JQuery Dialog(JS模态窗口,可拖拽的DIV)
JQuery Dialog(JS模态窗口,可拖拽的DIV)
谈谈项目的实现:首先基于浮动DIV。然后iframe子页面,使用iframe我想对于使用者和开发来说均是最为便捷的,模态窗口的内容就是子页面内容,模态窗口的切换就是子页面的切换,传入不同子页面URL地址即打开不同内容的模态窗口。确认了框架结构最后就是一些处理细节了,比如子页面的事件与模态窗口关闭关联关系,这一点我从FCKEditor中获得巨大帮助,参考了它的实现,大家可在DEMO中查看详细代码;为了多浏览器兼容封装了一些公用DOM方法;添加了一些自定义配置,比如边框颜色,背景颜色。同时考虑到方便易用,全部使用CSS来实现效果,项目中未使用图片。
OK,正如前面所说,这是一个相对基础的版本,后面我会坚持不断的完善,欢迎大家使用和提出宝贵的建议。(吴剑,2009-06-01)
--------------------------------------------------------
最近做了一个项目,主要是基于客户端的,JQuery + JSON,写了近四千行JS代码。虽然项目未结项就转交了出去,但开始对JQuery产生了好感并爱不释手,于是决定将此项目正式更名为JQueryDialog。
本次更新将代码完全基于了JQuery框架,并应用了命名空间,让JS看起来有那么一点OO的感觉,同时修改了客户端的ID,加上jd_前缀以避免冲突,修改了拖拽的核心函数,支持了多浏览器。最后在DEMO中添加了客户端与服务端的交互示例。欢迎大家下载使用。 (吴剑,2009-11-05)
-------------------------------------------------------
总觉得拖拽不够顺畅,决定要彻底解决这个问题了,这些天查了不少资料,终于发现了问题所在:因为使用了iframe,当鼠标移动到iframe上时,mousemove event lost,大家可试用下DEMO,修改后现在的拖拽就完全顺畅了,并且索性我还分离出了一个DragAndDrop类,专门来实现拖拽。不得不再次感谢FCKEditor的源代码,吸取了它的不少精华,前些天看新闻,FCKEditor重构了代码,推出MAC风格的CKEditor了,一直在研究FCK,相信过段时间会写一篇FCKEditor源代码分析的文章。
OK,2.0.1版本主要优化了核心的拖拽,同时修复了Dialog location、Mouse style等bug,增加了自定义样式的配置项,优化了JQuery的缓存。(吴剑,2009-12-13)
-------------------------------------------------------
将JQuery升级为1.4 ,同时修复了事件注册的两处BUG。(吴剑,2010-01-18)
-------------------------------------------------------
为Open方法增加了内部扩展,修复了IE6下部分显示BUG。(吴剑,2010-02-03)
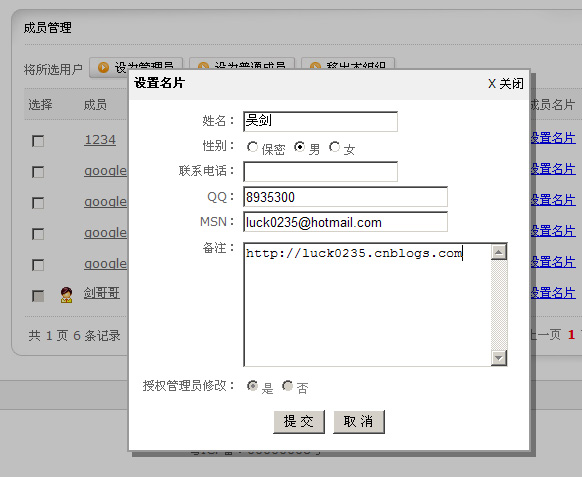
效果图:

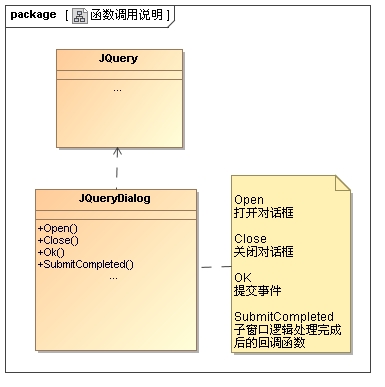
函数调用说明:

当前窗口、子窗口与服务端交互:

如上图所示,这基本是JQueryDialog的完整逻辑流程了。
1、用户点击模态窗口的“提交”按钮时,调用JQueryDialog.Ok()函数,这个函数对应了用户提交事件。
2、用OO的概念来说,JQueryDialog.Ok()其实是一个虚函数,它的逻辑封装在子窗口ContentWindow.Ok()中,这一点我借鉴了FCKEditor,如下代码所示:
/// <summary>提交</summary>
/// <remark></remark>
Ok:function(){
var frm = $("#jd_iframe");
if (frm[0].contentWindow.Ok()){
JqueryDialog.Close() ;
}
else{
frm[0].focus() ;
}
}
};
所以Iframe到Dialog的每个子页面必须定义函数Ok,以供父窗口调用,并返回true或false来通知父窗口Dialog是否关闭。
3、 通常在ContentWindow中会包含服务端的处理逻辑,这就需要通过POST与服务端交互,因为ContentWindow本身不包含"提交"按钮,所以如果要POST就必需在ContentWindow.Ok()中自己写submit()了。
4、最后,服务端逻辑执行完成,控制权需交回Dialog。于是我封装了JQueryDialog.SubmitCompleted(),其中包含三个参数供Dialog进行最后的逻辑处理:是否弹出消息以及消息内容,是否关闭Dialog,是否刷新父窗口。这个函数也得益于FCKEditor,如下所示:
/// <summary>提交完成</summary>
/// <param name="alertMsg">弹出提示内容,值为空不弹出</param>
/// <param name="isCloseDialog">是否关闭对话框</param>
/// <param name="isRefreshPage">是否刷新页面(关闭对话框为true时有效)</param>
SubmitCompleted:function(alertMsg, isCloseDialog, isRefreshPage){
if($.trim(alertMsg).length > 0 ){
alert(alertMsg);
}
if(isCloseDialog){
JqueryDialog.Close();
if(isRefreshPage){
window.location.href = window.location.href;
}
}
}
};
5、结果响应,对用户呈现。
版本更新说明:
 代码
代码
[作者]
吴剑 http://luck0235.cnblogs.com/
[当前版本]
2.0.2
[历史记录]
2009-06-01:版本1.0.1发布。
2009-07-05:版本1.0.2,更新了一些明显的BUG,完全支持了IE系列浏览器。
2009-08-15:版本1.0.3,封装了标准DOM,多浏览器下兼容,样式美化,添加了阴影效果。
2009-11-05:版本2.0.0,基于JQuery全新封装,应用了JS的命名空间,避免了客户端id冲突。
项目正式更名为JQuery Dialog,优化了拖拽的核心实现,完全支持跨浏览器。
2009-12-14:版本2.0.1,优化了核心的拖拽算法,分离出DragAndDrop类。
修复了鼠标拖动过快Dialog停顿的BUG。
修复了当Dialog宽或高大于页面时定位的BUG。
修复了鼠标样式与拖拽控制区不精确的BUG。
增加了配置项,JQuery缓存优化。
2010-01-18:版本2.0.2,JQuery升级为1.4。
2010-02-03:版本2.0.3,为Open()方法增加了内部扩展,修复IE6下部分显示BUG。







