摘要:
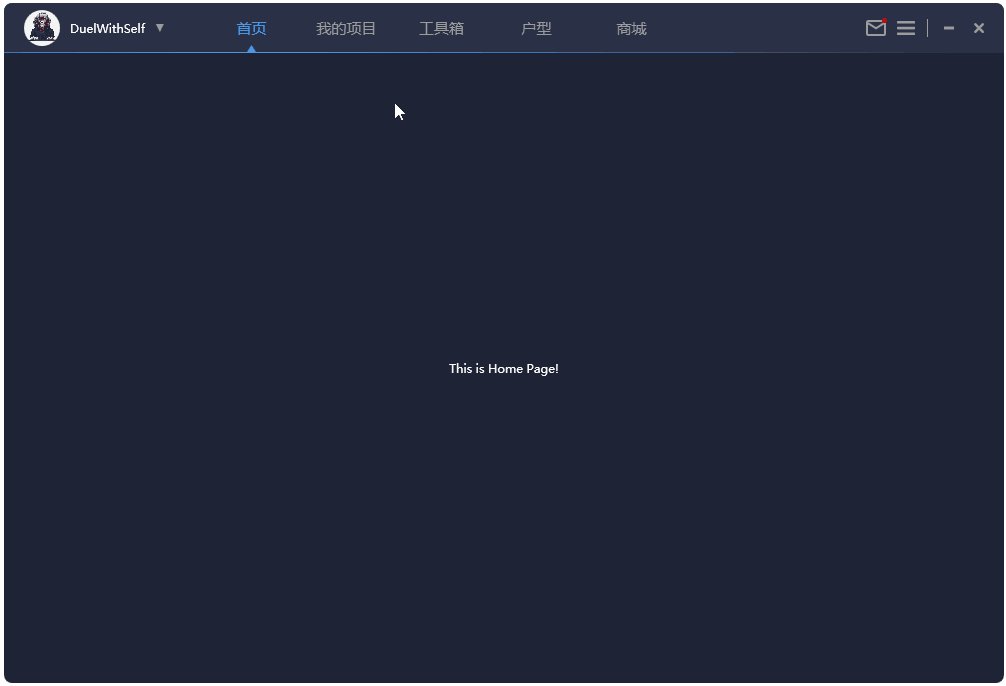
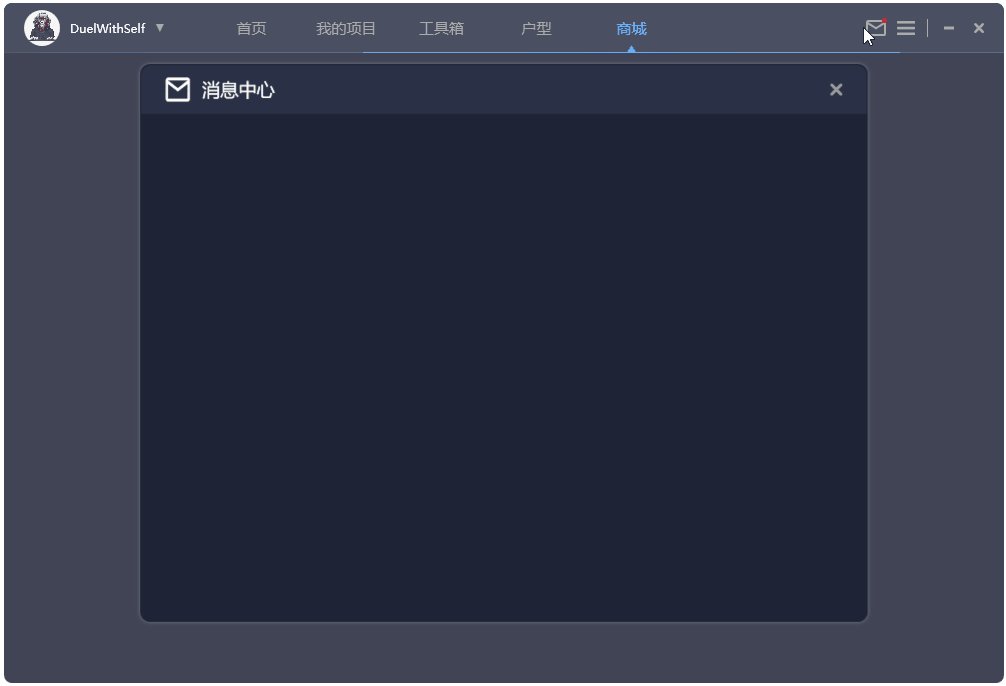
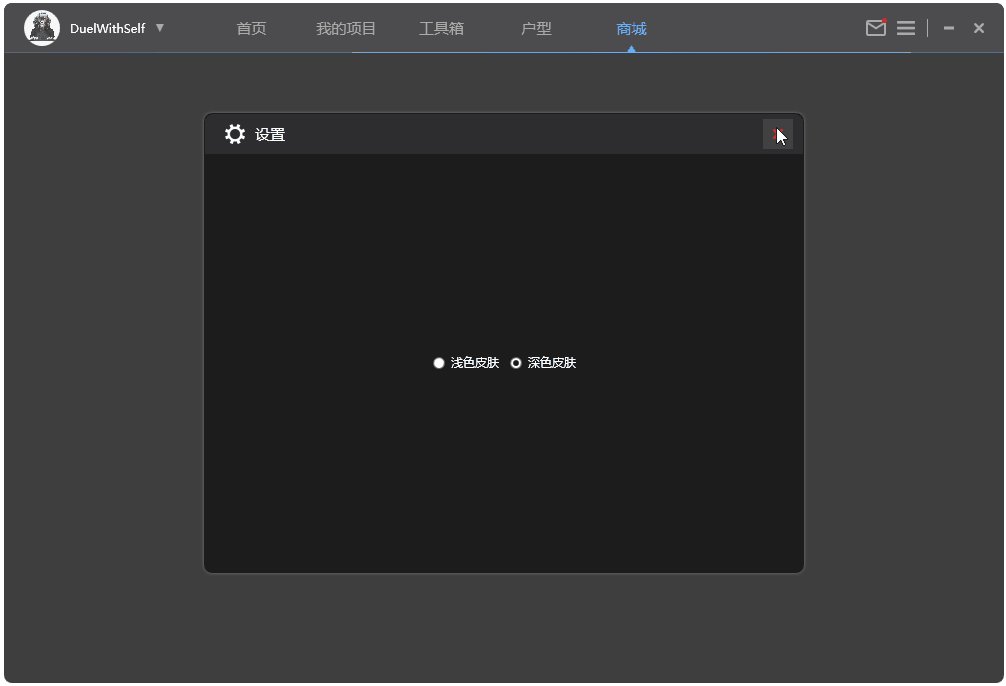
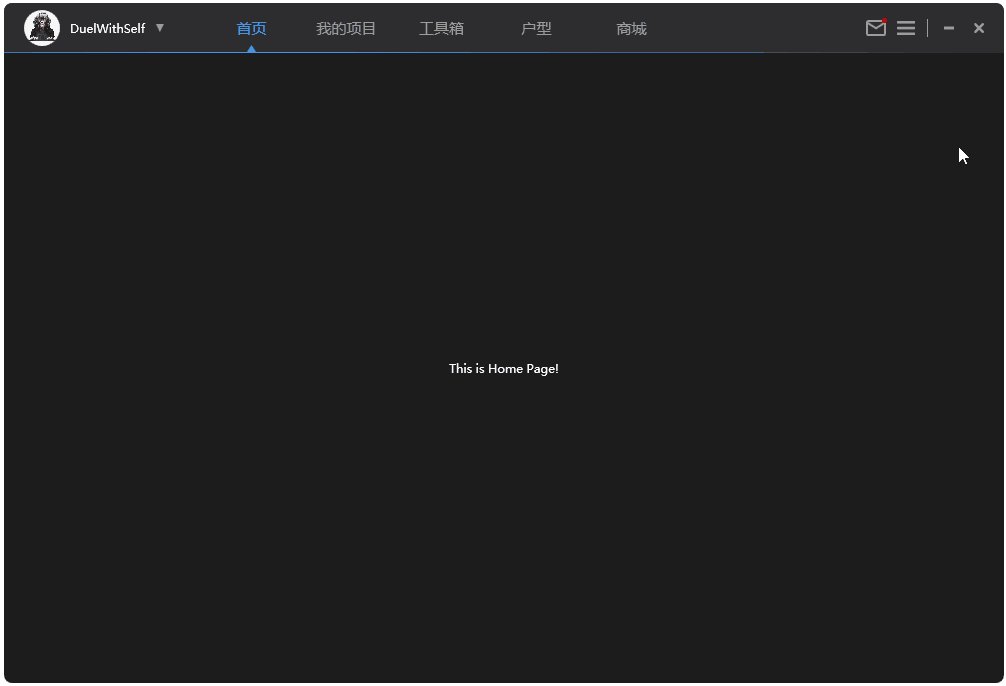
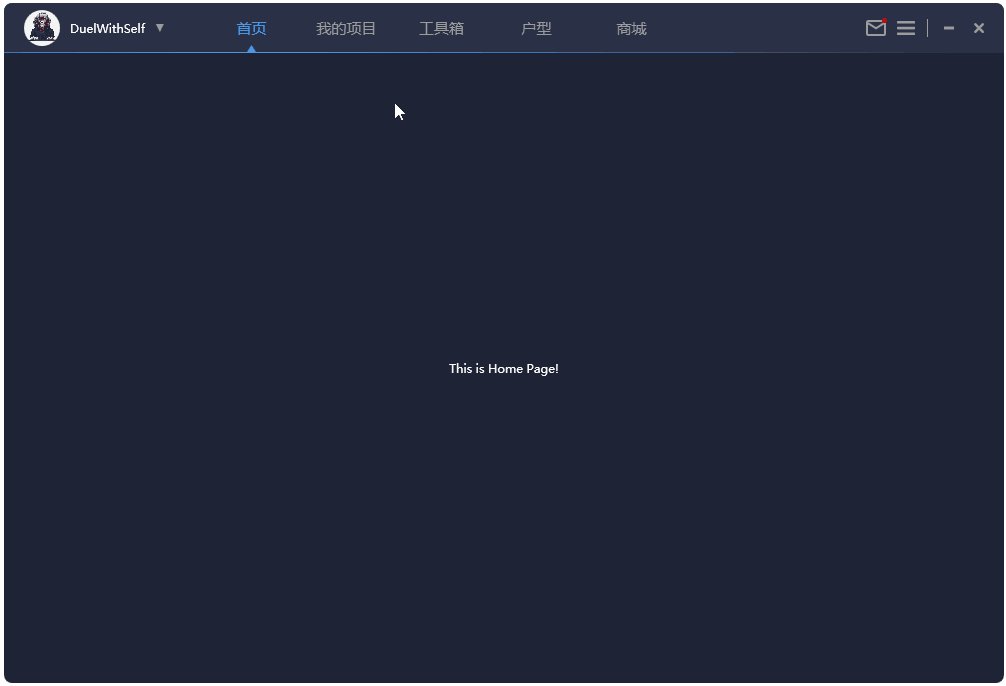
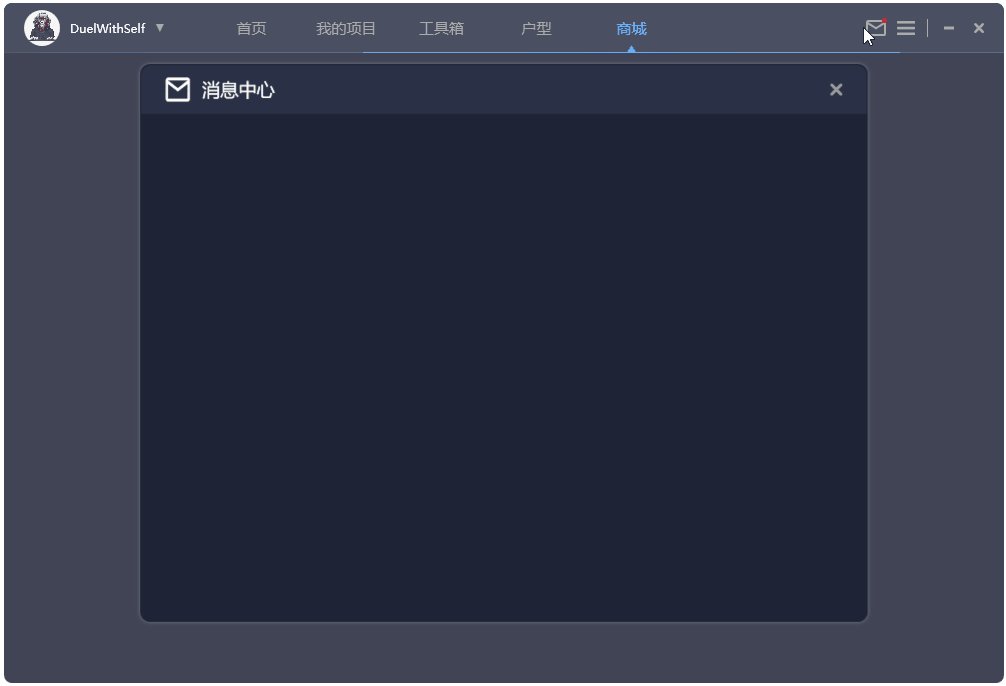
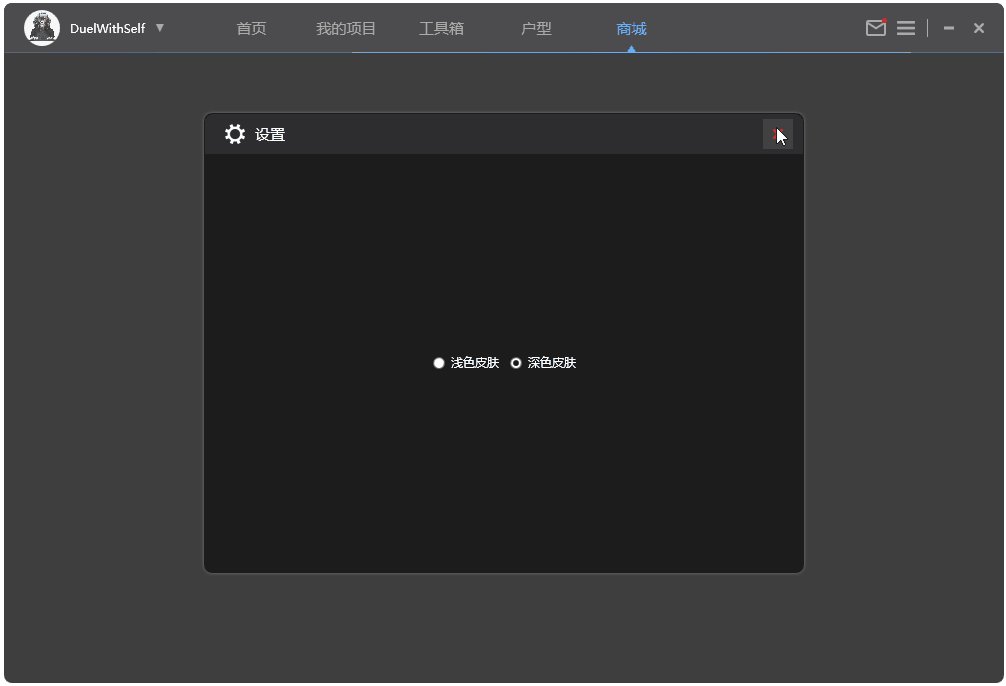
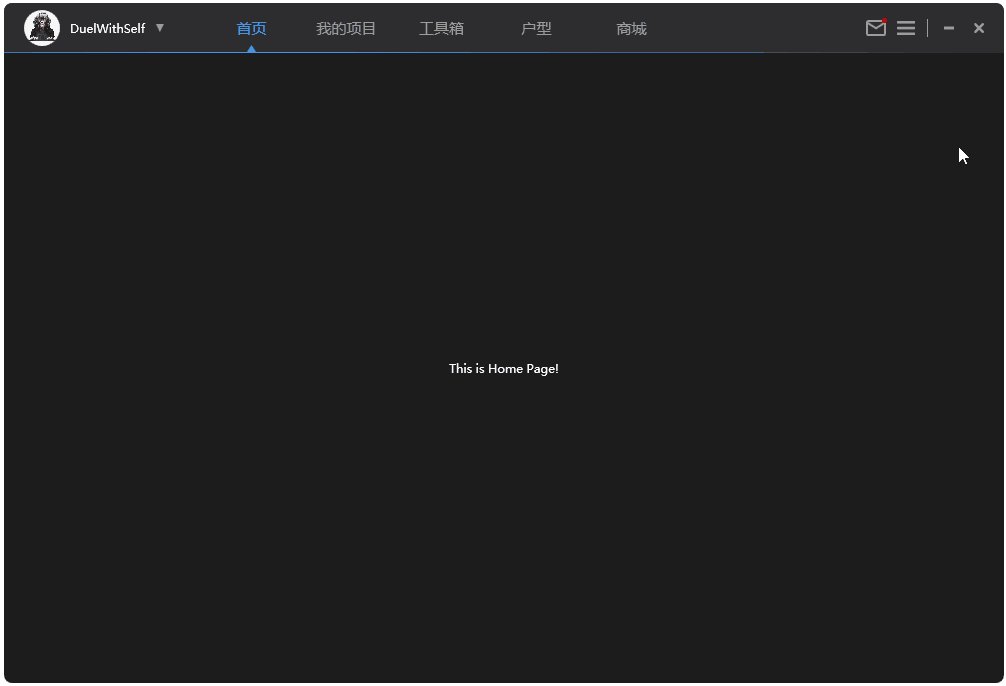
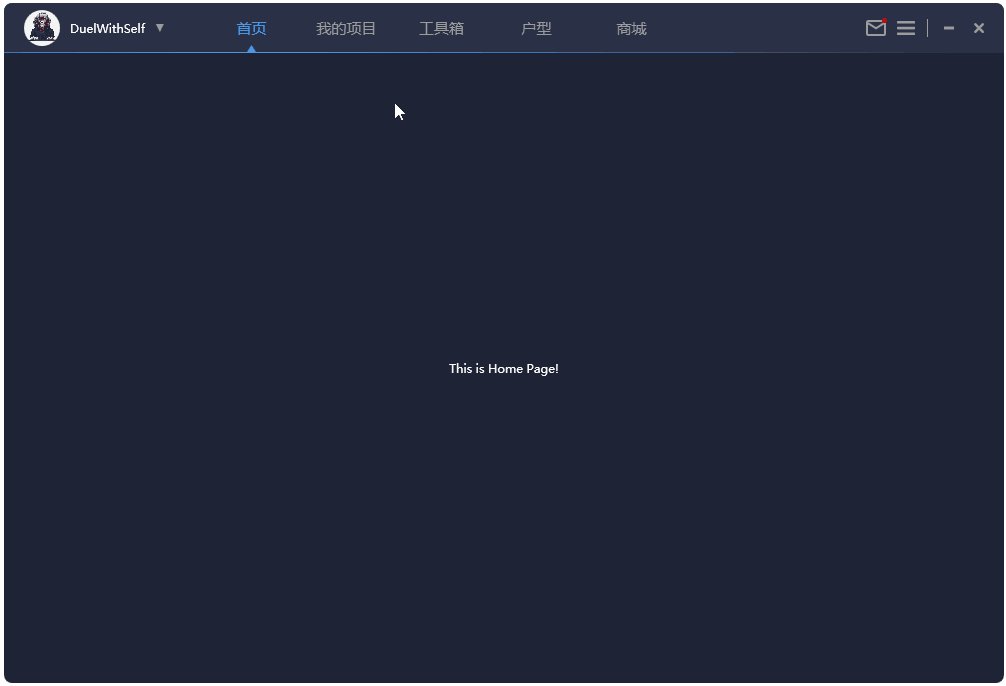
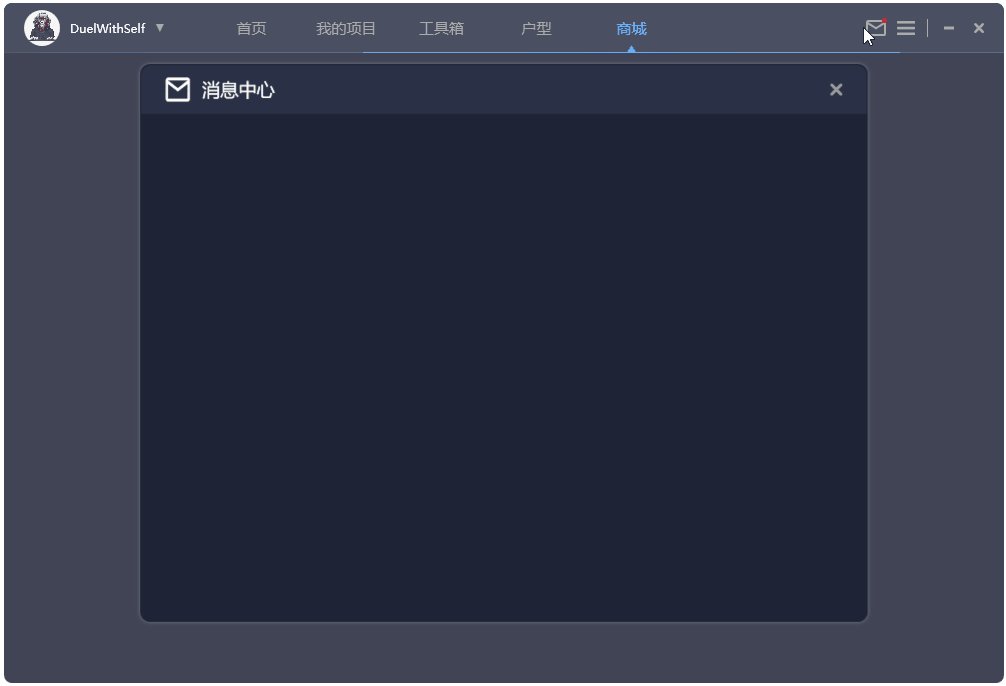
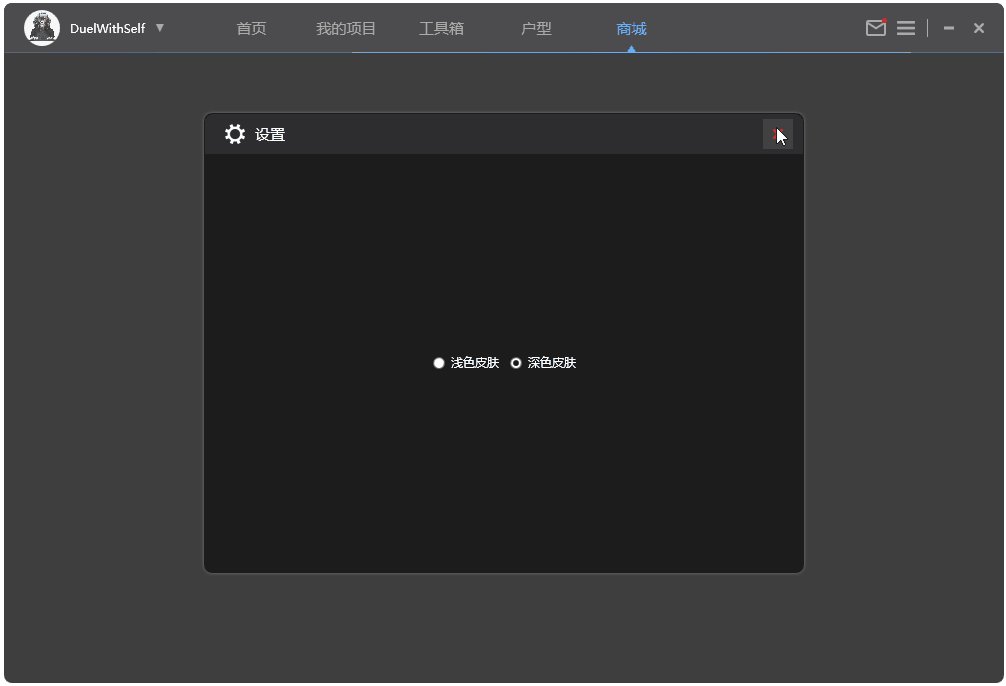
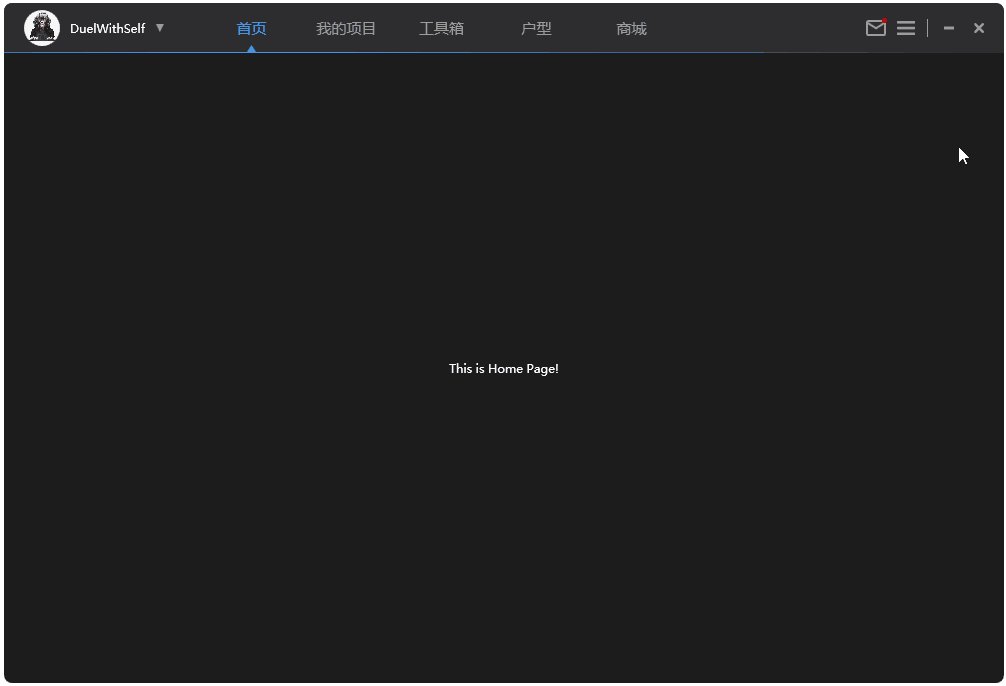
 新开WPF开源UI项目,轻量级UI框架,支持皮肤切换。 阅读全文
新开WPF开源UI项目,轻量级UI框架,支持皮肤切换。 阅读全文
 新开WPF开源UI项目,轻量级UI框架,支持皮肤切换。 阅读全文
新开WPF开源UI项目,轻量级UI框架,支持皮肤切换。 阅读全文
posted @ 2021-07-05 00:20
DuelCode
阅读(919)
评论(0)
推荐(0)
 新开WPF开源UI项目,轻量级UI框架,支持皮肤切换。 阅读全文
新开WPF开源UI项目,轻量级UI框架,支持皮肤切换。 阅读全文
 简单的WPF应用程序UI框架; 左侧分类导览按钮为自定义的CustomControl, 参照ListBox的模式。 阅读全文
简单的WPF应用程序UI框架; 左侧分类导览按钮为自定义的CustomControl, 参照ListBox的模式。 阅读全文
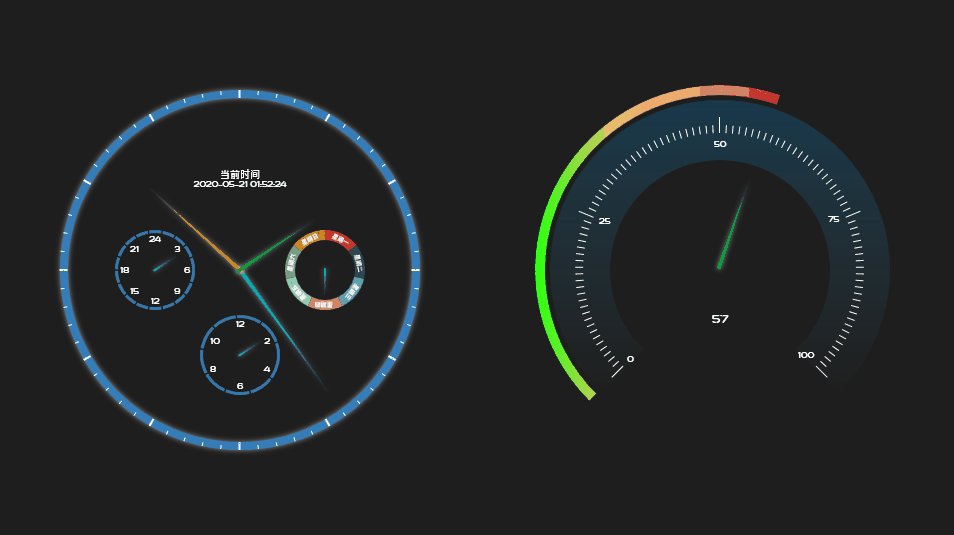
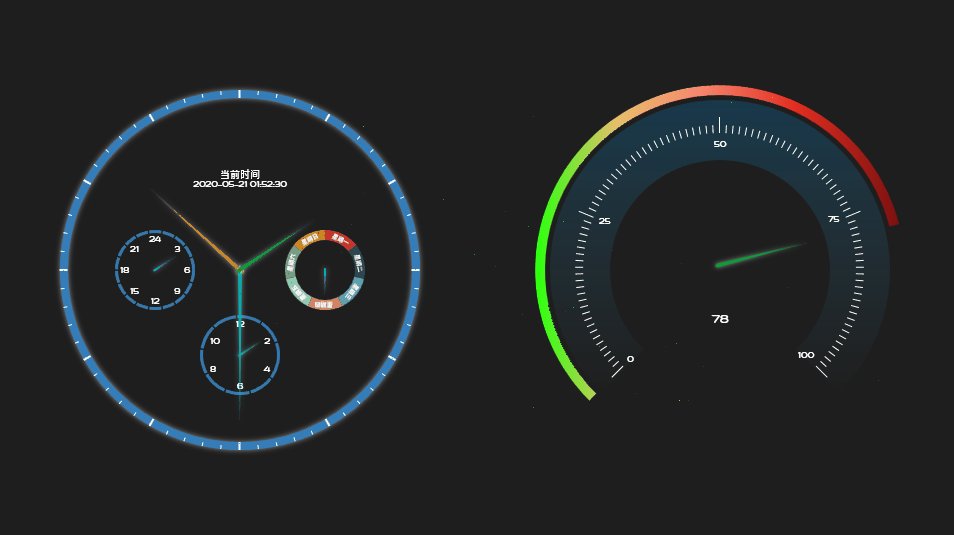
 扇形画面有很多人通过Path、 ArcSegment等方式去构建。 Blend里面有Arc。 官方封装好的直接拿来用,省心省力。 用Path和ArcSegment的方式去实现,无非是用自己的方式再封装出一个Arc,其实没必要。 阅读全文
扇形画面有很多人通过Path、 ArcSegment等方式去构建。 Blend里面有Arc。 官方封装好的直接拿来用,省心省力。 用Path和ArcSegment的方式去实现,无非是用自己的方式再封装出一个Arc,其实没必要。 阅读全文
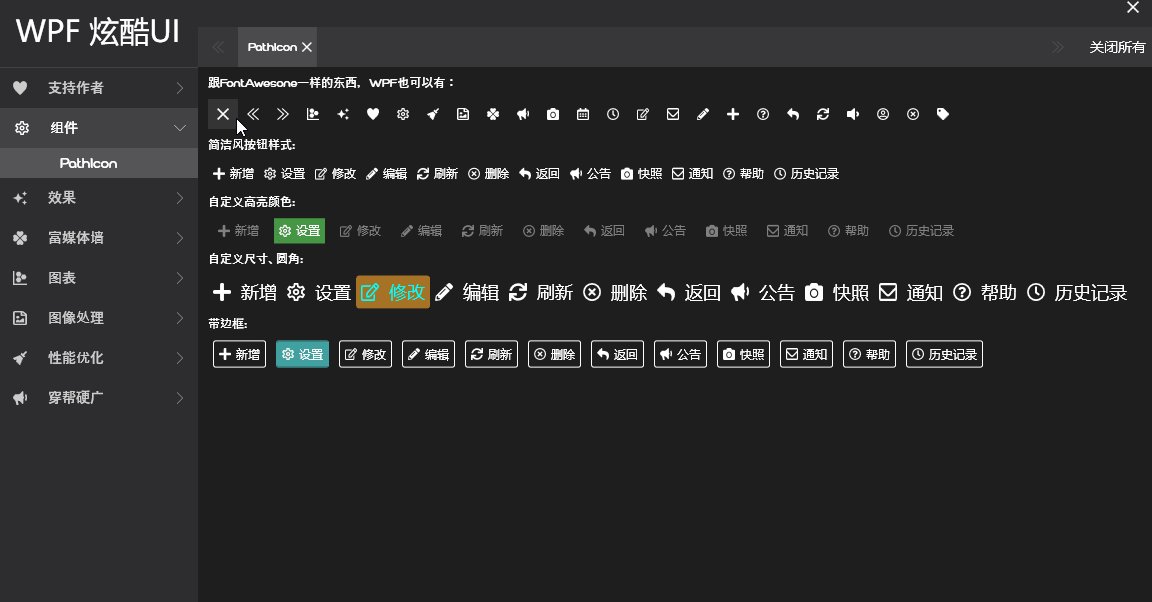
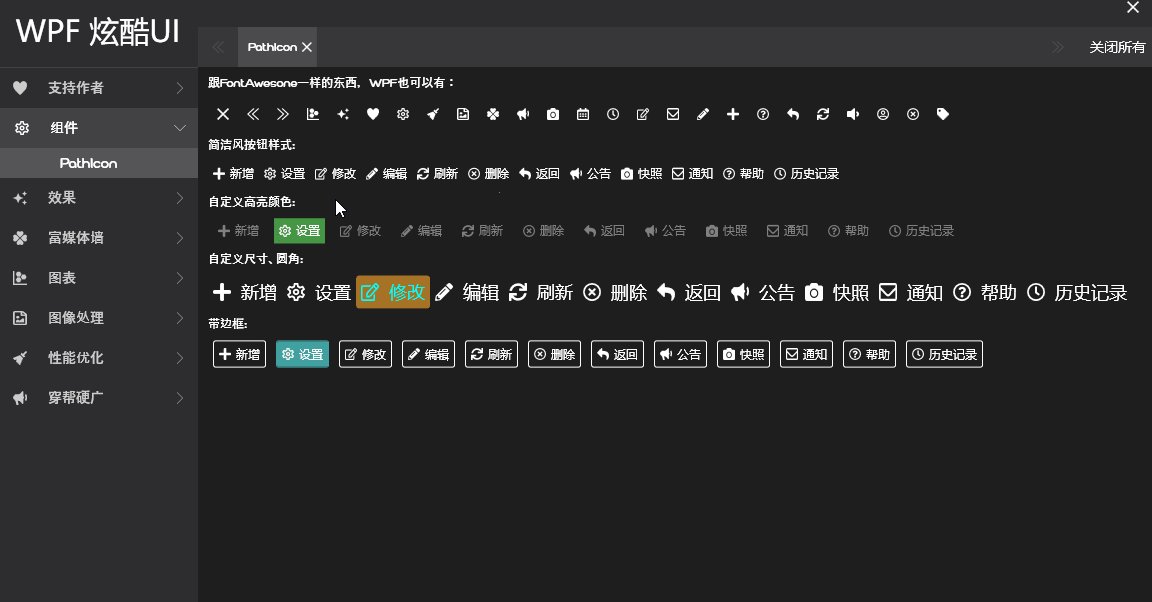
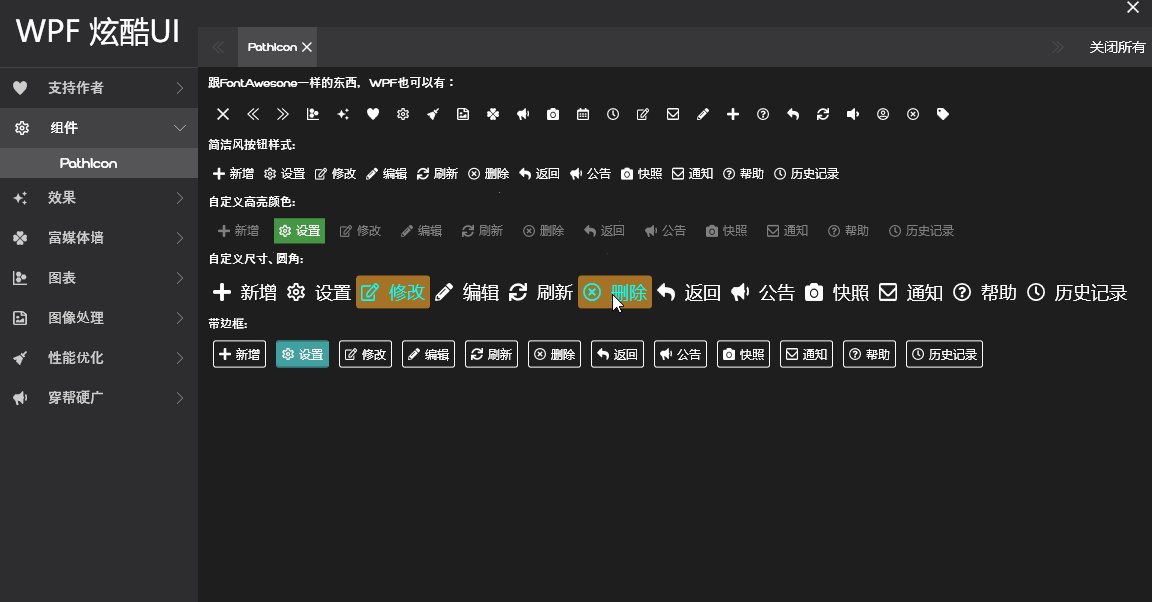
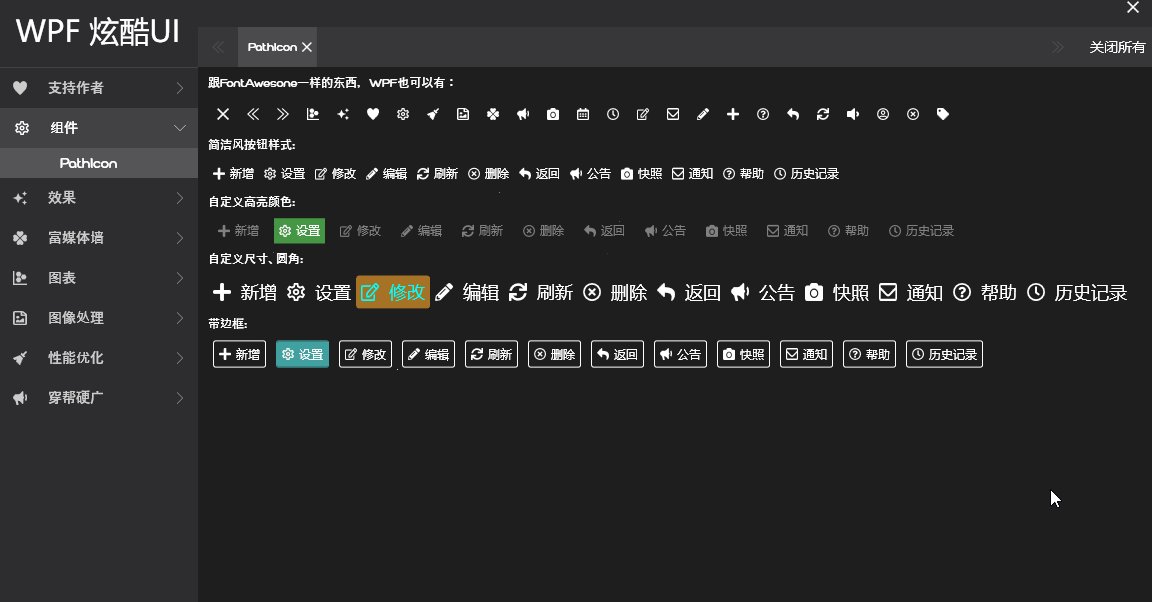
 简洁风按钮 阅读全文
简洁风按钮 阅读全文