vue/cli 3.0 font-size随屏幕大小变化而变化 rem设置
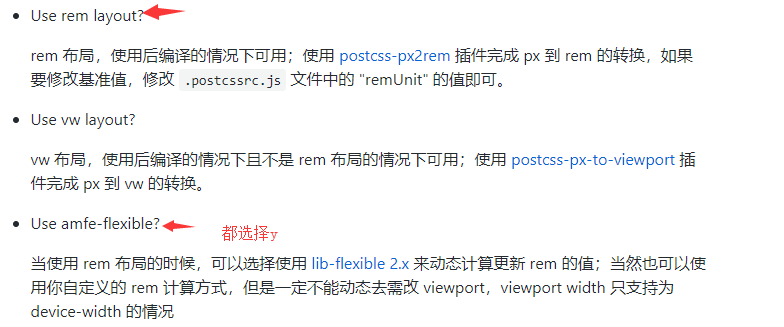
在安装cube-ui框架时

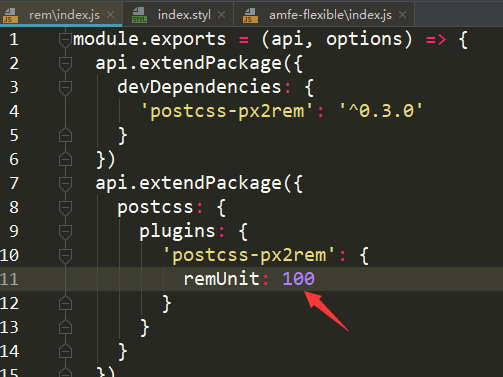
安装成功后在【E:\WWW\xxx\node_modules\vue-cli-plugin-cube-ui\generator\rem\index.js】修改remUnit值为100

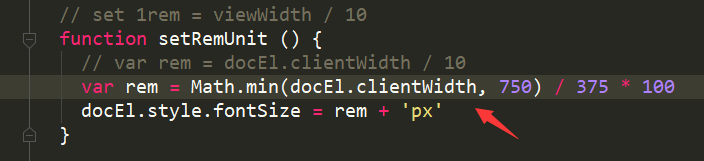
在【E:\WWW\xxx\node_modules\amfe-flexible\index.js】修改函数 setRemUnit 代码如下
Math.min(docEl.ClientWidth,750)/375*100