css和js和jQuery和ajax
目录
background-repeat:repeat-x; (重复图片?)
background-attachment: (滚动背景图片?)
background-position (设置背景图片位置)
文本颜色color(文本颜色为color,没有font-color)
text-decoration:overline; (文本修饰,下划线那一套)
text-transform: (文本转换,转换成大写,小写,或者头字母大写)
文本与图像的位置(文本与图像在一行时是在图片上方还是下面还是中间)
表格边框border (这个属性只弄边框,弄背景颜色需要background-color)
border-collapse:collapse(将双框变为单框)
absoulte 绝对定位 (相对于最近的父对象,是不同图层--不占据空间)
overflow 属性(指明元素的内容超过给定的宽度后是否设置滚动条)
css
css注释 /**/
css 一般结构
<style>
p { color:red; text-align:center; }
</style>
css得到具体标签
id选择器 #id名 id只能一个
<style>
#para1
{
text-align:center;
color:red;
}
</style>class选择器 .class名
<style>
.center {text-align:center;}
</style>也可以直接写标签名称
如p{} body{}
标签名称配合.
p.center{}
插入样式表
外部样式表
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>mystyle.css里面的内容
hr {color:sienna;}
p {margin-left:20px;}link表示链接,stylesheet意思是样式表 text/css表示css文本
内部样式表
即一般结构,在<style> </style>里面获取标签,对标签内容进行定义
内联样式
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
在标签里面定义style, 这个style和在头里面定义的是一个,同样都是用:表示要表示的内容
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
background
background(简写背景图片设置)
将背景图片的颜色,图片url,滚动与否,重复与否,位置都写出来
body
{
background: #00ff00 url('smiley.gif') no-repeat fixed center;
}background-color
background-color:#b0c4de;设置背景颜色
background-image:url("");
设置背景图片
background-repeat:repeat-x; (重复图片?)
不让背景图片覆盖整个页面(不设置默认有多个图片覆盖整个页面,设置了整个页面就只有一张)
background-attachment: (滚动背景图片?)
一般就是scroll和fixed,背景图片是否会随着页面的滚动而滚动
| scroll | 背景图片随着页面的滚动而滚动,这是默认的。 |
| fixed | 背景图片不会随着页面的滚动而滚动。 |
| local | 背景图片会随着元素内容的滚动而滚动。 |
| initial | 设置该属性的默认值。 阅读关于 initial 内容 |
| inherit | 指定 background-attachment 的设置应该从父元素继承。 阅读关于 inherit 内容 |
background-position (设置背景图片位置)
| left top left center left bottom right top right center right bottom center top center center center bottom | 如果仅指定一个关键字,其他值将会是"center" |
| x% y% | 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0% 百分表示位置 |
| xpos ypos | 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions 像素位置 |
| inherit | 指定background-position属性设置应该从父元素继承 |
text文本
文本颜色color(文本颜色为color,没有font-color)
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}text-align: 位置
文本排列方式,center,right,justify(自动)文本排列将改变
text-align运用在块级元素中,使其中的文本对齐
也就是说如果在一个div里面加上text-align:center将会使的其内部所有元素都会居中显示,不过里面有多少div。这里如果包含的某个div没有设置宽度和长度,将会居中显示这个div,因为由于div是由文本撑开的,所以文本有多少,那么div就有多大
text-decoration:overline; (文本修饰,下划线那一套)
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}text-transform: (文本转换,转换成大写,小写,或者头字母大写)
p{text-transform:uppercase;}全部大写
p{text-transform:lowercase;}全部小写
p{text-transform:capitalize;}全部单词的首字母大写text-indent:50px;(文本缩进的距离)
p {text-indent:50px;}
两个字符之间空间、行与行之间空间
文本方向、单词之间间隔位置
文本与图像的位置(文本与图像在一行时是在图片上方还是下面还是中间)
为文本增加阴影
字体font
font将下列全部表述
font-family字体系列
p{font-family:"Times New Roman", Times, serif;}
font-sytle字体斜体、正常、倾斜
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
font-size字体大小(px像素、em)
font-weight 字体粗细
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
| 定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
| inherit | 规定应该从父元素继承字体的粗细。 |
对链接事件设置
-
a:link - 正常,未访问过的链接
-
a:visited - 用户已访问过的链接
-
a:hover - 当用户鼠标放在链接上时
-
a:active - 链接被点击的那一刻
下划线
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}对背景颜色
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}css列表(有序ol、无序ul)
表格
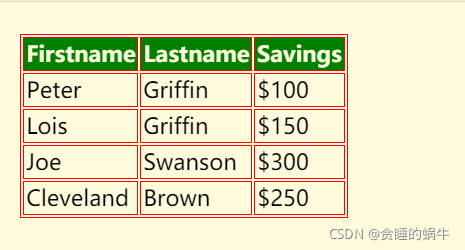
表格边框border (这个属性只弄边框,弄背景颜色需要background-color)


这里是双框,因为每个独立的边界
border-collapse:collapse(将双框变为单框)
表格宽度width,高度height


**盒子模型**
三个“距离” margin、border、padding

Margin(外边距) - 边框外的区域,外边距是透明的(无法设置颜色)。
Border(边框) - 围绕在内边距和内容外的边框(可以设置颜色)。
Padding(内边距) - 内容周围的区域,内边距是透明的(注意这个)。
Content(内容) - 盒子的内容,显示文本和图像。

也就是距离核心部分有三个“距离”
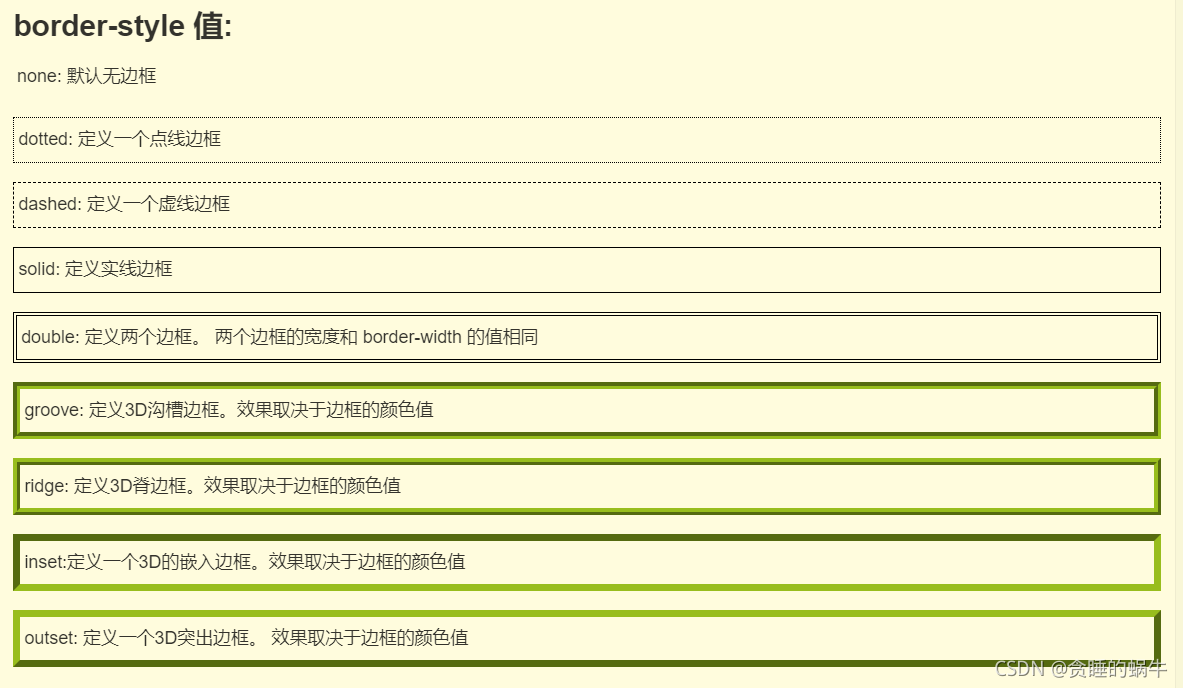
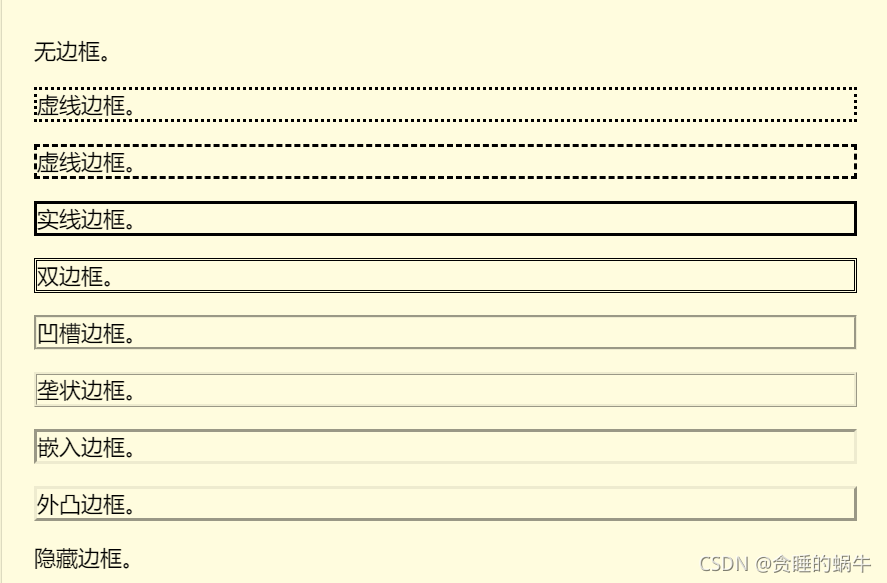
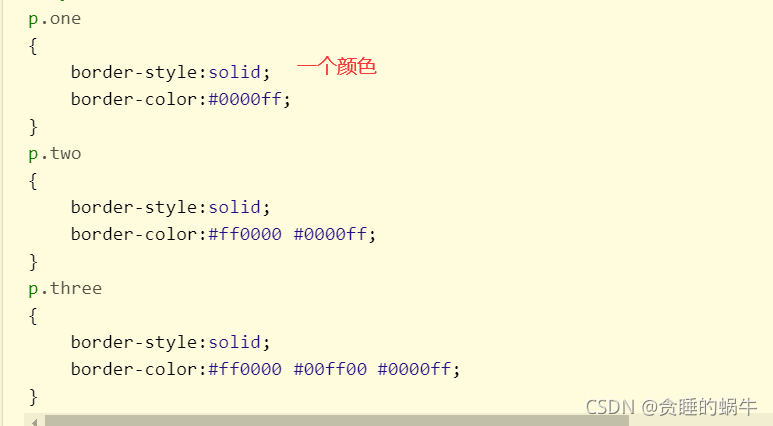
border-style设置边框样式



border-width 边框宽度
border-color边框颜色
※※※单独设置某个边框的样式
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;比如设置某个边框的粗细等


outline轮廓(第一个区域)

margin外边距(第二个距离)

外边距是完全透明的,无法设置颜色,一般的颜色是border的颜色,而非margin的颜色
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
padding填充(第三个距离)
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
如果padding距离被清除,那么所在背景即核心的内容
display显示和visibility
display:none 元素将彻底消失
visibility:hidden元素不可见,但还在上面
块元素(单独占一行,宽度内没有其他元素,前后都是换行符)
内联元素(只需要必要的宽度,不强制换行)
块元素变为内联元素 display:inline;
内联元素变为块元素display:block;
position定位
static默认元素
遵循正常的文档流对象
fixed固定定位(不会随着窗口的移动而移动,不占据空间)
fixed与文档流无关,因此不占据空间,而且可能会与其他元素重叠
需要指定在屏幕的位置,不指定默认在左上角
relative定位(相对于正常位置进行移动,占据空间)
h2.pos_left
{
position:relative;
left:-20px;
}相对于正常位置往左移动20像素
这个是正常的文档流



可以看出移动的效果,但是他的空间仍是保留的
absoulte 绝对定位 (相对于最近的父对象,是不同图层--不占据空间)
相对于最近的父对象绝对定位,如果没有指明,那么html就是他的父对象
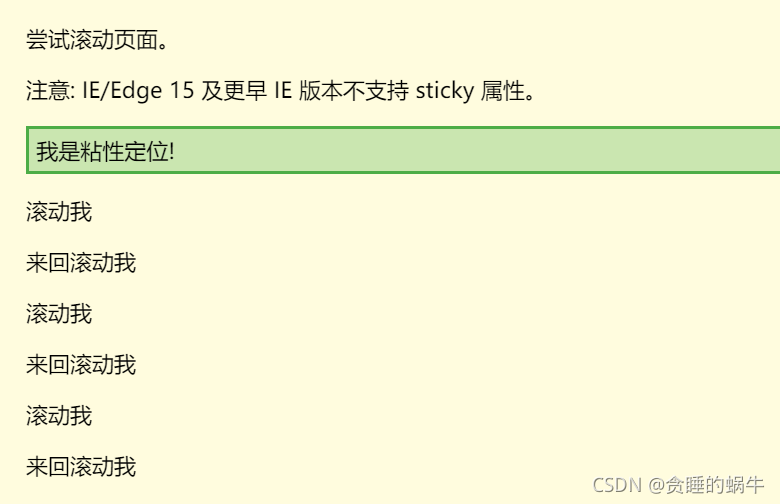
sticky粘性定位(占据空间)

往下滚动后,滚动到最下面,可以发现他是不动的

z-index:-1;(指明图层)
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
cursor(光标的样式)
指明移到使用这个属性后光标的样式
url可以自己指定
overflow 属性(指明元素的内容超过给定的宽度后是否设置滚动条)
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条 以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条 以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
默认值
overflow-x指明左右边缘超出后的处理行为
overflow-y 指明顶/底部溢出后的处理行为
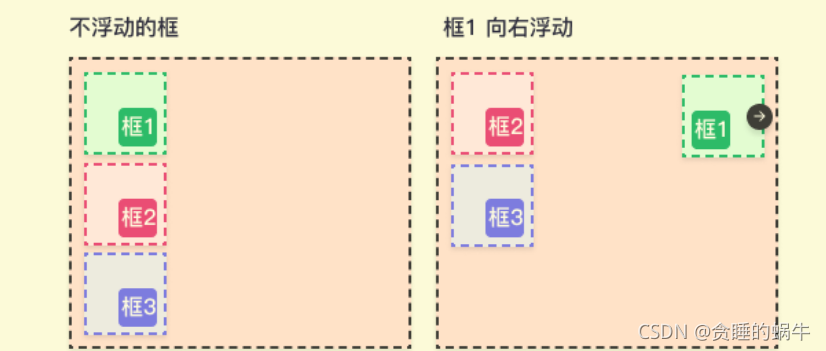
float浮动(脱离文档流)

对于文字没有效果
没有浮动

加了float:right;后

用clear不让左右有其他的浮动元素



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战