支付宝支付接入
转:https://www.cnblogs.com/xifengxiaoma/p/10107635.html
如果一切配置正确但是仍不能正常使用,则换个浏览器尝试
开源项目链接
Kitty 开源权限管理系统
项目地址:https://gitee.com/liuge1988/kitty
演示地址:http://139.196.87.48:9002/kitty
用户名:admin 密码:admin
注册沙箱账号
到蚂蚁金服注册开发者账号,注册地址:https://open.alipay.com,用你的 支付宝 账号扫码登录,完善个人信息,选择服务类型。

根据情况选择接入方式,我们这里选择自研开发者,如果已经注册过的省略。

选择 开发者中心 --> 研发服务 --> 沙箱,进入沙箱管理界面。

进入沙箱,第一次需要填写信息,记下appId,公钥设置处需要把下面步骤生成的公钥设置到这里。

生成公私秘钥
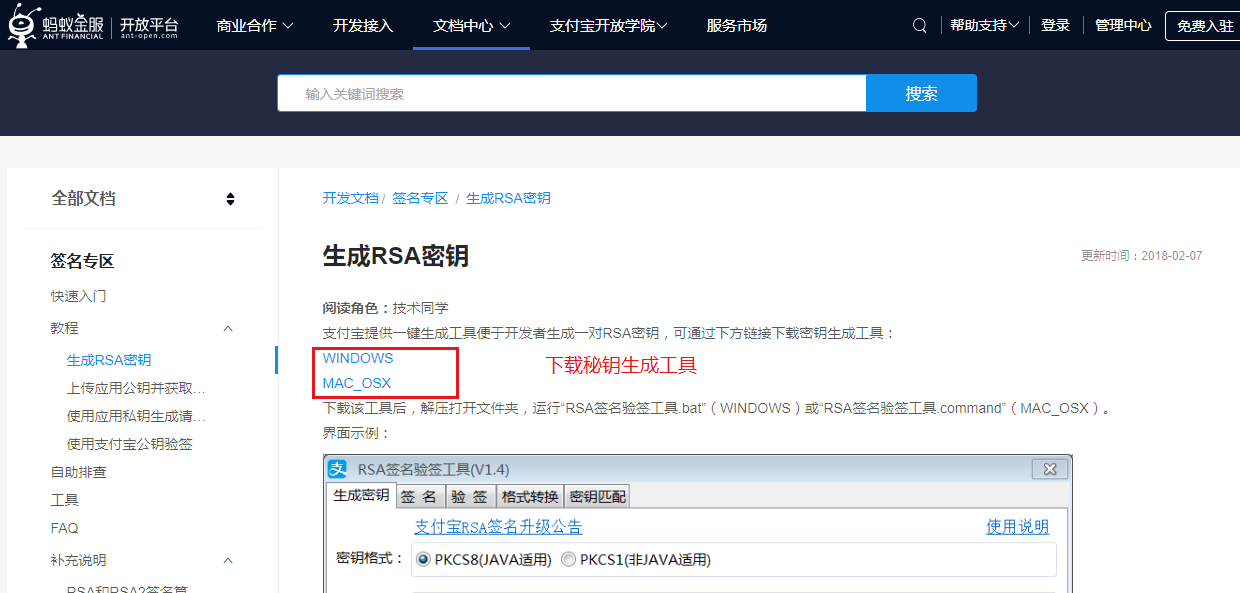
登录官方地址: https://docs.open.alipay.com/291/105971,进入秘钥生成页面。

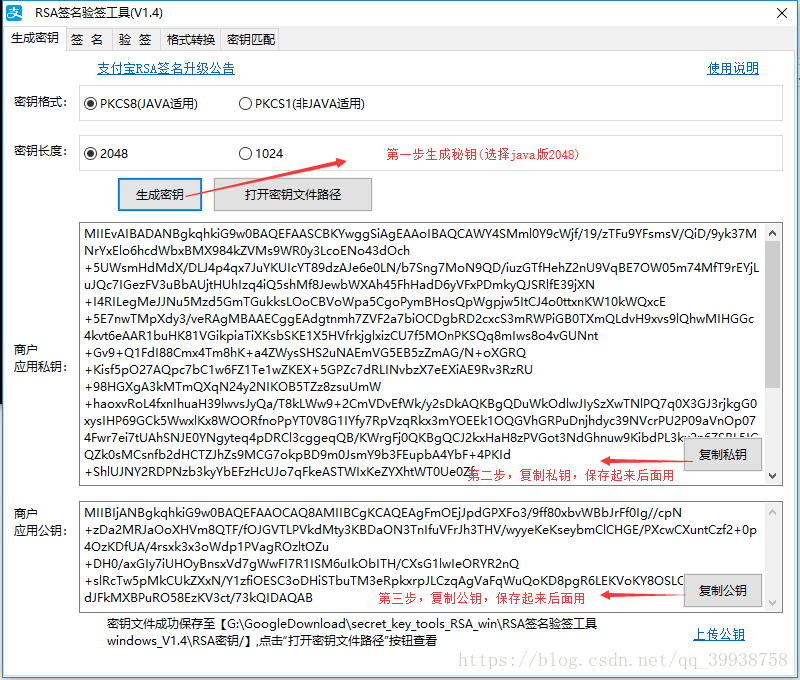
打开下载的工具,运行程序,选择 JAVA 2048 方式,点击生成秘钥。

把此处生成的公钥复制设置到沙箱环境,就是上面的设置公钥配置,然后把公私秘钥保存起来,以备后用。
创建项目
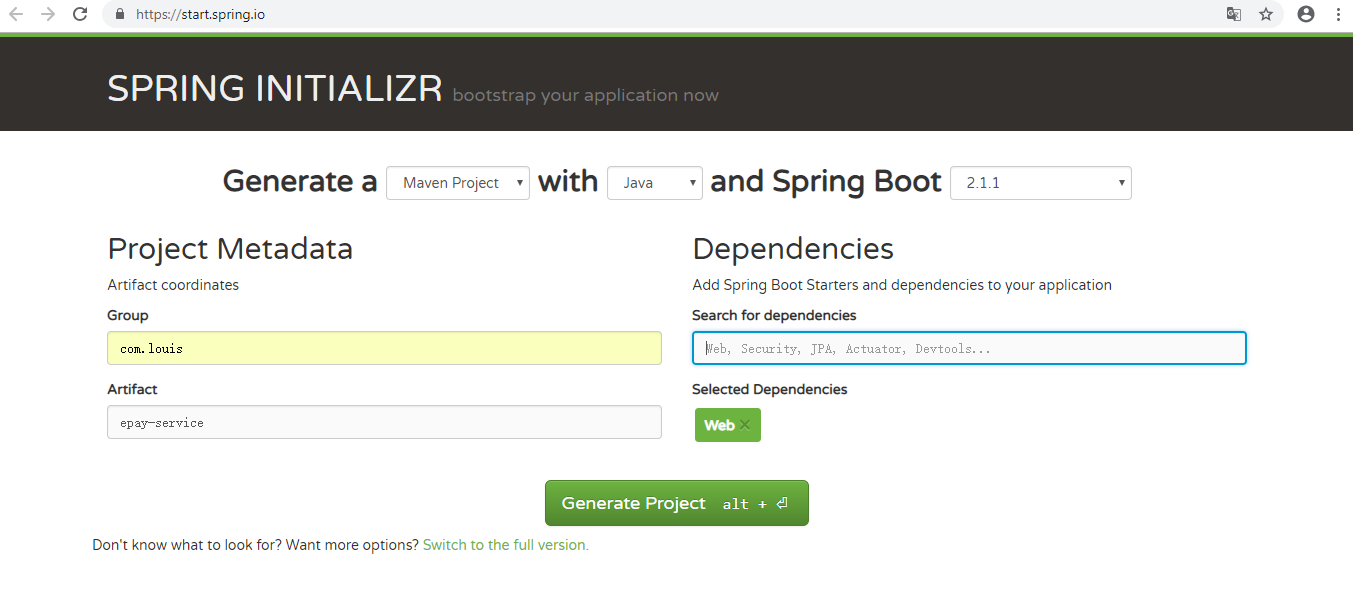
登录 https://start.spring.io/,输入项目信息,生成 Spring Boot 项目并下载到本地。

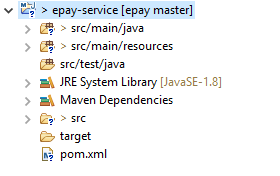
使用开发工具导入项目,我们这里使用的是 Eclipse ,导入和清理后项目结构如下图。

添加依赖
添加项目依赖,主要是引入 alipay-sdk-java,提供支付宝支付支持。
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.1.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.louis</groupId>
<artifactId>epay-service</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>epay-service</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- alipay -->
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>3.1.0</version>
</dependency>
<!-- fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.48</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
配置文件
在 resources 目录下添加一个 alipay.properties 文件,用于写入支付宝配置信息。
alipay.properties
# 应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号 appId: 2016092300579321 # 商户私钥,您的PKCS8格式RSA2私钥 privateKey: MIIEvgIBADANBgkcbkiG9w0BAQEFAASCBKgwggSkAgEAAoIBAQCkRbVEFHxPkl754hwz4w9iraA62H3/GjZ6RwHa+8LBy2mNOg89IaodAUd99ojYEDgnVxg8U9RhXF4COsm6Q+APy7YpCpu5GJv6X9HJYLXifyxc5gfr48CdR6JQDx2R5/aqMro0Dd69R3HOuZj5rctpVHs7gIvsSn5PV53OCOgLEWzbtcY3DKLkByevmoXVdnBDHRZKqv1H6N8i83YzNRVx6fr3IHZGiIxVbuEHUn5iT1FBArQVuHLki5JaM6nwWQIC2a0T2Yokp1kjqhFoNp08sgDZnlEtQP9SjoeQMrWO0mFI7Jb3ooMLqJwNsdzy0Bwonh0zfrltPwzYcs2d9vTtAgMBAAECggEAW+Kp+8TBq/ihq4Bwag2N45Je18uU3oaZBliFjynXzHKtPdPGBlm4P7UhejHWZZTc9BRheA0j9Lmn0/NyNwAUaoF2CQroA+biCHBkdhHkaybbd7MrpySj7tXM0p9B2QU5EgaB5PAFMTavUAS8rpwp9WbN74B9w9P/Rv4pRL/ym41iYVxFJ3r59GDOZ/GMYzcNrFi3Io5I7LSPBR/DP2XR/Z0V2ahZ5cVBxea0rIDum+veioknLmwglzmxI9/V8C+PkgryjsfokTlH2FWx+XBbhzfcelCq50QLdHSSLAR4u2kuWv1aiswNYBaEFJ7Ir0TUCa4rYzVUkfHb1W4wTHSYwQKBgQDo7btJatR/QfI0c+TmVVcoHdS9QimcJq5dDhccePH7ocHmK5NDabtB1UgzUBHTg/ePNWhrFzuFSV3GN3XZAMkxRNA5YxBnd9R27cI8zzo9ph+BRgInc79usKE4uM1kt3s/8+Tdlx8mMh31ssxy3PrznBec9W663Uz/tpxM/WanlQKBgQC0ixaHjdP8eW7Hrdj8KnBeHqxsrQMUfH37/LTZcnbvuIDGaFCntYTR3C0HjoOIi7mbbIV584A3nxoEhfSt+fTo6GxHHCkF5TIE2ewsCWOxrMGKhoPWibuJZOe+qBXTICaOCR80sKa5zHu3zkjymQcKBxHiLtVgbwW/CLYSt4Th+QKBgQDaps84i+AN1YnXUzN8RIAcWGRrhMAqpOTo1WE8iQweeinaNu12SrpNgjjUckVJmIe7Fxd978EfzU8J0uX9Xo9+gGo2dJfhiMsZGPdMvfqeBGNuppk/D5iT/5pX9KJZ+SLpVblxiXrkEAevrLfe2zF3nP9Nh9b58uNk57axTu4eQQKBgE83yEbqQF3DmowbB959cJibtORqdbODfHQYyfGve+hreHWWR+2OhBzhExEBw00ioepEj7yWz2eYc/4QGPBNgNzBPuFkxctEadIfHLWl2QyY1MNHiomUHamHkPfjINBmhwRDlGG2MTHNO2vHI9Luulv4BizMh+usS0UrOVi1FaVhAoGBAJGhjac7FODXn2cDQY4Rqf0cw8wUy4+XISRlHfRBt51mogZ/9xyfY4A/S5bkKwpzMAXtaF4r6URYj4tP5wFE48ANepHVDnXs4Bj/x+/NsgbLyiK0Mo2fL2WchYxWym8pzsifvWvrxWVI5pGtJRVl0xKN9KsJjwfRsFKS0YSzM0av # 支付宝公钥,查看地址:https://openhome.com/platform/keyManage.htm 对应APPID下的支付宝公钥。 publicKey: MIIBIjANBnbqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEApEW1RBR8T5Je+eIcM+MPYq2gOth9/xo2ekcB2vvCwctpjToPPSGqHQFHffaI2BA4J1cYPFPUYVxeAjrJukPgD8u2KQqbuRib+l/RyWC14n8sXOYH6+PAnUeiUA8dkef2qjK6NA3evUdxzrmY+a3LaVR7O4CL7Ep+T1edzgjoCxFs27XGNwyi5Acnr5qF1XZwQx0WSqr9R+jfIvN2MzUVcen69yB2RoiMVW7hB1J+Yk9RQQK0Fbhy5IuSWjOp8FkCAtmtE9mKJKdZI6oRaDadPLIA2Z5RLUD/Uo6HkDK1jtJhSOyW96KDC6icDbHc8tAcKJ4dM365bT8M2HLNnfb07QIDAQAB # 服务器异步通知页面路径需http://格式的完整路径,不能加?id=123这类自定义参数 notifyUrl: http://外网ip:端口/error.html # 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数 returnUrl: http://外网ip:端口/sccess.html # 签名方式 signType: RSA2 # 字符编码格式 charset: utf-8 # 支付宝网关 gatewayUrl: https://openapi.alipaydev.com/gateway.do # 支付宝网关 logPath: "C:\\"
增加一个 PropertiesListener 监听器用于在应用启动时加载配置文件属性。
PropertiesListener.java
package com.louis.epay.config;import org.springframework.boot.context.event.ApplicationStartedEvent;
import org.springframework.context.ApplicationListener;
import org.springframework.stereotype.Component;import com.louis.epay.alipay.AlipayProperties;
/**
配置文件监听器,用来加载自定义配置文件
@author Louis
@date Dec 12, 2018
*/
@Component
public class PropertiesListener implements ApplicationListener<ApplicationStartedEvent> {@Override
public void onApplicationEvent(ApplicationStartedEvent event) {
AlipayProperties.loadProperties();
}
}
上面的监听器加载属性,是通过具体的属性加载器加载的,比如支付宝支付属性加载类如下。
AlipayProperties.java
package com.louis.epay.alipay;import java.util.HashMap;
import java.util.Map;
import java.util.Properties;import org.springframework.beans.factory.config.PropertiesFactoryBean;
import org.springframework.core.io.Resource;
import org.springframework.core.io.support.PathMatchingResourcePatternResolver;
import org.springframework.stereotype.Component;/**
应用启动加载文件
@author Louis
@date Dec 12, 2018
*/
@Component
public class AlipayProperties {public static final String APP_ID = "appId";
public static final String PRIVARY_KEY = "privateKey";
public static final String PUBLIC_KEY = "publicKey";
public static final String NOTIFY_URL = "notifyUrl";
public static final String RETURN_URL = "returnUrl";
public static final String SIGN_TYPE = "signType";
public static final String CHARSET = "charset";
public static final String GATEWAY_URL = "gatewayUrl";
public static final String LOG_PATH = "logPath";/**
- 保存加载配置参数
*/
private static Map<String, String> propertiesMap = new HashMap<String, String>();/**
- 加载属性
*/
public static void loadProperties() {
// 获得PathMatchingResourcePatternResolver对象
PathMatchingResourcePatternResolver resolver = new PathMatchingResourcePatternResolver();
try {
// 加载resource文件(也可以加载resources)
Resource resources = resolver.getResource("classpath:alipay.properties");
PropertiesFactoryBean config = new PropertiesFactoryBean();
config.setLocation(resources);
config.afterPropertiesSet();
Properties prop = config.getObject();
// 循环遍历所有得键值对并且存入集合
for (String key : prop.stringPropertyNames()) {
propertiesMap.put(key, (String) prop.get(key));
}
} catch (Exception e) {
new Exception("配置文件加载失败");
}
}/**
- 获取配置参数值
- @param key
- @return
*/
public static String getKey(String key) {
return propertiesMap.get(key);
}public static String getAppId() {
return propertiesMap.get(APP_ID);
}public static String getPrivateKey() {
return propertiesMap.get(PRIVARY_KEY);
}public static String getPublicKey() {
return propertiesMap.get(PUBLIC_KEY);
}public static String getNotifyUrl() {
return propertiesMap.get(NOTIFY_URL);
}public static String getReturnUrl() {
return propertiesMap.get(RETURN_URL);
}public static String getSignType() {
return propertiesMap.get(SIGN_TYPE);
}public static String getCharset() {
return propertiesMap.get(CHARSET);
}public static String getGatewayUrl() {
return propertiesMap.get(GATEWAY_URL);
}public static String getLogPath() {
return propertiesMap.get(LOG_PATH);
}}
支付宝支付接口封装
Alipay 是对支付宝支付功能的封装,它接收一个 AlipayBean 为参数,最终通过调用 AlipayClient 的 pageExecute 方法返回支付页面。
Alipay.java
package com.louis.epay.alipay;import org.springframework.stereotype.Component;
import com.alibaba.fastjson.JSON;
import com.alipay.api.AlipayApiException;
import com.alipay.api.AlipayClient;
import com.alipay.api.DefaultAlipayClient;
import com.alipay.api.request.AlipayTradePagePayRequest;/**
支付宝支付接口
@author Louis
@date Dec 12, 2018
*/
@Component
public class Alipay {/**
- 支付接口
- @param alipayBean
- @return
- @throws AlipayApiException
*/
public String pay(AlipayBean alipayBean) throws AlipayApiException {
// 1、获得初始化的AlipayClient
String serverUrl = AlipayProperties.getGatewayUrl();
String appId = AlipayProperties.getAppId();
String privateKey = AlipayProperties.getPrivateKey();
String format = "json";
String charset = AlipayProperties.getCharset();
String alipayPublicKey = AlipayProperties.getPublicKey();
String signType = AlipayProperties.getSignType();
String returnUrl = AlipayProperties.getReturnUrl();
String notifyUrl = AlipayProperties.getNotifyUrl();
AlipayClient alipayClient = new DefaultAlipayClient(serverUrl, appId, privateKey, format, charset, alipayPublicKey, signType);
// 2、设置请求参数
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
// 页面跳转同步通知页面路径
alipayRequest.setReturnUrl(returnUrl);
// 服务器异步通知页面路径
alipayRequest.setNotifyUrl(notifyUrl);
// 封装参数
alipayRequest.setBizContent(JSON.toJSONString(alipayBean));
// 3、请求支付宝进行付款,并获取支付结果
String result = alipayClient.pageExecute(alipayRequest).getBody();
// 返回付款信息
return result;
}
}
接口调用参数封装对象如下。
AlipayBean.java
package com.louis.epay.alipay;/**
支付实体对象
根据支付宝接口协议,其中的属性名,必须使用下划线,不能修改
@author Louis
@date Dec 12, 2018
*/
public class AlipayBean {/**
- 商户订单号,必填
*/
private String out_trade_no;
/**
- 订单名称,必填
*/
private String subject;
/**- 付款金额,必填
- 根据支付宝接口协议,必须使用下划线
*/
private String total_amount;
/**- 商品描述,可空
*/
private String body;
/**- 超时时间参数
*/
private String timeout_express= "10m";
/**- 产品编号
*/
private String product_code= "FAST_INSTANT_TRADE_PAY";public String getOut_trade_no() {
return out_trade_no;
}
public void setOut_trade_no(String out_trade_no) {
this.out_trade_no = out_trade_no;
}
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
public String getTotal_amount() {
return total_amount;
}
public void setTotal_amount(String total_amount) {
this.total_amount = total_amount;
}
public String getBody() {
return body;
}
public void setBody(String body) {
this.body = body;
}
public String getTimeout_express() {
return timeout_express;
}
public void setTimeout_express(String timeout_express) {
this.timeout_express = timeout_express;
}
public String getProduct_code() {
return product_code;
}
public void setProduct_code(String product_code) {
this.product_code = product_code;
}}
订单业务封装
订单业务提供支付宝支付接口 alipay,内部通过调用 PayService 完成订单支付。
OrderController.java
package com.louis.epay.controller;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import com.alipay.api.AlipayApiException;
import com.louis.epay.alipay.AlipayBean;
import com.louis.epay.service.PayService;/**
订单接口
@author Louis
@date Dec 12, 2018
*/
@RestController()
@RequestMapping("order")
public class OrderController {@Autowired
private PayService payService;/**
- 阿里支付
- @param tradeNo
- @param subject
- @param amount
- @param body
- @return
- @throws AlipayApiException
*/
@PostMapping(value = "alipay")
public String alipay(String outTradeNo, String subject, String totalAmount, String body) throws AlipayApiException {
AlipayBean alipayBean = new AlipayBean();
alipayBean.setOut_trade_no(outTradeNo);
alipayBean.setSubject(subject);
alipayBean.setTotal_amount(totalAmount);
alipayBean.setBody(body);
return payService.aliPay(alipayBean);
}
}
PayService 封装了 Alipay, 统一对外提供的支付服务接口。
PayService.java
package com.louis.epay.service;import com.alipay.api.AlipayApiException;
import com.louis.epay.alipay.AlipayBean;/**
支付服务
@author Louis
@date Dec 12, 2018
*/
public interface PayService {/**
- 支付宝支付接口
- @param alipayBean
- @return
- @throws AlipayApiException
*/
String aliPay(AlipayBean alipayBean) throws AlipayApiException;}
支付服务的实现类,通过对各种支付代码的调用,统一对外提供支付服务。
PayServiceImpl.java
package com.louis.epay.service.impl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.alipay.api.AlipayApiException;
import com.louis.epay.alipay.Alipay;
import com.louis.epay.alipay.AlipayBean;
import com.louis.epay.service.PayService;
@Service
public class PayServiceImpl implements PayService {
@Autowired
</span><span style="color: rgba(0, 0, 255, 1)">private</span><span style="color: rgba(0, 0, 0, 1)"> Alipay alipay;
@Override
</span><span style="color: rgba(0, 0, 255, 1)">public</span> String aliPay(AlipayBean alipayBean) <span style="color: rgba(0, 0, 255, 1)">throws</span><span style="color: rgba(0, 0, 0, 1)"> AlipayApiException {
</span><span style="color: rgba(0, 0, 255, 1)">return</span><span style="color: rgba(0, 0, 0, 1)"> alipay.pay(alipayBean);
}
}
启动类没什么,有启动器注解就可以了。
EpayApplication.java
package com.louis.epay;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class EpayApplication {
</span><span style="color: rgba(0, 0, 255, 1)">public</span> <span style="color: rgba(0, 0, 255, 1)">static</span> <span style="color: rgba(0, 0, 255, 1)">void</span><span style="color: rgba(0, 0, 0, 1)"> main(String[] args) {
SpringApplication.run(EpayApplication.</span><span style="color: rgba(0, 0, 255, 1)">class</span><span style="color: rgba(0, 0, 0, 1)">, args);
}
}
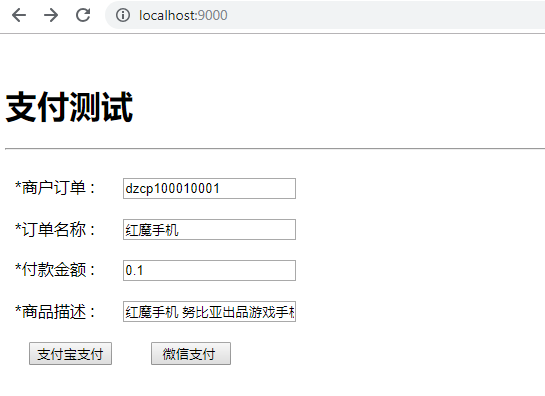
测试页面
在 static 目录下创建一个 index.html 页面,用于输入订单信息,并进行支付。
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <H1>支付测试</H1> <hr> <div class="form-container"> <form id="form" action="order/alipay" method="post"> *商户订单 : <input type="text" name="outTradeNo" value="dzcp100010001"><br> *订单名称 : <input type="text" name="subject" value="红魔手机"><br> *付款金额 : <input type="text" name="totalAmount" value="0.1" ><br> *商品描述 : <input type="text" name="body" value="红魔手机 努比亚出品游戏手机"><br> <input type="button" value="支付宝支付" onclick="submitForm('order/alipay')"> <input type="button" value=" 微信支付 " onclick="submitForm('order/wexpay')"> </form> </div> </body><script language="javascript">
function submitForm(action) {
document.getElementById("form").action = action
document.getElementById("form").submit()
}
</script><style>
.form-container {
padding-top:10px;
}
input {
margin:10px;}
</style>
</html>
测试效果
根据需要修改启动端口,我这里调整为 9000。
application.yml
server:
port: 9000
访问地址: http://localhost:9000/,显示订单支付页面。

点击支付宝支付,调用 order/alipay 接口,如果调用成功,则返回支付宝支付页面。

到此,支付宝支付的实现案例就完成了。
源码下载
码云:https://gitee.com/liuge1988/epay.git
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界