eslint 代码规范2
eslint 规则修改
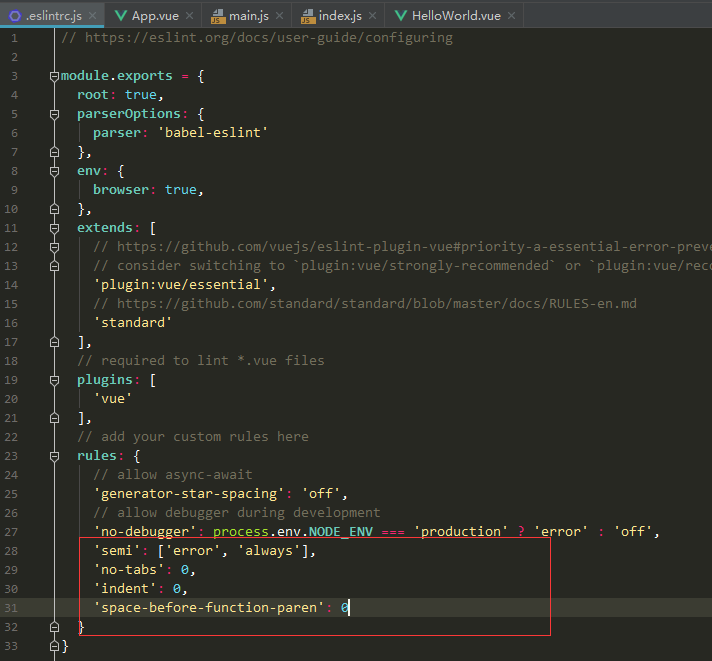
需要修改规则:文件【.eslintrc.js】
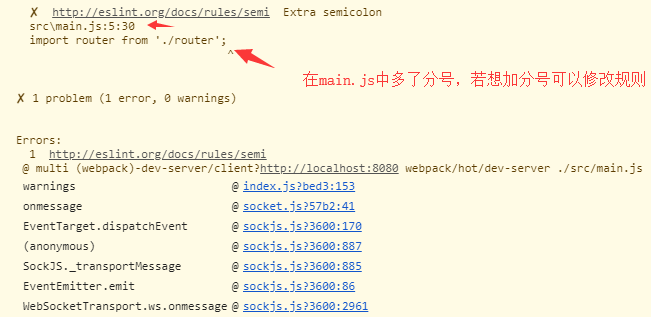
在句末是不能有分号的,若想加分号,
报错:

添加代码:
1 | 'semi': ['error', 'always'] |
不要使用制表符。eslint: no-tabs 修改可以有制表符
添加代码:
'no-tabs': 0,
可以有缩进:eslint:indent
添加代码:
'indent': 0,
函数声明时括号与函数名间加空格。
eslint: space-before-function-paren
function name (arg) { ... } // ✓ ok
function name(arg) { ... } // ✗ avoid
run(function () { ... }) // ✓ ok
run(function() { ... }) // ✗ avoid
修改规则为不需要空格:
添加代码:
'space-before-function-paren': 0

‘no-new’ Do not use 'new' for side effects:表示使用new对象需要赋值给某个var 变量,但是在new实例化不需要赋值,若这里需要不报错,可以在这里单独配置一条规则
/* eslint-disable no-new */





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用