css如何实现背景透明,文字不透明?
之前做了个半透明弹层,但设置背景半透明时,子元素包含的字体及其它元素也都变成了半透明。对opacity这个属性认识的不透彻,在这里做一些总结,方便以后使用。
背景透明,文字不透明的解决方法:
- 为元素添加一个绝对定位的子元素,设置大小和该元素一样,把半透明加在绝对定位元素上作为遮罩,z-index设置到最底部,达到背景半透明效果。
- 使用CSS3新属性rgba。
实现透明的方法:
- css3的opacity,取值从 0 到 1,如opacity : 0.5,IE9及以上版本和标准浏览器都支持。IE8 以及更早的版本支持替代的 filter 属性,例如:filter : Alpha(opacity=50)。
- css3的rgba(red, green, blue, alpha),alpha的取值从 0 到 1,如background-color : rgba(255,255,255,0.5)。
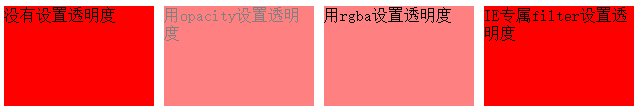
谷歌浏览器下测试各种属性,如下图。
<div style="width:150px;height:100px;float:left;background-color:#ff0000;"><div>没有设置透明度</div></div> <div style="width:150px;height:100px;float:left;margin-left:10px;background-color:#ff0000;opacity:0.5;"><div>用opacity设置透明度</div></div> <div style="width:150px;height:100px;float:left;margin-left:10px;background-color:rgba(255,0,0,0.5);"><div>用rgba设置透明度</div></div> <div style="width:150px;height:100px;float:left;margin-left:10px;background-color:#ff0000;filter:Alpha(opacity=50);"><div>IE专属filter设置透明度</div></div>

图1
css3的opacity:
由图1可以看出,使用opacity属性的第二个方块其子元素包含的文字也变成了半透明。
注释:设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度,兼容IE9及以上版本和标准浏览器。
css3的rgba:
由图1可看出,设置rgba的方块可实现背景色透明,并且子元素包含的文字不透明。
注释:IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+都支持。
IE的filter : Alpha(opacity=x):
- 仅支持IE6、7、8、9,在IE10版本被废除。

- 在IE6、7中,需要激活IE的haslayout属性(如:*zoom:1或者*overflow:hidden),让它读懂filter:Alpha。
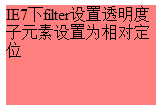
- 在IE6、7、8中,设置了filter:Alpha的元素,父元素设置position : static(默认属性),其子元素为相对定位position : relative,可让子元素不透明。


全兼容:
| IE6 | IE7 | IE8 | IE9 | 标准浏览器 | |
| rgba | ✘ | ✘ | ✘ | ✔ | ✔ |
| filter : Alpha | ✔ | ✔ | ✔ | ✔ | ✘ |
只支持IE6、7、8浏览器的css hack:
/* 只支持IE6、7、8 */
@media \0screen\,screen\9 {...}
DEMO:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景透明,文字不透明</title> <style> *{ padding: 0; margin: 0; } body{ background-color: #ff7a74; padding: 100px; } .test-opacity{ padding: 25px; background-color: rgba(255,255,255,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */ } /* 只支持IE6、7、8 */ @media \0screen\,screen\9 { .test-opacity{ background-color: #fff; filter: Alpha(opacity=50); *zoom:1;/* 激活IE6、7的haslayout属性,让它读懂Alpha */ } .test-opacity p{ position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值 */ } } </style> <body> <div class="test-opacity"> <p>背景透明,文字不透明</p> </div> </body> </html>




