结对编程作业
https://github.com/Mr-CaoMei/pairProgramming
-
结对具体分工
姓名 分工 博客链接 郭海龙 原型设计实现+debug+博客 https://www.cnblogs.com/GuoHail/p/15456007.html 詹珊 原型设计+图片搜集+debug+博客 https://www.cnblogs.com/dudu340/p/15456054.html
一、原型设计
-
原型开发工具:墨刀
-
原型设计说明
-
游戏主页【左侧附带游戏规则、中上部为游戏名“猪尾巴”、中下部为开始游戏按钮,整体背景选取清新、休闲的风格】

-
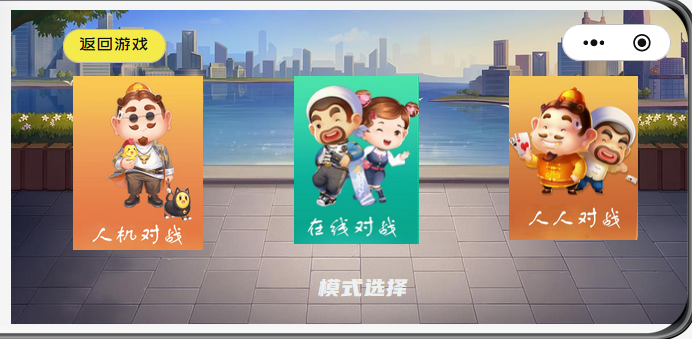
模式选择【由人机对战、在线对战和人人对战模式组成,以及返回主界面按钮】

-
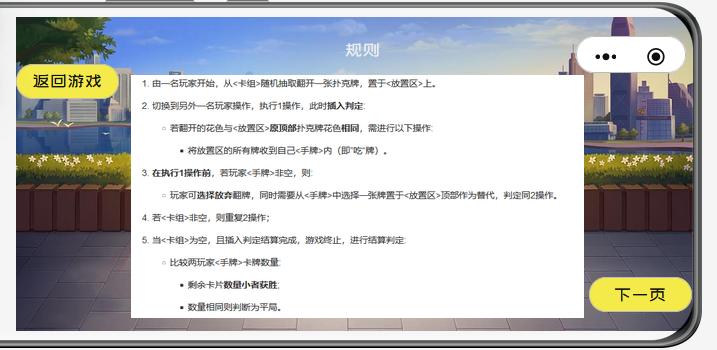
规则介绍界面【规则介绍界面总共分为两页,第一页采取文字呈现方式,第二页采取图片呈现方式】


-
模式界面

-
-
困难及解决方法
- 困难描述
在本次的原型设计中,我们在插入图片上遇到了困难。我们原本想要在本地上复制图片后直接在页面上粘贴,但是不知为何不仅该图片无法在页面上出现,甚至还会出现我并没有复制的图片
- 解决过程
最先有求助过同学,但同学插入图片的实现方法与我最初的想法一致,就只好自己想办法了。后来,我们通过墨刀自带的上传图片功能,将本地图片上传,终于实现了图片插入。
- 有何收获
在这次结对编程作业之前,我们从未接触过原型设计。没办法,只好先去B站搜教程,再动手实操。但由于对墨刀的不熟悉,很多操作诸如下拉菜单以及下拉框对我们来说实现都较为困难,只好一遍遍重复教程,慢慢摸索。但其实最困难的还是碰到不会的操作去搜索却没有相关视频以及教程讲解,这就只好一次次的尝试。还好,最后还是做成了此次的原型设计。不得不说,看着自己设计出的一个原型是一件很有成就感的事!这次的结对作业也确实让我们学到了很多新知识。
二、原型设计实现
-
代码实现思路
-
网络接口的使用【在网络接口使用的这一块,笔者并不能够完全理解相关知识,在代码实现这块使得在线联机功能比较拉orz】
wx.request({ //网络请求 url: 'http://172.17.173.97:8080/api/user/login', method: 'post', data: { student_id:"031902104", password:"12345678" //这里是发送给服务器的参数(参数名:参数值) }, header: { 'content-type': 'application/x-www-form-urlencoded' //这里注意POST请求content-type是小写,大写会报错 }, }); -
代码组织与内部实现设计
- 变量说明
变量名 说明 变量名 说明 score_A (B) 玩家A/B结算分数 pokercard[] 总卡牌集 flag_A (B) 玩家A/B轮次标记 count/count_old 当前/上一张卡牌在卡牌集中下标 flag 记录放置区清零开始的轮次 stack_container_mei (fang/hong/hei)[] 存在于放置区的各花色卡牌存放数组 A(B)_num_mei(fang/hong/hei) A/B各花色手牌数量 stack_num_mei(fang/hong/hei) 各花色存放数组中卡牌数 pokerexit[] 标记已从卡组取出的卡牌 stack_mei(fang/hong/hei)_A(B)[] A/B手牌中各花色数组 - 方法说明
方法名 说明 back_main() 返回主页面索引方法 click_unused_randon_num:function() 点击卡牌,随机抽取纸牌方法 click_machine:function() 人机出牌方法(点击卡牌) click_Amei:function() 点击持有手牌出牌方法 - 代码组织与内部联系【每一次从卡组抽牌前均判断是否卡组剩余卡牌为0,若是,则进行游戏结算】

-
算法关键与部分流程图
-
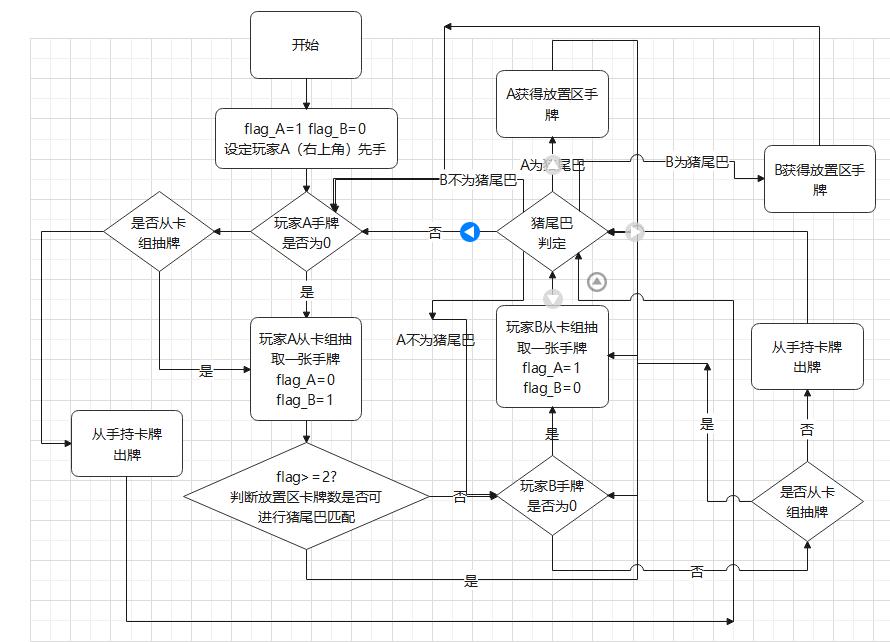
算法关键:算法关键在于对猪尾巴情况进行判定与将放置区按花色发送给猪尾巴匹配玩家
-
流程图:

-
-
重要代码段
- 算法关键【吸取教训,写好注释,让代码可读性更高】
//点击卡组生成随机卡牌,并进行猪尾巴匹配 //【其中猪尾巴匹配代码段也运用于所处卡牌为手牌时判断代码】故此段为游戏内核关键代码 click_unused_randon_num(){//点击牌组发牌 if(this.data.count>=0){ this.setData({ unused_num:this.data.unused_num-1, }) } this.setData({//卡组牌数-1,并存储上一张卡牌 count_old:this.data.count,//拷贝当前卡牌 }) var tmp=0 tmp= Math.round(Math.random()*50) while(this.data.pokerexit[tmp]==1){ tmp=Math.round(Math.random()*50); if(this.data.unused_num==0){ this.setData({ score_A: this.data.A_num_mei+this.data.A_num_fang+this.data.A_num_hong+this.data.A_num_hei, score_B: this.data.B_num_mei+this.data.B_num_fang+this.data.B_num_hong+this.data.B_num_hei, }) if(this.data.score_A>this.data.score_B){ wx.showToast({ title: '蝙蝠侠获胜', icon: 'success', duration: 2000 }) wx.clearStorage() } else if(this.data.score_A<this.data.score_B){ wx.showToast({ title: '超人获胜', icon: 'success', duration: 2000 }) wx.clearStorage() } else{ if(this.data.score_A==this.data.score_B){ wx.showToast({ title: '蝙蝠侠和超人打平手', icon: 'success', duration: 2000 }) wx.clearStorage() } } wx.redirectTo({ url: '/pages/homePage/homePage' }) } } this.setData({ count:tmp, flag:this.data.flag+1 }) this.data.pokerexit[this.data.count]=1 console.log(this.data.pokerexit,this.data.count) if(this.data.count>=0&&this.data.count<52){//如果卡牌为有效卡牌0~51 if(this.data.count>=0&&this.data.count<=12){//如果卡牌为梅花 this.setData({ stack_container_mei:this.data.stack_container_mei.concat(this.data.count) }) //将梅花卡牌存入梅花暂存器 this.setData({ stack_num_mei:this.data.stack_num_mei+1//将梅花暂存器卡牌数+1 }) if(this.data.flag_A==1){//如果此时为玩家A的轮次 this.setData({ flag_A:0, flag_B:1 }) //console.log(this.data.flag_B) if(this.data.flag>=2){ //console.log(this.data.count_old) if(this.data.count_old>=0&&this.data.count_old<=12){//满足猪尾巴 this.setData({ stack_mei_A:this.data.stack_mei_A.concat(this.data.stack_container_mei), //将梅花牌从暂存器放入玩家A梅花卡组 A_num_mei:this.data.A_num_mei+this.data.stack_num_mei, //将玩家A梅花卡牌数重新统计 stack_num_mei:0,//将梅花暂存区卡牌数置0 stack_fang_A:this.data.stack_fang_A.concat(this.data.stack_container_fang), //将方块牌从暂存器放入玩家A方块卡组 A_num_fang:this.data.A_num_fang+this.data.stack_num_fang, //将玩家A方块卡牌数重新统计 stack_num_fang:0,//将方块暂存区卡牌数置0 stack_hong_A:this.data.stack_hong_A.concat(this.data.stack_container_hong), //将红桃牌从暂存器放入玩家A红桃卡组 A_num_hong:this.data.A_num_hong+this.data.stack_num_hong, //将玩家A红桃卡牌数重新统计 stack_num_hong:0,//将红桃暂存区卡牌数置0 stack_hei_A:this.data.stack_hei_A.concat(this.data.stack_container_hei), //将黑桃牌从暂存器放入玩家A黑桃卡组 A_num_hei:this.data.A_num_hei+this.data.stack_num_hei, //将玩家A黑桃卡牌数重新统计 stack_num_hei:0,//将黑桃暂存区卡牌数置0 flag:0, count:52, count_old:52 }) } } } else if(this.data.flag_B==1){//如果此时为玩家B的轮次 this.setData({ flag_B:0, flag_A:1 }) if(this.data.flag>=2){ //console.log(this.data.count_old) if(this.data.count_old>=0&&this.data.count_old<=12){//满足猪尾巴 this.setData({ stack_mei_B:this.data.stack_mei_B.concat(this.data.stack_container_mei), //将梅花牌从暂存器放入玩家B梅花卡组 B_num_mei:this.data.B_num_mei+this.data.stack_num_mei, //将玩家B梅花卡牌数重新统计 stack_num_mei:0,//将梅花暂存区卡牌数置0 stack_fang_B:this.data.stack_fang_B.concat(this.data.stack_container_fang), //将方块牌从暂存器放入玩家B方块卡组 B_num_fang:this.data.B_num_fang+this.data.stack_num_fang, //将玩家B方块卡牌数重新统计 stack_num_fang:0,//将方块暂存区卡牌数置0 stack_hong_B:this.data.stack_hong_B.concat(this.data.stack_container_hong), //将红桃牌从暂存器放入玩家B红桃卡组 B_num_hong:this.data.B_num_hong+this.data.stack_num_hong, //将玩家B红桃卡牌数重新统计 stack_num_hong:0,//将红桃暂存区卡牌数置0 stack_hei_B:this.data.stack_hei_B.concat(this.data.stack_container_hei), //将黑桃牌从暂存器放入玩家B黑桃卡组 B_num_hei:this.data.B_num_hei+this.data.stack_num_hei, //将玩家B黑桃卡牌数重新统计 stack_num_hei:0,//将黑桃暂存区卡牌数置0 flag:0, count:52, count_old:52 }) } } } } else if(this.data.count>=13&&this.data.count<=25){//如果卡牌为方块 this.setData({ stack_container_fang:this.data.stack_container_fang.concat(this.data.count) }) //将方块卡牌存入方块暂存器 this.setData({ stack_num_fang:this.data.stack_num_fang+1//将方块暂存器卡牌数+1 }) if(this.data.flag_A==1){//如果此时为玩家A的轮次 this.setData({ flag_A:0, flag_B:1 }) if(this.data.flag>=2){ //console.log(this.data.count_old) if(this.data.count_old>=13&&this.data.count_old<=25){//满足猪尾巴 this.setData({ stack_mei_A:this.data.stack_mei_A.concat(this.data.stack_container_mei), //将梅花牌从暂存器放入玩家A梅花卡组 A_num_mei:this.data.A_num_mei+this.data.stack_num_mei, //将玩家A梅花卡牌数重新统计 stack_num_mei:0,//将梅花暂存区卡牌数置0 stack_fang_A:this.data.stack_fang_A.concat(this.data.stack_container_fang), //将方块牌从暂存器放入玩家A方块卡组 A_num_fang:this.data.A_num_fang+this.data.stack_num_fang, //将玩家A方块卡牌数重新统计 stack_num_fang:0,//将方块暂存区卡牌数置0 stack_hong_A:this.data.stack_hong_A.concat(this.data.stack_container_hong), //将红桃牌从暂存器放入玩家A红桃卡组 A_num_hong:this.data.A_num_hong+this.data.stack_num_hong, //将玩家A红桃卡牌数重新统计 stack_num_hong:0,//将红桃暂存区卡牌数置0 stack_hei_A:this.data.stack_hei_A.concat(this.data.stack_container_hei), //将黑桃牌从暂存器放入玩家A黑桃卡组 A_num_hei:this.data.A_num_hei+this.data.stack_num_hei, //将玩家A黑桃卡牌数重新统计 stack_num_hei:0,//将黑桃暂存区卡牌数置0 flag:0, count:52, count_old:52 }) } } } else if(this.data.flag_B==1){//如果此时为玩家B的轮次 this.setData({ flag_B:0, flag_A:1 }) if(this.data.flag>=2){ //console.log(this.data.count_old) if(this.data.count_old>=13&&this.data.count_old<=25){//满足猪尾巴 this.setData({ stack_mei_B:this.data.stack_mei_B.concat(this.data.stack_container_mei), //将梅花牌从暂存器放入玩家B梅花卡组 B_num_mei:this.data.B_num_mei+this.data.stack_num_mei, //将玩家B梅花卡牌数重新统计 stack_num_mei:0,//将梅花暂存区卡牌数置0 stack_fang_B:this.data.stack_fang_B.concat(this.data.stack_container_fang), //将方块牌从暂存器放入玩家B方块卡组 B_num_fang:this.data.B_num_fang+this.data.stack_num_fang, //将玩家B方块卡牌数重新统计 stack_num_fang:0,//将方块暂存区卡牌数置0 stack_hong_B:this.data.stack_hong_B.concat(this.data.stack_container_hong), //将红桃牌从暂存器放入玩家B红桃卡组 B_num_hong:this.data.B_num_hong+this.data.stack_num_hong, //将玩家B红桃卡牌数重新统计 stack_num_hong:0,//将红桃暂存区卡牌数置0 stack_hei_B:this.data.stack_hei_B.concat(this.data.stack_container_hei), //将黑桃牌从暂存器放入玩家B黑桃卡组 B_num_hei:this.data.B_num_hei+this.data.stack_num_hei, //将玩家B黑桃卡牌数重新统计 stack_num_hei:0,//将黑桃暂存区卡牌数置0 flag:0, count:52, count_old:52 }) } } } } else if(this.data.count>=26&&this.data.count<=38){//如果卡牌为红桃 this.setData({ stack_container_hong:this.data.stack_container_hong.concat(this.data.count) }) //将红桃卡牌存入红桃暂存器 this.setData({ stack_num_hong:this.data.stack_num_hong+1//将红桃暂存器卡牌数+1 }) if(this.data.flag_A==1){//如果此时为玩家A的轮次 this.setData({ flag_A:0, flag_B:1 }) if(this.data.flag>=2){ //console.log(this.data.count_old) if(this.data.count_old>=26&&this.data.count_old<=38){//满足猪尾巴 this.setData({ stack_mei_A:this.data.stack_mei_A.concat(this.data.stack_container_mei), //将梅花牌从暂存器放入玩家A梅花卡组 A_num_mei:this.data.A_num_mei+this.data.stack_num_mei, //将玩家A梅花卡牌数重新统计 stack_num_mei:0,//将梅花暂存区卡牌数置0 stack_fang_A:this.data.stack_fang_A.concat(this.data.stack_container_fang), //将方块牌从暂存器放入玩家A方块卡组 A_num_fang:this.data.A_num_fang+this.data.stack_num_fang, //将玩家A方块卡牌数重新统计 stack_num_fang:0,//将方块暂存区卡牌数置0 stack_hong_A:this.data.stack_hong_A.concat(this.data.stack_container_hong), //将红桃牌从暂存器放入玩家A红桃卡组 A_num_hong:this.data.A_num_hong+this.data.stack_num_hong, //将玩家A红桃卡牌数重新统计 stack_num_hong:0,//将红桃暂存区卡牌数置0 stack_hei_A:this.data.stack_hei_A.concat(this.data.stack_container_hei), //将黑桃牌从暂存器放入玩家A黑桃卡组 A_num_hei:this.data.A_num_hei+this.data.stack_num_hei, //将玩家A黑桃卡牌数重新统计 stack_num_hei:0,//将黑桃暂存区卡牌数置0 flag:0, count:52, count_old:52 }) } } } else if(this.data.flag_B==1){//如果此时为玩家B的轮次 this.setData({ flag_B:0, flag_A:1 }) if(this.data.flag>=2){ //console.log(this.data.count_old) if(this.data.count_old>=26&&this.data.count_old<=38){//满足猪尾巴 this.setData({ stack_mei_B:this.data.stack_mei_B.concat(this.data.stack_container_mei), //将梅花牌从暂存器放入玩家B梅花卡组 B_num_mei:this.data.B_num_mei+this.data.stack_num_mei, //将玩家B梅花卡牌数重新统计 stack_num_mei:0,//将梅花暂存区卡牌数置0 stack_fang_B:this.data.stack_fang_B.concat(this.data.stack_container_fang), //将方块牌从暂存器放入玩家B方块卡组 B_num_fang:this.data.B_num_fang+this.data.stack_num_fang, //将玩家B方块卡牌数重新统计 stack_num_fang:0,//将方块暂存区卡牌数置0 stack_hong_B:this.data.stack_hong_B.concat(this.data.stack_container_hong), //将红桃牌从暂存器放入玩家B红桃卡组 B_num_hong:this.data.B_num_hong+this.data.stack_num_hong, //将玩家B红桃卡牌数重新统计 stack_num_hong:0,//将红桃暂存区卡牌数置0 stack_hei_B:this.data.stack_hei_B.concat(this.data.stack_container_hei), //将黑桃牌从暂存器放入玩家B黑桃卡组 B_num_hei:this.data.B_num_hei+this.data.stack_num_hei, //将玩家B黑桃卡牌数重新统计 stack_num_hei:0,//将黑桃暂存区卡牌数置0 flag:0, count:52, count_old:52 }) } } } } else if(this.data.count>=39&&this.data.count<=51){//如果卡牌为黑桃 this.setData({ stack_container_hei:this.data.stack_container_hei.concat(this.data.count) }) //将黑桃卡牌存入红桃暂存器 this.setData({ stack_num_hei:this.data.stack_num_hei+1//将黑桃暂存器卡牌数+1 }) if(this.data.flag_A==1){//如果此时为玩家A的轮次 this.setData({ flag_A:0, flag_B:1 }) if(this.data.flag>=2){ //console.log(this.data.count_old) if(this.data.count_old>=39&&this.data.count_old<=51){//满足猪尾巴 this.setData({ stack_mei_A:this.data.stack_mei_A.concat(this.data.stack_container_mei), //将梅花牌从暂存器放入玩家A梅花卡组 A_num_mei:this.data.A_num_mei+this.data.stack_num_mei, //将玩家A梅花卡牌数重新统计 stack_num_mei:0,//将梅花暂存区卡牌数置0 stack_fang_A:this.data.stack_fang_A.concat(this.data.stack_container_fang), //将方块牌从暂存器放入玩家A方块卡组 A_num_fang:this.data.A_num_fang+this.data.stack_num_fang, //将玩家A方块卡牌数重新统计 stack_num_fang:0,//将方块暂存区卡牌数置0 stack_hong_A:this.data.stack_hong_A.concat(this.data.stack_container_hong), //将红桃牌从暂存器放入玩家A红桃卡组 A_num_hong:this.data.A_num_hong+this.data.stack_num_hong, //将玩家A红桃卡牌数重新统计 stack_num_hong:0,//将红桃暂存区卡牌数置0 stack_hei_A:this.data.stack_hei_A.concat(this.data.stack_container_hei), //将黑桃牌从暂存器放入玩家A黑桃卡组 A_num_hei:this.data.A_num_hei+this.data.stack_num_hei, //将玩家A黑桃卡牌数重新统计 stack_num_hei:0,//将黑桃暂存区卡牌数置0 flag:0, count:52, count_old:52 }) } } } else if(this.data.flag_B==1){//如果此时为玩家B的轮次 this.setData({ flag_B:0, flag_A:1 }) if(this.data.flag>=2){ //console.log(this.data.count_old) if(this.data.count_old>=39&&this.data.count_old<=51){//满足猪尾巴 this.setData({ stack_mei_B:this.data.stack_mei_B.concat(this.data.stack_container_mei), //将梅花牌从暂存器放入玩家B梅花卡组 B_num_mei:this.data.B_num_mei+this.data.stack_num_mei, //将玩家B梅花卡牌数重新统计 stack_num_mei:0,//将梅花暂存区卡牌数置0 stack_fang_B:this.data.stack_fang_B.concat(this.data.stack_container_fang), //将方块牌从暂存器放入玩家B方块卡组 B_num_fang:this.data.B_num_fang+this.data.stack_num_fang, //将玩家B方块卡牌数重新统计 stack_num_fang:0,//将方块暂存区卡牌数置0 stack_hong_B:this.data.stack_hong_B.concat(this.data.stack_container_hong), //将红桃牌从暂存器放入玩家B红桃卡组 B_num_hong:this.data.B_num_hong+this.data.stack_num_hong, //将玩家B红桃卡牌数重新统计 stack_num_hong:0,//将红桃暂存区卡牌数置0 stack_hei_B:this.data.stack_hei_B.concat(this.data.stack_container_hei), //将黑桃牌从暂存器放入玩家B黑桃卡组 B_num_hei:this.data.B_num_hei+this.data.stack_num_hei, //将玩家B黑桃卡牌数重新统计 stack_num_hei:0,//将黑桃暂存区卡牌数置0 flag:0, count:52, count_old:52 }) } } } } } },- 算法解释:该段代码在进行卡牌话说分配时,将卡牌按照所在卡牌集下标存入各花色对应的放置区数组,当匹配成功后将其加入到匹配玩家的各花色手牌区放置数组,并清空。
-
-
性能分析与改进
-
改进思路:上网查找关于小程序的性能优化,得到以下结果:
-
代码包大小的优化【控制包大小、分包加载 + 分包预加载、独立分包】
-
首屏加载优化
-
渲染优化
-
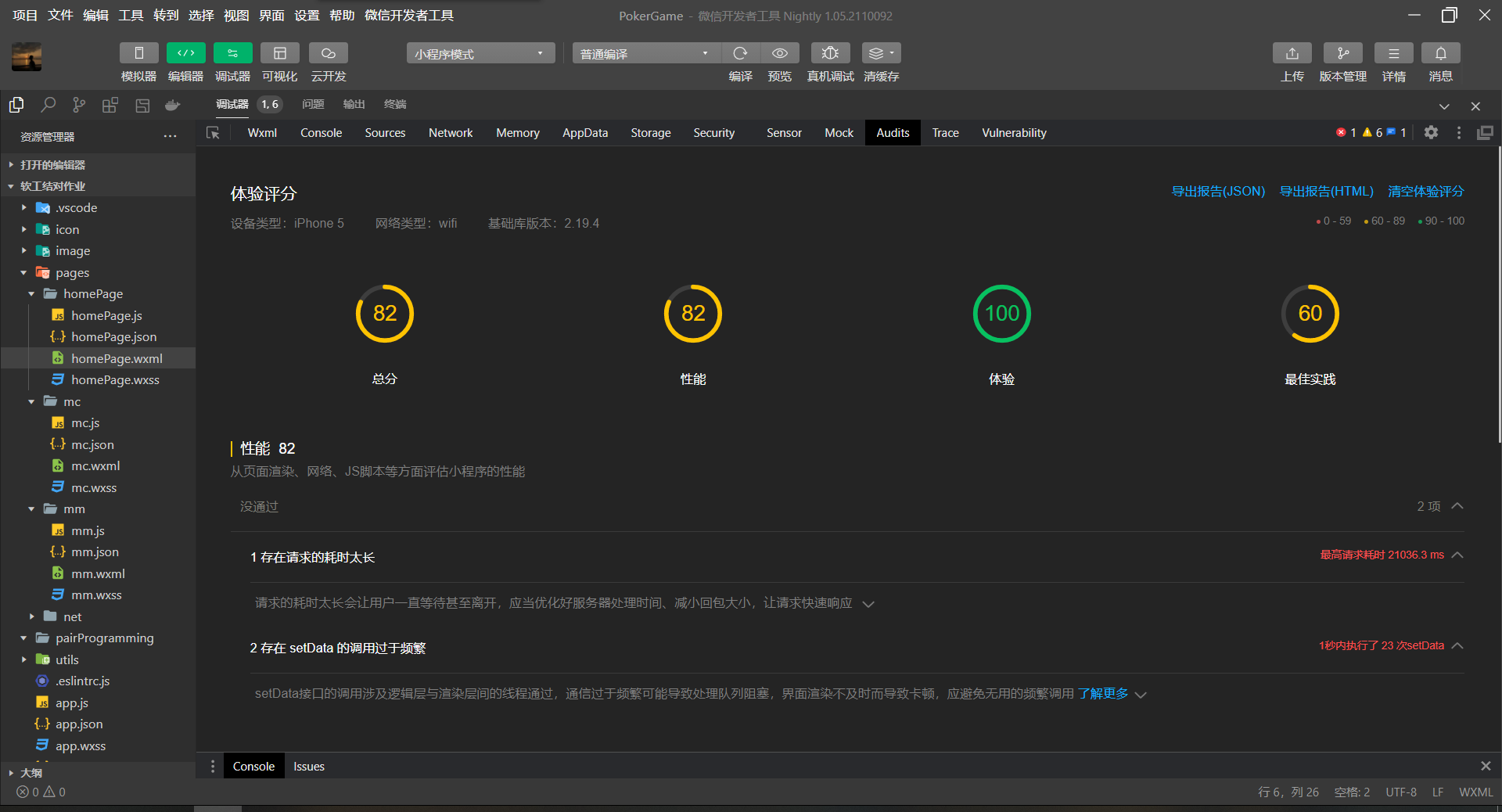
性能分析图

- 消耗最大函数或包【由图容易看出setdata方法过多调用,以及加载包过大耗时较多】

- 单元测试:无法提供此功能,仅能够针对各个函数进行编译测试
-
-
Github代码签入

-
困难及解决方法
- 困难描述:扑克牌集如何获取各个花色以及显示在前端
- 解决过程:通过B站微信小程序学习课程,学习到数据绑定这个技术,同时在扑克牌集组成的方面,笔者选择数组下标0-12为梅花,13-25为方块,26-38为红桃,39-51为黑桃存储方式,仅需判定下标范围,仅可得到花色结果
- 有何收获:学习的过程是难熬,痛苦的,却又是收获,满足的!
-
评价队友
- 郭海龙:
- 值得学习的地方:队友心细,对于原型设计这一块得心应手并且能够做出视觉上不错的原型
- 需要改进的地方:队友配合之间十分和谐,并无需要改进的地方
- 詹珊:
- 值得学习的地方:他真的是个很棒的队友!队友代码能力强,执行力很不错,将小程序完成得很棒!希望接下来可以向他学到更多!
- 需要改进的地方:队友之间配合得不错,没有需要改进的地方
- 郭海龙:
-
PSP和学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 2 | 221 | 221 | 5 | 5 | 原型设计以及基本实现 |
| 3 | 564 | 785 | 21 | 26 | CSS、js、html |
| 4 | 5000 | 5785 | 51 | 77 | 微信小程序 |
三、心得
- 郭海龙:绝了绝了,刚开始打算用python写后端,并写了一些,但是写着写着后端发现,这些功能完全可以前端直接实现,于是乎就开始去bilibili大学挑了一个几百万播放量的“0基础微信小程序开发”,好家伙,这里的零基础就是字面上的微信小程序零基础,但你得要会web当中的html、css相关知识了,于是还是硬着头皮去学,然后带着百度、csdn,博客园以及我半桶水的js,wxss,wxml开始了前端塞下后端代码的编程之路(把后端简洁的一P的代码,在前端里面来复现,我直接原地裂开,离截止还剩一周时间才后知后觉吃了这个亏,老盖伦心态大崩,好家伙,后端前面写的白写了,前端来实现网络接口以及存储又是知识盲区.....)总而言之,有方向的奔跑才有意义,下次长记性!
- 詹珊:通过本次作业,对于原型设计以及前端都有了一定的认识,也学到了很多新知识。刚开始提到做微信小程序的时候,其实我完全不了解应该怎么做。我只好先去CSDN上查找资料,一步步慢慢摸索,虽然过程很累,但是最后得到的结果还是差强人意的!我会继续努力,争取在下次的团队作业中做得更好!最后,很感激此次跟我结队的同学,如果没有他,说不定我都无法完成此次的结对作业!十分感谢!



