nginx配置访问本地静态资源
摘自:https://blog.csdn.net/qq_37996327/article/details/120716723
下面说说如何在windows下使用nginx作为静态资源服务器,
1、修改config目录下,这个配置文件,基本上所有的配置都在这里面做,

2、主要的配置参数如下,一些无关的参数我直接去掉了,注意,里面的location可以配置多个,这样可以根据业务的需要指定相关的路径方便后续的运维和管理,
server {
listen 80; #nginx监听的端口
server_name localhost; #拦截的用户访问路径
#charset koi8-r;
#access_log logs/host.access.log main;
# 访问本地绝对路径下的静态html
location / {
#root html;
root D:/tools/nginx/2/html1;
index index.html index.htm;
}
#访问路径拼接 upload 访问本地绝对路径下的某图片
location /upload/ {
alias D:/tools/nginx/2/image1/;
autoindex on;
}
#访问路径拼接 /pages 访问本地绝绝对路径下的静态html
location /pages/ {
alias D:/tools/nginx/2/html1/;
autoindex on;
}
# 精细化 配置相关静态资源参数,优化访问静态资源文件
location ~ .*\.(gif|jpg|jpeg|png)$ {
expires 24h;
root D:/tools/nginx/2/image1/;#指定图片存放路径
proxy_store on;
proxy_temp_path D:/tools/nginx/2/image1/;#图片访问路径
proxy_redirect off;
proxy_set_header Host 127.0.0.1;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
if ( !-e $request_filename)
{
proxy_pass http://127.0.0.1;#默认80端口
}
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
3、正常情况下,双击exe启动文件后,访问localhost:80,nginx默认回去找到nginx的html下面的index.html,

第一种配置,使用本地绝对路径,将静态的html放到你的这个目录下,我这里的路径是:D:/tools/nginx/2/html1;
所以配置如下:
# 访问本地绝对路径下的静态html
location / {
#root html;
root D:/tools/nginx/2/html1;
index index.html index.htm;
}
然后,在黑窗口:nginx -s reload 一下:可以看到访问的是自己目录下的页面,

4、当然,为了保证一定的安全性,也可以在访问的地址后拼接上一个字符串,比如我这里加了page,总体的配置如下,
#访问路径拼接 /pages 访问本地绝绝对路径下的静态html
location /pages/ {
alias D:/tools/nginx/2/html1/;
autoindex on;
}
再次访问,仍然可以访问到该目录下的html,

5、图片的访问,这里我使用了两种方式,第一种和配置访问静态html相似,使用绝对路径进行访问,
#访问路径拼接 upload 访问本地绝对路径下的某图片
location /upload/ {
alias D:/tools/nginx/2/image1/;
autoindex on;
}
浏览器访问一下,可以看到,能够成功访问到图片,

再看第二种方式,通常为了优化nginx的静态资源访问,我们需要做一下参数调优配置,例如对图片进行压缩,缓存,添加用户名和密码的安全校验等,都可以直接进行配置,如下,这个里面还可以继续添加其他的参数,大家可查阅相关资料进行学习研究,
# 精细化 配置相关静态资源参数,优化访问静态资源文件
location ~ .*\.(gif|jpg|jpeg|png)$ {
expires 24h;
root D:/tools/nginx/2/image1/;#指定图片存放路径
proxy_store on;
proxy_temp_path D:/tools/nginx/2/image1/;#图片访问路径
proxy_redirect off;
proxy_set_header Host 127.0.0.1;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
if ( !-e $request_filename)
{
proxy_pass http://127.0.0.1;#默认80端口
}
}
然后我们访问一下试试,可以看到,通过这个方式仍然可以成功访问到图片,因为我们在配置参数里面做了路径代理的配置,

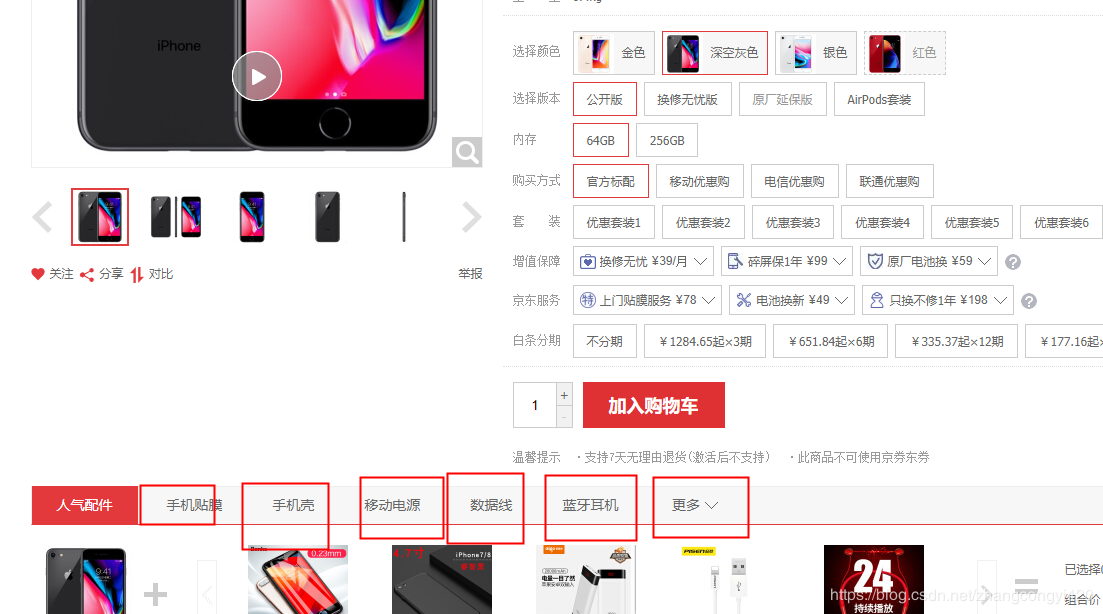
总结:这里说一个应用场景,在一些大型的电商网站中,有一些商品详情页面上,需要的聚合多种不同维度的数据,比如像下面一张图,

大家试一下,初次进入某个商品详情页面,如果网速不是太好的话你会发现加载的速度是比较慢的,据说,为了解决这样的问题,后来许多架构师在这个问题上开始偏向于使用维度化数据聚合+缓存+页面静态化综合解决这个问题,其中静态化模板技术在这里得到了很好的应用,至于里面的详细内容大家可以找找资料学习一下,其主要的思想就是将包含了大量待渲染的数据根据相关的业务参数进行页面提前渲染成静态模板,通过nginx访问时可以大大提升访问的速度,当然,为了改善总体的页面渲染速度,页面静态化技术只是其中的一方面,背后的架构思想是很值得我们学习和探究的!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-05-08 redis单点登录,session,cookie
2018-05-08 java jdk版本切换
2018-05-08 Java项目部署服务器操作