vue/cli3 配置vux
安装各插件
试过 安装“必须安装”的部分亦可
1、安装vuex
npm install vuex --save-dev
2、在项目里面安装vux【必须安装】
npm install vux --save
3、安装vux-loader【必须安装】
npm install vux-loader --save-dev
4、安装less-loader(这个是用以正确编译less源码,否则会出现 ' Cannot GET / ')【必须安装】
npm install less less-loader --save-dev
5、安装yaml-loader (以正确进行语言文件读取)
npm install yaml-loader --save-dev
配置vux环境
这里注意由于vue-cli3使用的是webpack4而且更新过vue-loader,所以vux使用起来会存在一些兼容的问题,这里需要额外配置一下。
官方更新过vue/cli3.x 的vue-loader,正常配置会导致加载错误。所以需要手动指定vue-loader的版本来解决加载问题。
npm install vue-loader@14.2.2 -D
新建 vue.config.js,配置如下代码
module.exports = { configureWebpack: config => { require('vux-loader').merge(config, { options: {}, plugins: ['vux-ui'] }) } };
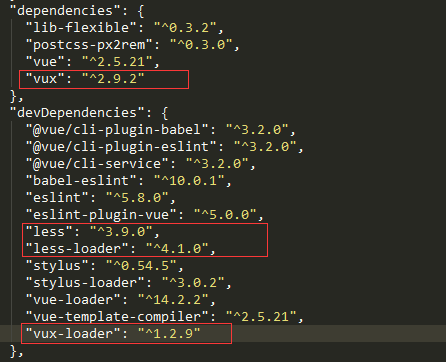
package.js

测试
<template> <div> <tab> <tab-item selected @on-item-click="onItemClick">已发货</tab-item> <tab-item @on-item-click="onItemClick">未发货</tab-item> <tab-item @on-item-click="onItemClick">全部订单</tab-item> </tab> </div> </template> <script> import { Tab, TabItem, Sticky, Divider, XButton, Swiper, SwiperItem } from 'vux' export default { name: "HeadBar", methods:{ onItemClick (index) { console.log('on item click:', index) }, }, components: { Tab, TabItem, Sticky, Divider, XButton, Swiper, SwiperItem }, } </script> <style scoped> </style>
App.vue 引用
<template> <div id="app"> <HeadBar></HeadBar> <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' import HeadBar from './components/HeadBar' export default { name: 'app', components: { HelloWorld, HeadBar } } </script>
