username。

getUser方法中的参数 msg 就是从子组件传递过来的参数username。

三、子组件向子组件传递数据
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从子组件传到父组件,再传到子组件。
为了便于开发,Vue 推出了一个状态管理工具 Vuex,可以很方便实现组件之间的参数传递。
附 Prop校验
子组件用Props接收父组件传来的消息有多种形式:
1.数组形式
props: [data1, data2]
数组形式相当于直接接收消息,不做任何校验,一般来说,不太建议使用数组形式。
2.简单对象形式
props: { data1: String, data2: Array}
简单对象形式对父组件传递的值进行了类型校验,如果传过来的值类型不一致,控制台会报错。
3.复杂对象形式
props: {
data1: {
type: String, //设定类型
required: true, //是否必须
default: 'default value', //默认值
validator (value) { return (value.length < 5) } }, //校验规则
data2: {
type: Array,
required: true,
default: () => ['', '', '']
}}
复杂对象形式的情况下,作为对象属性的参数可以写为对象形式,参数对象含有4个属性,
- type: 设定参数类型,当传入参数类型与type不相符时,控制台会报错
- required:设定参数是否是必传,当设为true时,不传该参数会报错
- default:设定默认值,当参数类型为复杂类型时,需使用工厂模式生成默认值,否则Vue会在控制台抛出警告。
- validator:校验器,是一个函数,拥有一个代表传入值的形参,可以自定义各种校验,当返回false时,会报错,表示没通过校验。
【!】 注意那些 prop 会在一个组件实例创建之前进行验证,所以实例的属性 (如 data、computed 等) 在 default 或 validator 函数中是不可用的。
类型检查
type 可以是下列原生构造函数中的一个:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
额外的,type 还可以是一个自定义的构造函数,并且通过 instanceof 来进行检查确认。
例如,给定下列现成的构造函数:
function Person (firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}
你可以使用:
Vue.component('blog-post', {
props: {
author: Person
}
})
来验证 author prop 的值是否是通过 new Person 创建的。
————————————————
版权声明:本文为CSDN博主「No Silver Bullet」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sunhuaqiang1/article/details/80210948

