WPF 3D球及进阶玩法
在WPF中3D球的构建算法请参考:
https://www.cnblogs.com/lonelyxmas/p/9844951.html
好玩以及值得借鉴的Demo: (CSDN下载需要积分,避免你浪费积分,我替你试了)
https://download.csdn.net/download/dreamerde/4661198
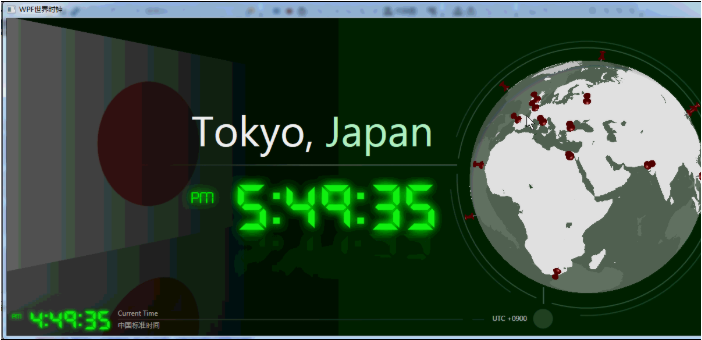
运行效果:

https://download.csdn.net/download/yangyisen0713/6867605
运行效果:

上述内容均为其他作者的Demo参考,以便您借鉴。 后续为我的源码实践。
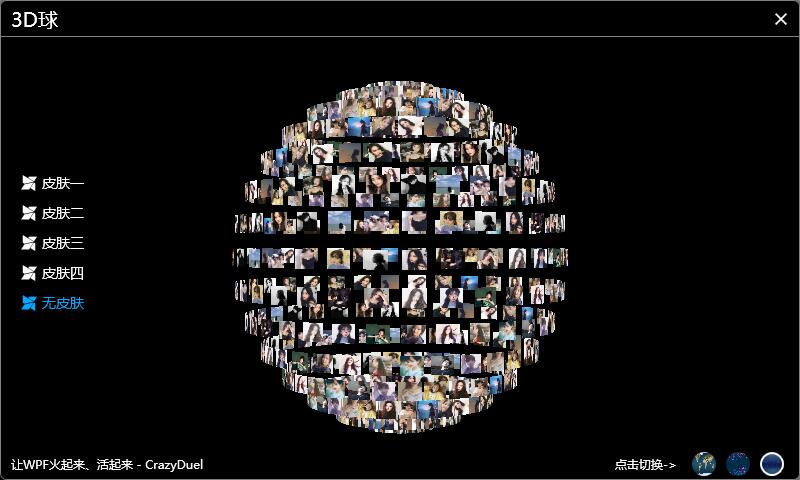
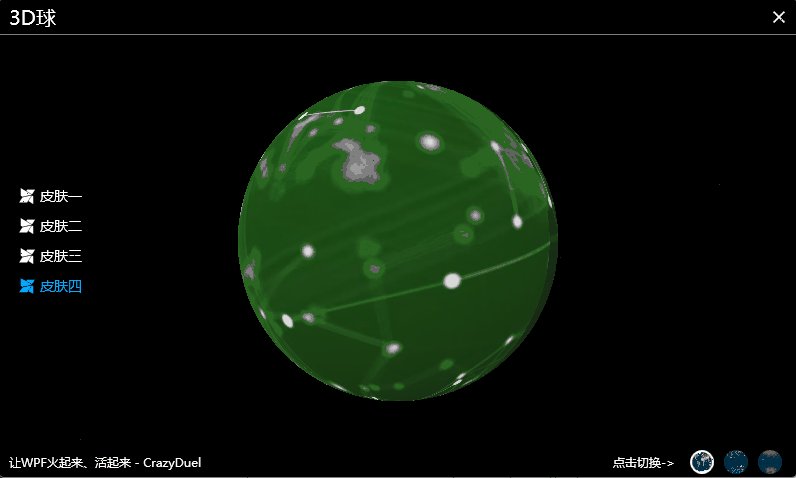
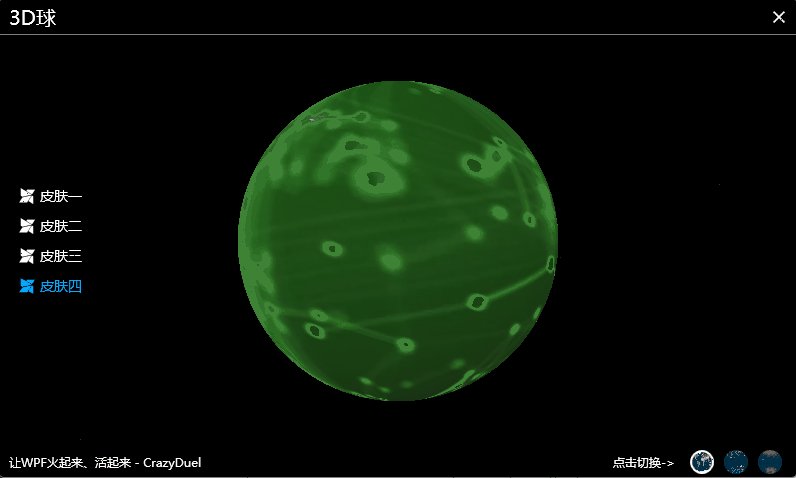
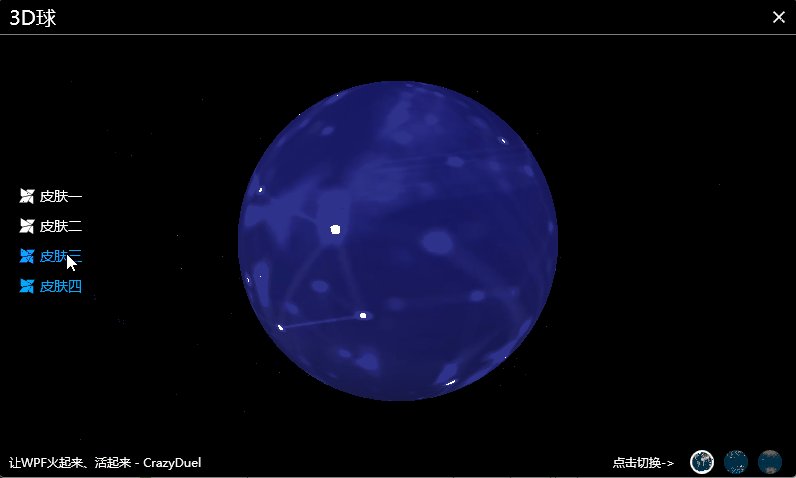
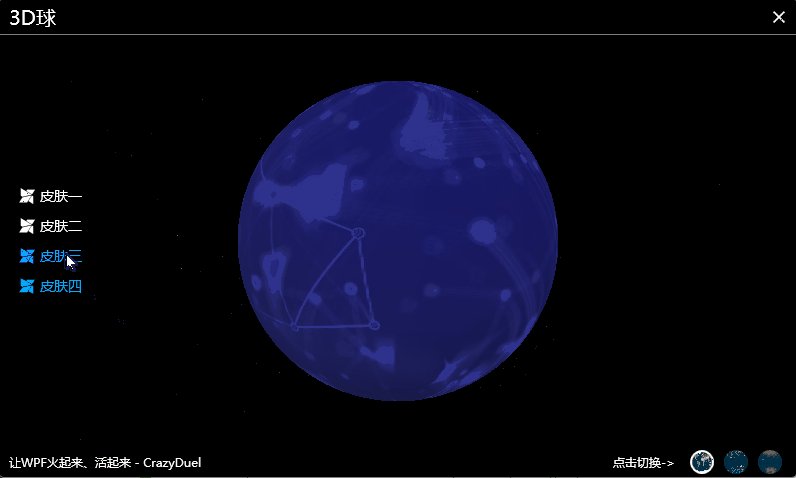
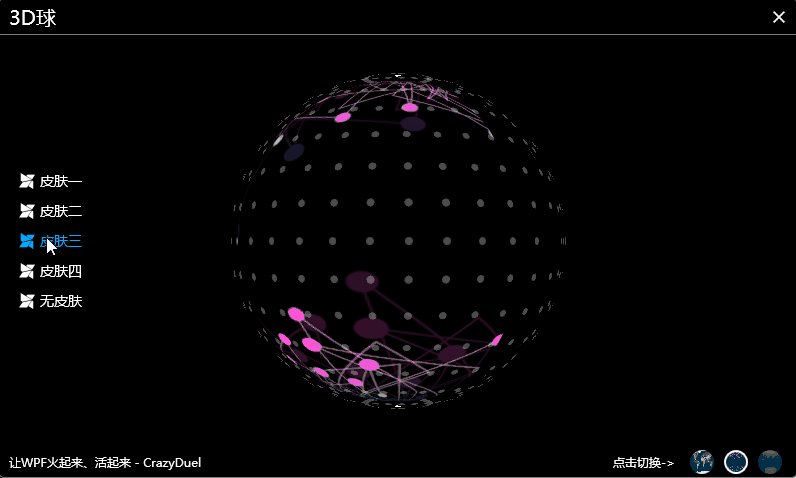
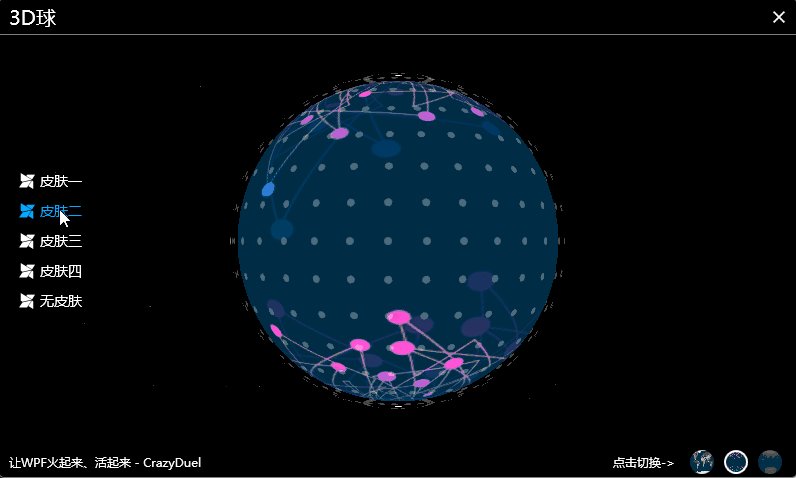
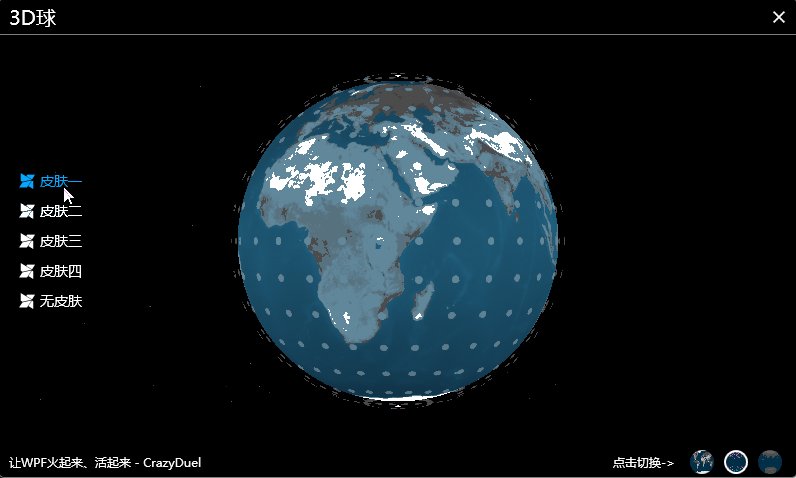
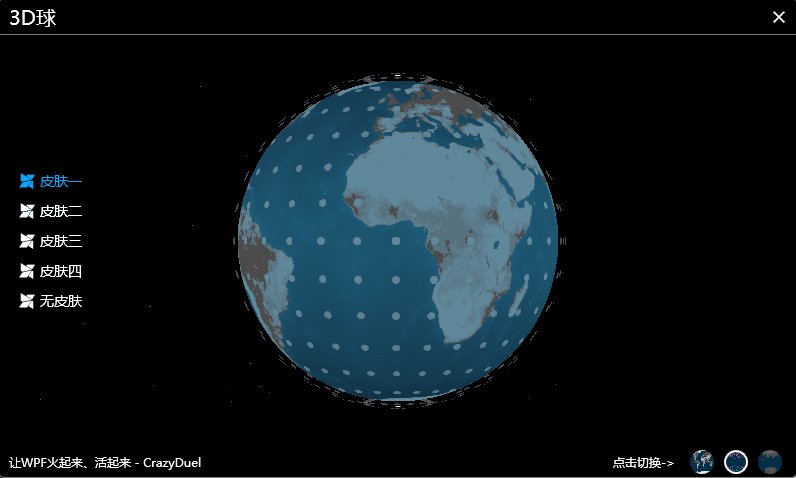
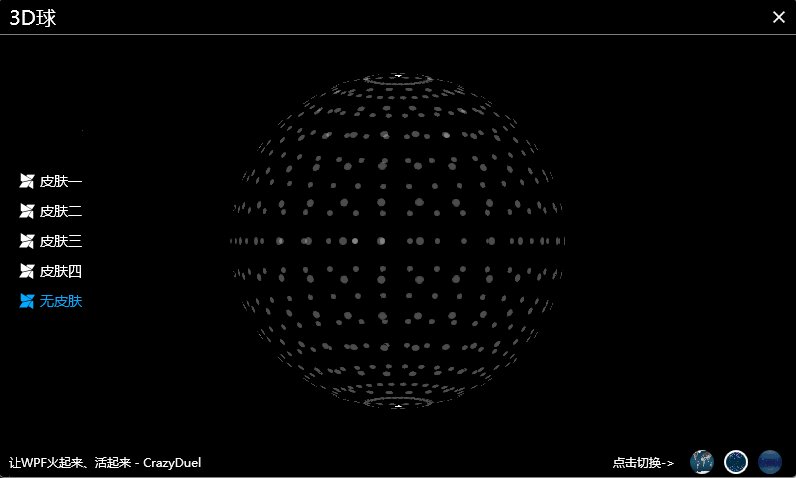
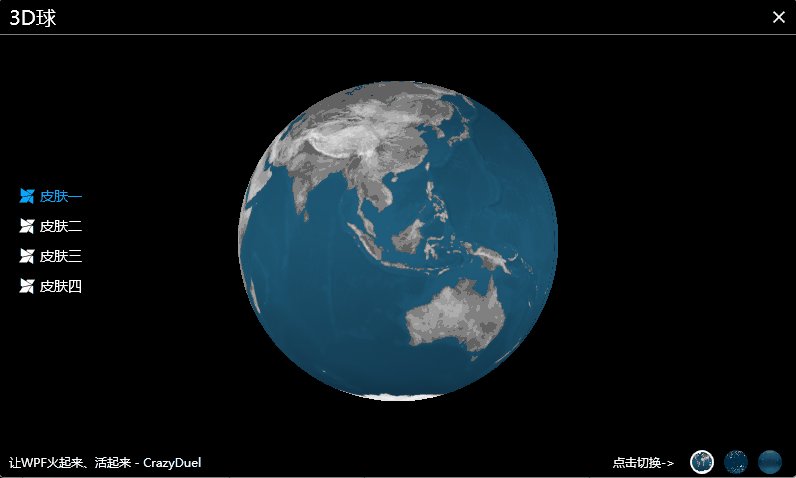
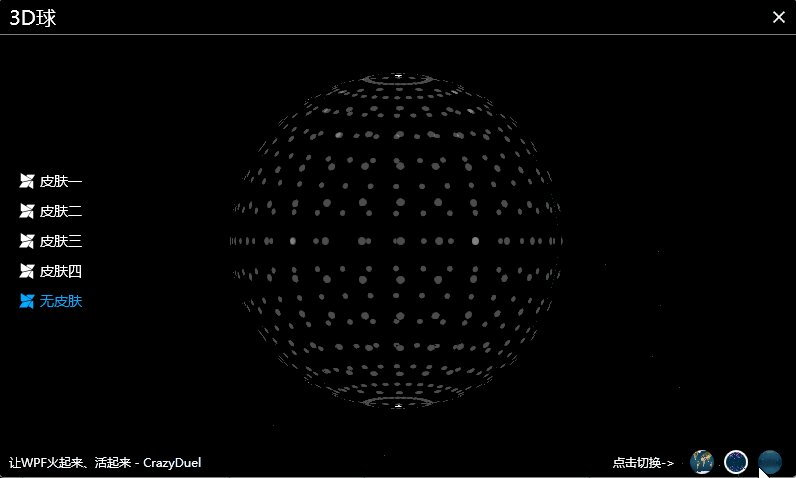
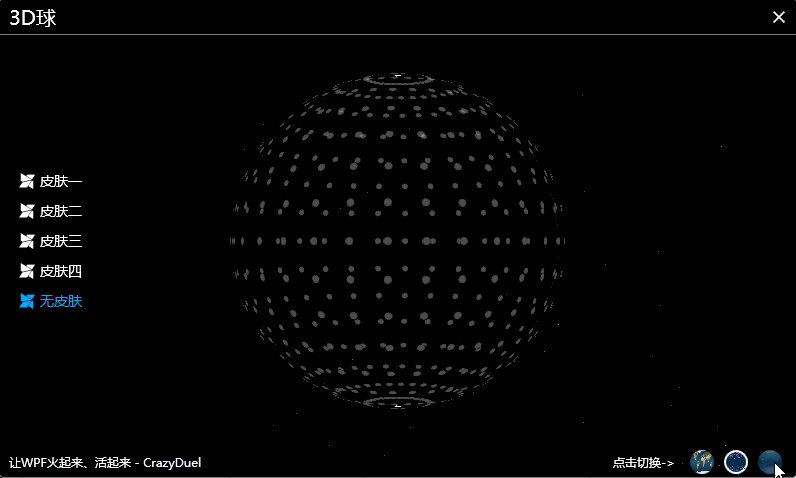
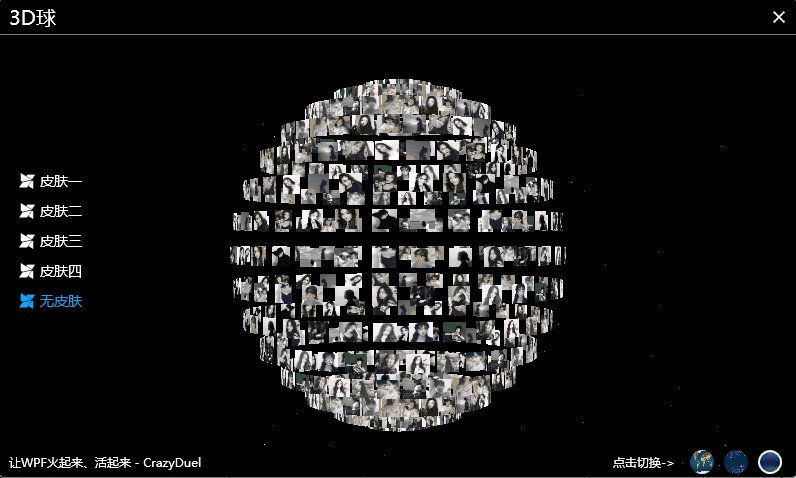
先上我的Demo效果图:







实现原理:
WPF里面的3D物体均是由一个个三角面拼装起来的。网上很多公开的球体构建算法,可以很轻易的获取到。我得到所有3D球构成的顶点(Point3D)后,在球体的外层附件上一层内容即可到达上述gif图的效果。 每一个附加元素的坐标即构建3D球的三维坐标。
如上文,在顶点位置上放5px * 5px的Ellipse即可构建点云,在顶点位置放置ModelVisual3D,材质贴图加载Image,即呈现照片球的效果。
最后给Camera加一个旋转动画。
关键源码:
private void CreateElementss()
{
Vector3D oVectorCenter = new Vector3D(0, 0, PointRadius);
int nImgIndex = -1;
for (int stack = 0; stack <= Stacks; stack++)
{
double phi = Math.PI / 2 - stack * Math.PI / Stacks;
double y = PointRadius * Math.Sin(phi);
double scale = -PointRadius * Math.Cos(phi);
for (int slice = 0; slice <= Slices; slice++)
{
double theta = slice * 2 * Math.PI / Slices;
double x = scale * Math.Sin(theta);
double z = scale * Math.Cos(theta);
Vector3D oPoint = new Vector3D(x, y, z);
InteractiveCustom3DPlane o3DPlane = new InteractiveCustom3DPlane(0.3, 0.24, 0, 0);
o3DPlane.OffsetX = oPoint.X;
o3DPlane.OffsetY = oPoint.Y;
o3DPlane.OffsetZ = oPoint.Z;
nImgIndex++;
Border bdr = new Border() { Width = 5, Height = 5 };
bdr.Tag = nImgIndex;
string sImgFile = this.GetImg(nImgIndex);
Image img = new Image();
img.Stretch = Stretch.Fill;
BitmapImage bitmap = new BitmapImage();
bitmap.DecodePixelWidth = 100;
bitmap.DecodePixelHeight = 100;
bitmap.BeginInit();
bitmap.UriSource = new Uri(sImgFile);
bitmap.EndInit();
bdr.MouseLeftButtonUp += Bdr_MouseLeftButtonUp;
img.Source = bitmap;
bdr.Child = img;
o3DPlane.Visual = bdr;
this.Mv3dContent.Children.Add(o3DPlane);
}
}
}
工具:Visual Studio 2017
工程:WPF C#
源代码下载: