【1】vue/cli 3.0 脚手架 及cube-ui 安装
安装
- Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
检查node版本:
$ node -v
v8.9.3
- 关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),
通过 npm uninstall vue-cli -g 卸载它。
-
安装vue-cli3



npm install -g @vue/cli
装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
检查其版本是否正确 (3.x):vue --version
创建项目

vue create vue-sell-cube 【vue-sell-cube】是项目名称
进入项目
cd vue-sell-cube
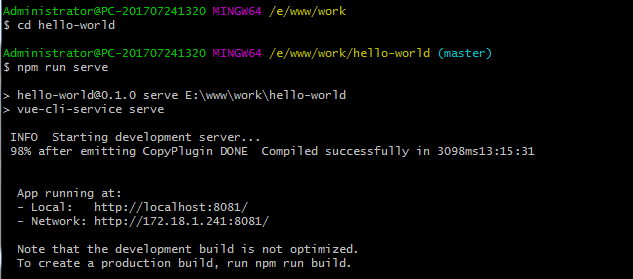
运行项目
npm run serve
运行成功

项目简单多了

node_modules 底层依赖webpack 配置

入口html在文件夹【public】- 【index.html】

源码都在文件夹【src】中,入口js是main.js; 入口html会加载main.js,main.js 会对vue初始化

安装vue-cli-plugin-cube-ui
https://github.com/cube-ui/vue-cli-plugin-cube-ui
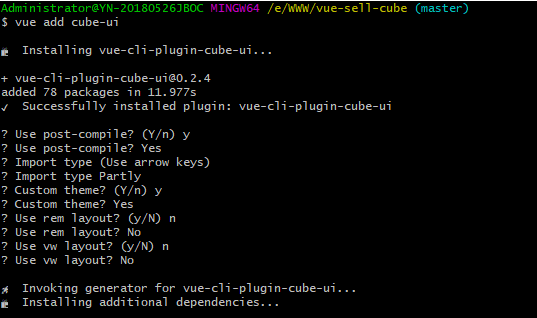
命令:vue add cube-ui

以上安装内容说明见官网:https://github.com/cube-ui/cube-template/wiki
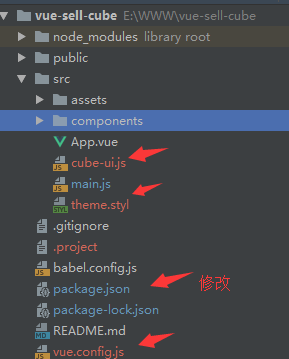
安装成功后文件会被部分修改,如下:
cube-ui.js是引入cube-ui的所有组件,后续开发成功后可以删除不必要的组件
theme.styl 是所有组件的颜色

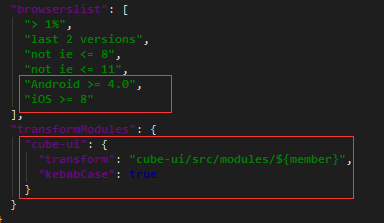
package.json


main.js

前后端分离 - 接口 - 见【Mock数据】- 模拟访问数据


 浙公网安备 33010602011771号
浙公网安备 33010602011771号