Vue-selller 饿了吗 - 准备工作
安装脚手架vue-cli
1 | npm install -g vue-cli |
建立项目
1 | vue init webpack sell(sell是项目名称) |

进入项目目录
1 | cd sell |
可以看目录结构:
1 2 3 | ls ll -a |
安装依赖
1 | npm install |
运行项目
npm run dev
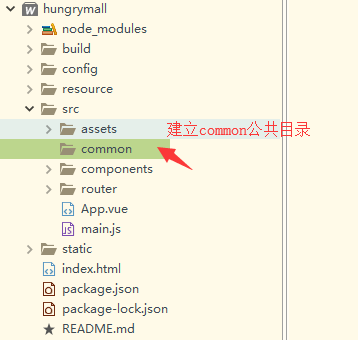
项目都建立在src目录下,src目录下建文件夹 - 公共文件【common】- 公共文件下建3个文件夹:js、fonts、stylus
stylus:是css预处理器,和Less、Sass功能差不多,但语法略有区别


查看文档【IconMoon图标字体制作】
字体图标库下载的包解压后:这里使用HBuilderX有 styl插件
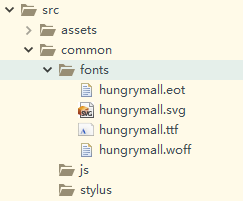
1、复制fonts内容至 common - fonts 文件夹
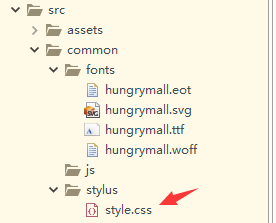
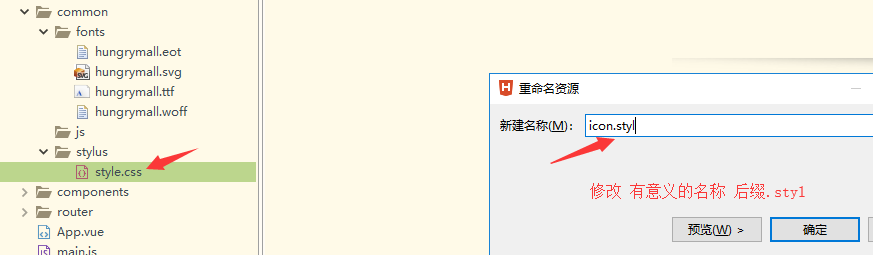
2、复制 style.css 至common - stylus 文件夹
3、修改style.css 样式名称为有意义的:icon.styl
4、修改icon.styl文件为styl语法:删掉所有的分号;和大括号{}

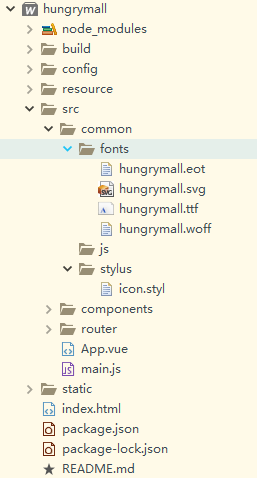
复制后


复制后


删掉assets目录
目录构成

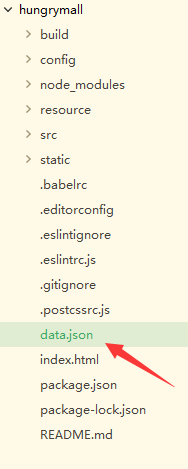
复制data.json数据到项目中 和index.html同级

其中data数据含义:
seller:商家
goods:商品
ratings:评论
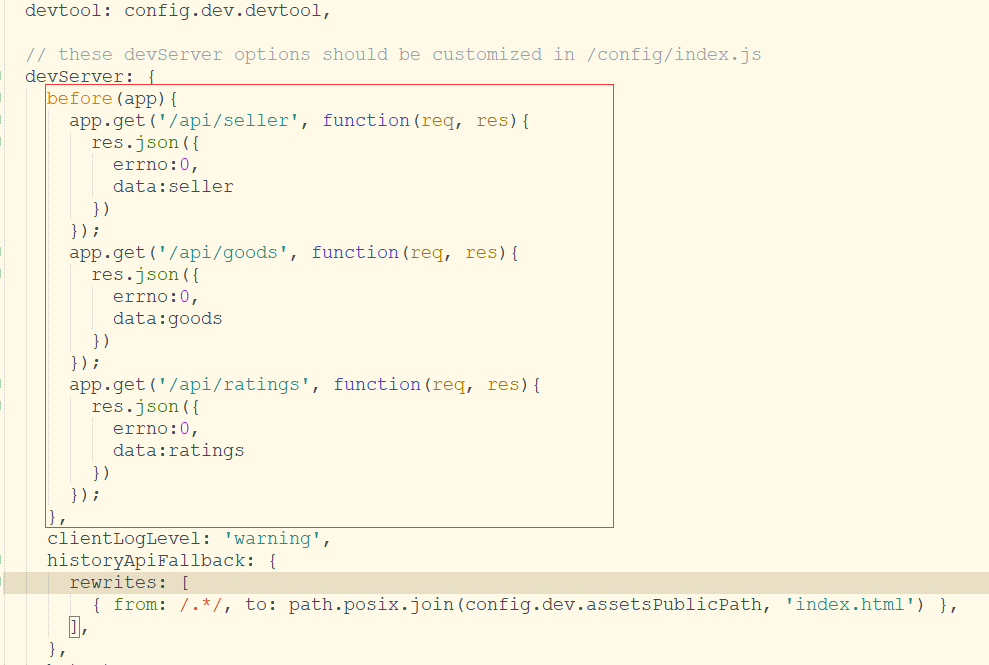
调用本地数据接口 配置
//请求本地数据的配置方法 在const portfinder = require('portfinder')之后开始写
var appData = require('../data.json') var seller = appData.seller var goods = appData.goods var ratings = appData.ratings
before(app){ app.get('/api/seller', function(req, res){ res.json({ errno:0, data:seller }) }); app.get('/api/goods', function(req, res){ res.json({ errno:0, data:goods }) }); app.get('/api/ratings', function(req, res){ res.json({ errno:0, data:ratings }) }); },

重新npm run dev
http://localhost:8080/api/seller
http://localhost:8080/api/seller
即可查看数据,查看文档安装谷歌插件,才能看到格式化后的json数据【谷歌浏览器中安装JsonView扩展程序】




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步