闲语MVC3和Razor 转自:啊不
关于Razor
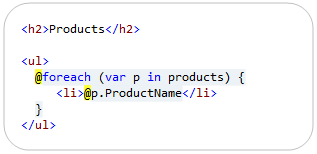
因为最近我身边的朋友和博客的博友,似乎对MVC3和Razor没有什么好感,甚至于认为微软开发Razor是走在另一条错误的路上。虽然我也没有在项目中实际用到Razor,但是一直以来都还是挺关注Razor的进展,对它的语法也是了解一二,总体感觉就是更为干净和流畅了,其它的并没有更深的认识。晚上在看ScottGu文章的时候,一段代码片段立即吸引了我:

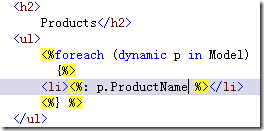
你知道这段代码哪里吸引了我吗?没错,就是C#代码与html结合的非常流畅,(特别是它在花括号的处理上面,真的是让我眼睛一亮,因为目前最讨厌有花括号的ASPX代码了),相应的ASPX语法是这样的:
从两个代码片段对应,至少两点非常吸引我:
- ASPX的语法,一句完整的foreach代码片段,被人为的拆分了几个不同的代码段。在书写上,我们可以通过Code Snippet来快速生成foreach代码格式,但是由于ASPX的语法问题,我们需要不断的去移动光标位置来把花括号拆分出来,在中间才放要输出的HTML代码。在阅读上,我不得不去用第三只眼睛来数<%%>(其实我没有,只能让原本的两只多承担一点)。
- 不知道你注意到了没有,属于相同代码块的C#代码都会以高亮的方式显示。而在ASPX代码中,我们一眼是无法很好的区分哪些代码块是相关。
其实从这两代码我已经能够想像到,当我们的代码里面,出现了几层嵌套时的它们各自的场景了。由于ASPX是目前主要(几乎是唯一)的一种模板引擎,我已经几乎习惯,要睁大眼睛去匹配花括号对应关系的情况了,特别是当我们的代码超过一屏时,那真是一种享受啊。
在读完ScottGu的整篇文章之后,自己做了几个新手实验之后,我大概明白了Razor的大概做法了。Razor在处理C#代码时,从以@开头的代码片段开始(if..else, for,foreach,或是空语句@{}代码块)等语句,从{开始,到对应的}结束,在这个区域内都是可以写C#代码的区域,我们可以写任何的C#代码,而不需要再有任何额外的标识,直到我们再次碰到:
- @(这时的@是用可以用于输出C#变量或属性值)。
- @:用于输出静态字符串。
- Html标签会直接输出,Html标签内的区域不属于C#代码区域,不可以写C#代码,里面的文件会直接输出,输出属性需要用@。
- text文本块,text文本块也是以html标签的形式存在,但它不是标准的html标签,只是它会被Razor特殊处理,只输出text里面的文本,而它自身的标签并不会被输出。这对于我们需要输出多行文本时可能会非常有用。
这里,我还想特别说明一点。我不知道大家是否有遇到,在ASPX里面,如果我要给标签的属性绑定C#变量时,我在里面就无法使用代码提示了。我经常都是要到外头去写好一段代码,然后复制进去。这让我非常痛苦,即使我手工也可以写完那段代码。请原谅我的水平低下,我真的不是那种可以完全用notepad就可以写程序的程序员。如果你跟我有一样的痛苦的话,Razor将会给你带来惊喜,看看真相如何:
@是Razor的灵魂,所有的语法都是以@开头或结束,@using、@model、@**@、@: 。我目前知道的就这些了,但是不难想象,Razor的一切都会比ASPX来的简单,虽然@**@看着没有比<%-- --%>强多少,但也还是比较有个性的 ![]() 。甚至连Razor文件的图标都是@符号。
。甚至连Razor文件的图标都是@符号。
至于模板的性质,Razor本身还是以服务器代码驱动的,而不是限制性的标记性语法。在View当中可以写任何代码,安全性方面确实需要考虑,但是从灵活性来讲,我相信还是有很多程序员离不开自由模板的,虽然限制性模板也可以达到相同的目的。我一直在想,有没有办法可以单独限制View中的代码的访问权限,类似于trust level,只是这个trust level是用来限制模板中的代码。
关于MVC3
关于MVC3,我个人不否认我的跟进态度有点激进,以至于在会影响其它项目的情况下还是升级到MVC3 R2。其实在R1出来的时候,我就尝试过升级,但是由于一个很难绕过的Bug而放弃。原本是没有那么强烈的意愿升级到MVC3 R2,只是周一那天,同事在介绍MVC3的时候,提到的unobtrusive js,突然让我想到,我是否可以利用这个特性来突破我们那天遇到的难题。在那天前的博客当中,我还专门提到,当时还不大喜欢unobtrusive js的方式,时间刚过一周,我现在是非常的喜欢了unobtrusive js,用起来真的很干净,也很顺手,排错也非常方便。虽然很多人会说unobtrusive js不是微软发明的,但是想说,通过服务器端的ModelMetadata和客户端的unobtrusive js,真的可以让一切都简单很多,而且是不带性能损失并且可以改善架构的简单。
关于MVC,现在已经到第三版本了。作为一位从beta版就开始跟踪,并用于实际项目开发的开发人员来说,我对MVC的了解,虽然没有像@Jeffery Zhao那么深入,相对来讲,对MVC的整个框架来算是比较熟悉的。我现在也真正体会到,微软的产品(或者是任何一家公司的产品),从第三个版本开始才会真正成熟好用。虽然我有点同意这种论调,但是不可否认的是,MVC项目走的是一种社区式,开放式的开发路线。ASP.NET Team从一开始就通过大量的CTP,Beta,RC版本的方式来得到社区的的意见,这点真的非常好,也让产品做的更好用。我虽然没有直接做过什么贡献,但是我还是从这些版本的更迭当时,学到了更多,也学的更快。
MVC1的时候,还是大量的把MVC1当成Json Service,几乎95%的Controller/Action都是返回Json对象,而在涉及视图的代码中,我还习惯性的使用了WebForm的手法,用户控件,页面基类,服务器控件,几乎无所不用。不过,即使我用当时的MVC框架的方式来完成一个标准Web开发流程,现在看来,也可能是相当可怜。
MVC2在加入了ModelMetadata之后,让MVC框架更上一层楼了,结合Html.XXXFor,DataAnnotation之后,让我们在表单生成,数据绑定,数据验证方面更加的顺风顺水。有了ModelMetadata的MVC之后,MVC框架进入了另一个阶段了。![]()
相对而言,我觉得MVC3,只是在MVC2基础之上,再结合.NET 4的一些“中看”特性而继续完善。但是它需要.NET4的要求,除了dynamic特性,无法在.NET 3.5中使用以外,其它的特性我们当然都可以单独提取一个基本.NET 3.5的MVC3出来。而且,其实不要被骗了,ViewBag真的不是特别常用的,或者说不是特别好用。
关于MVC3,最后我还想说,我真的很喜欢。关于Razor,我很期待。