Chrome调试工具
修改工具语言

就会变为

CSS调试
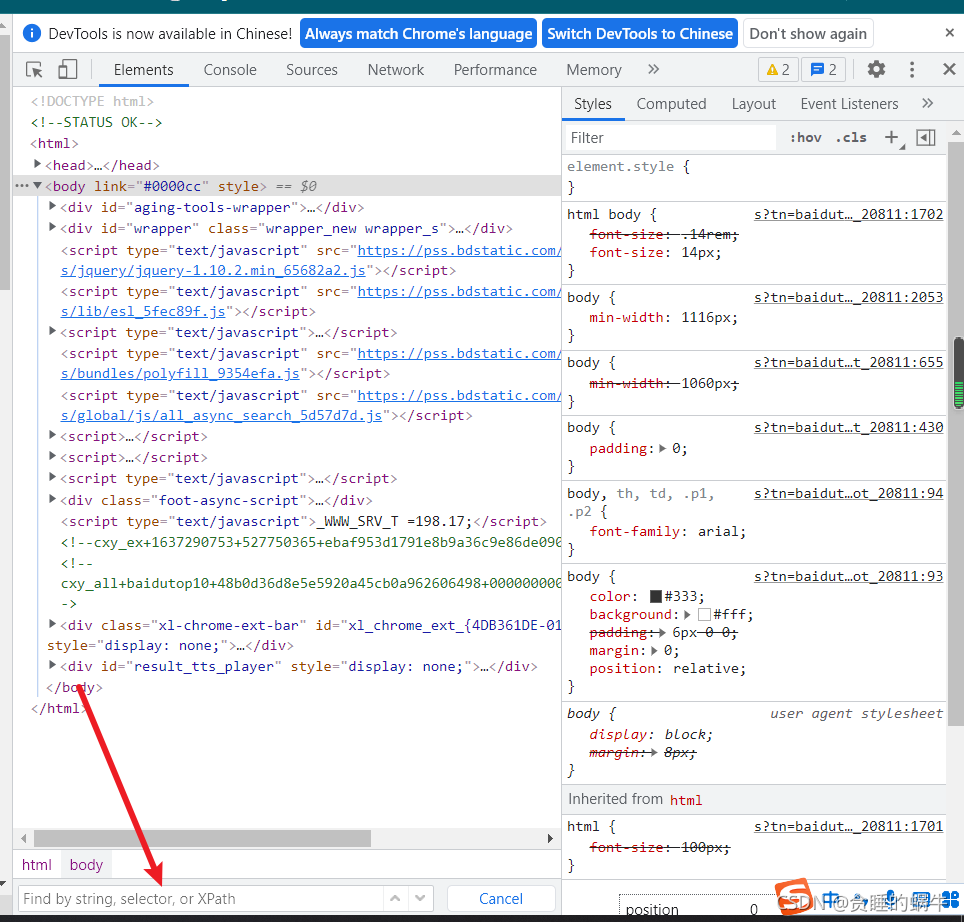
1、ctrl+f提供查找元素

2、添加样式如果不记得名称可以填上几个字节,这样会列出所有有关的内容

3、点击会快速到达样式位置

4、其他 的样式类型

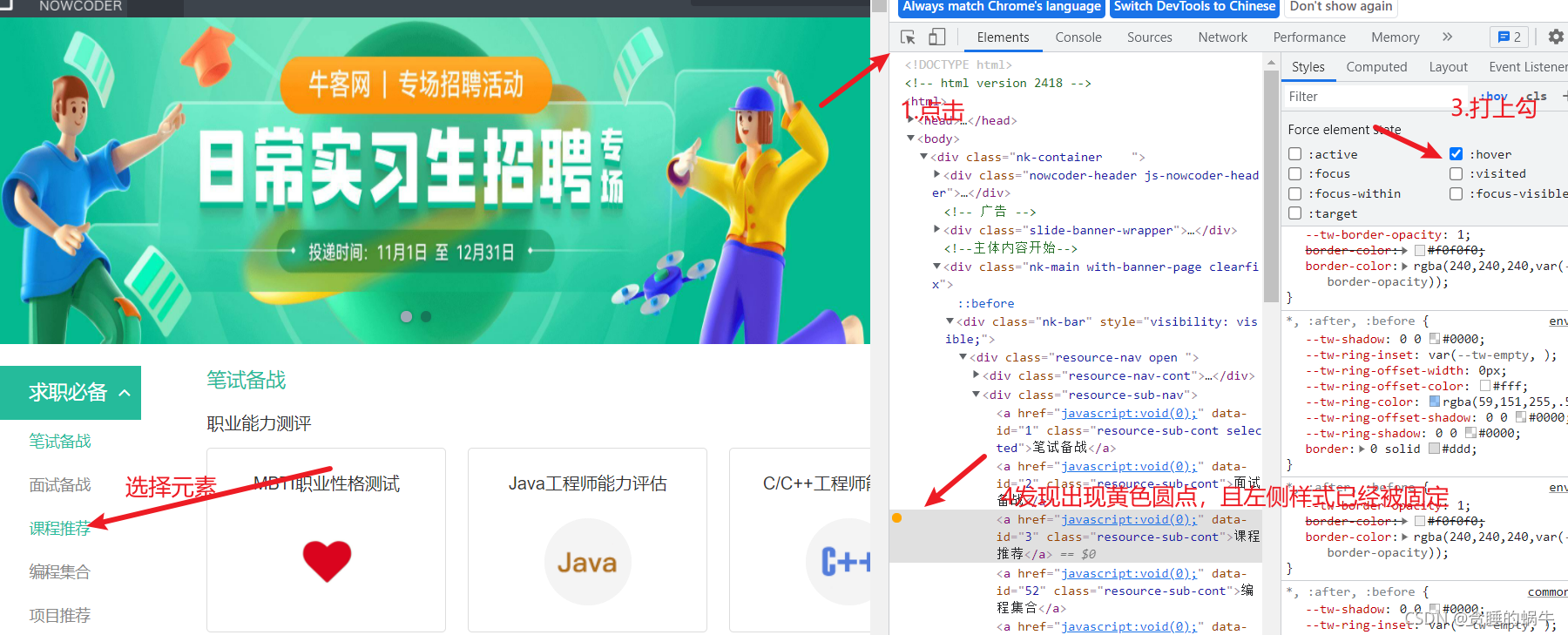
5、固定状态

6、对某个元素的修改避免其他同组的元素发生改变

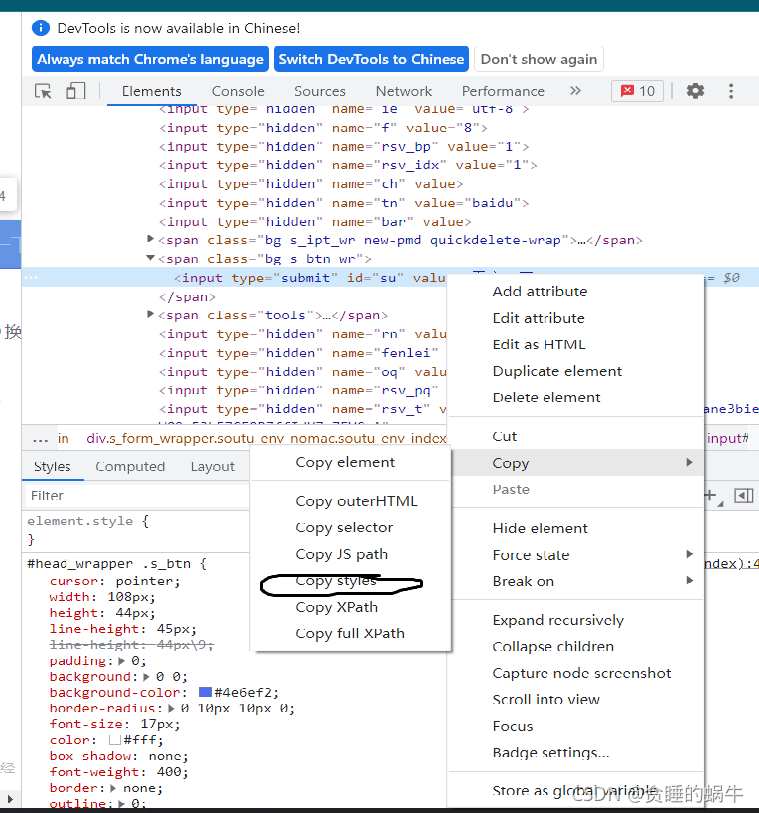
7、复制其他网页的样式
选择到元素,然后右键复制样式


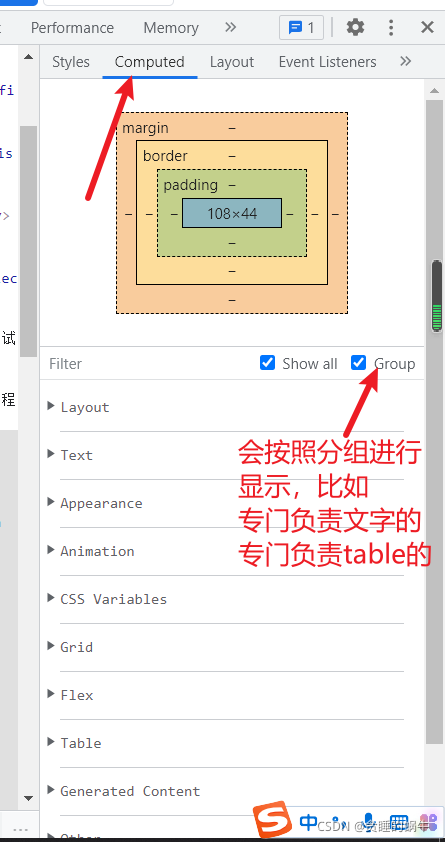
8、computed内的按钮


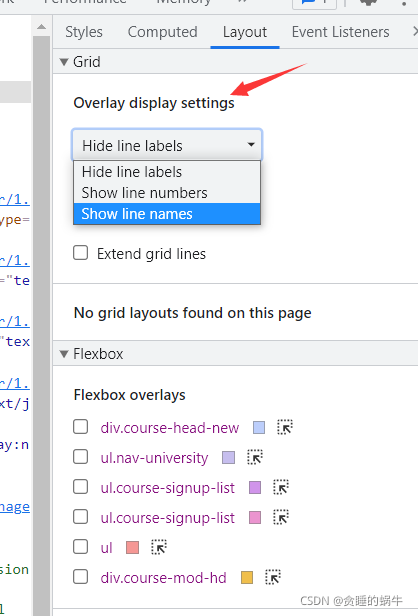
9、layout内的按钮
会显示所有用到网格布局的元素

点击后会更好的观察布局
10、监听事件

Console
1、追踪变量的变化
如果发生更改,那么会显示出来
js事件
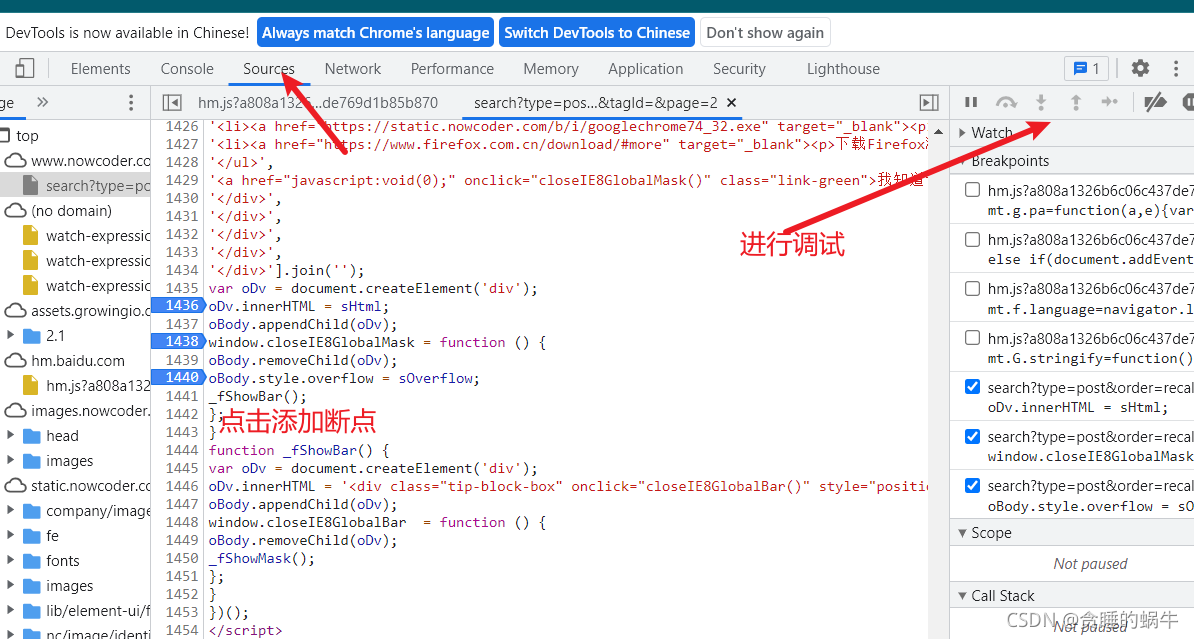
在代码中加入debugger

当运行到这个js后,会到这里暂停运行
然后点击右侧出现的面板进行调试
或者 在调试工具中添加断点


添加监听,如果出现点击将会暂停,并跳到相应的js里面

如果不想去一些js,比如下面

network




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战