vue 常用问题
缺少style-loader 或者 stylus-loader 等问题
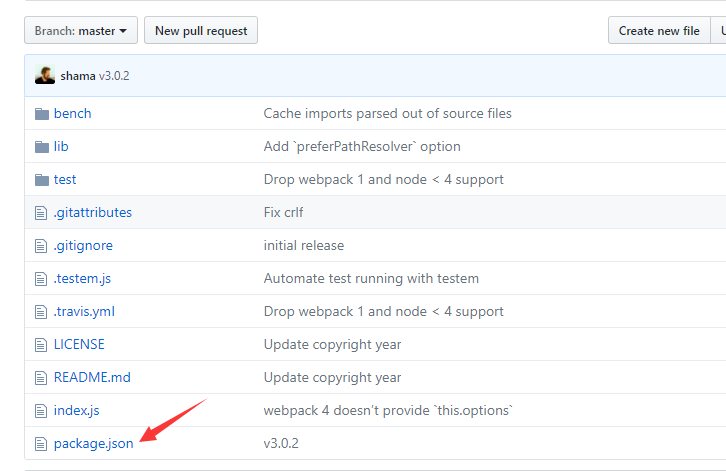
在文件【package.json】分支:【devDependencies】添加 版本号:
"stylus": "^0.54.5", "stylus-loader": "^3.0.1",
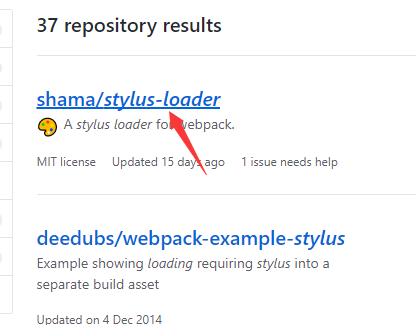
如果不知道版本号上github,搜索“stylus-loader”




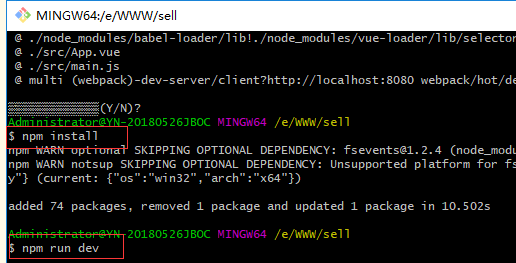
在控制台 重新安装依赖、再运行项目
npm install
npm run dev

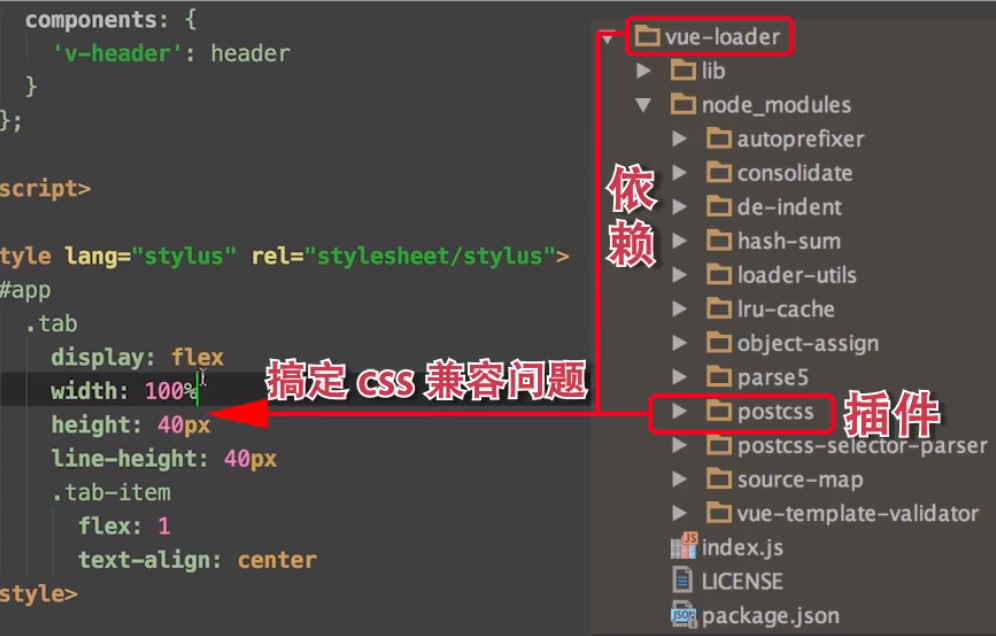
有postcss就可以实现自己设置浏览器兼容,可以只需要写一句代码:display:flex


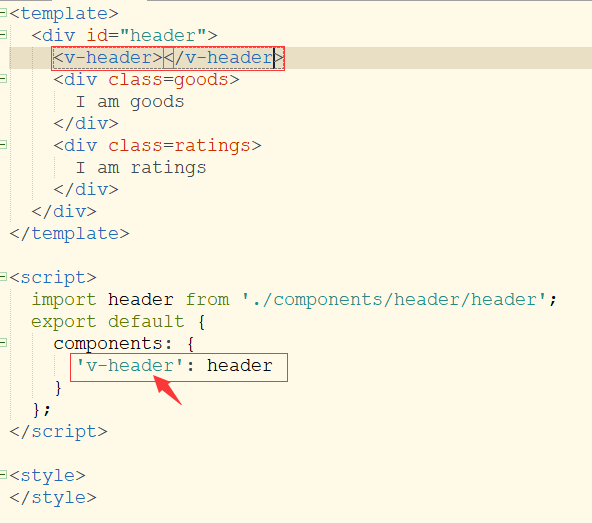
[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
意思是不能用HTML关键字(元素)做组件的名字
修改方法: