Muse UI 样式
Muse UI的icon是国外网站,被墙了所以用这个网址的icon,在index.html文件中引入下面链接:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Muse UI国外网站查看icon
https://www.material.io/tools/icons/?style=baseline
Muse UI 引用阿里巴巴矢量图标
阿里巴巴矢量图标官网:http://www.iconfont.cn/
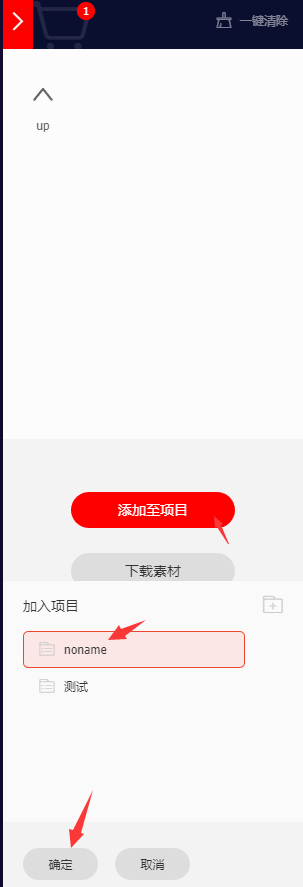
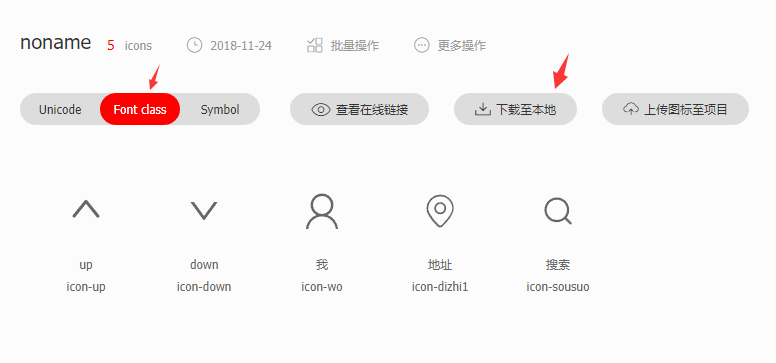
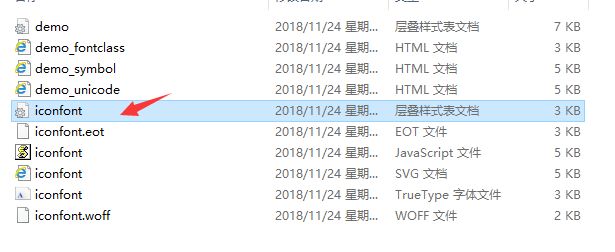
进入官网寻找需要的图标 - 加入购物车 - 添加至项目 - 下载至本地 - 将iconfont.css文件拷贝到项目中 - 在index.html中引用样式



代码:与以往不同的是需要加属性value,<mu-icon value=":iconfont icon-dizhi1"></mu-icon> 或者直接写<i class="iconfont icon-dizhi1"></i>
<template> <div> <mu-appbar class="mu-appbar-color"> <div slot="left"> <span>厦门</span> <mu-icon value=":iconfont icon-dizhi1"></mu-icon> </div> <div >1</div> <div slot="right">1</div> </mu-appbar> </div> </template>


