基于VS2017的Docker Support体检ASP.NET Core站点的Docker部署
最近在学习如何用 Docker 部署生产环境中的 ASP.NET Core 站点,作为一个 Docer 新手,从何处下手更容易入门呢?一开始就手写 Docker 配置文件(Docfile, docker-compose.yml)容易让人产生挫败感,想到 Visual Studio 2017 对 Docker 的支持(Docker Support),也许借助它自动生成Docker配置文件、初步体验一下 Docker 部署是一个入门捷径,遂据此想法尝试了一下,感觉不错。
1. 启用 VS2017 的 Docker Support 有 2 种途径:
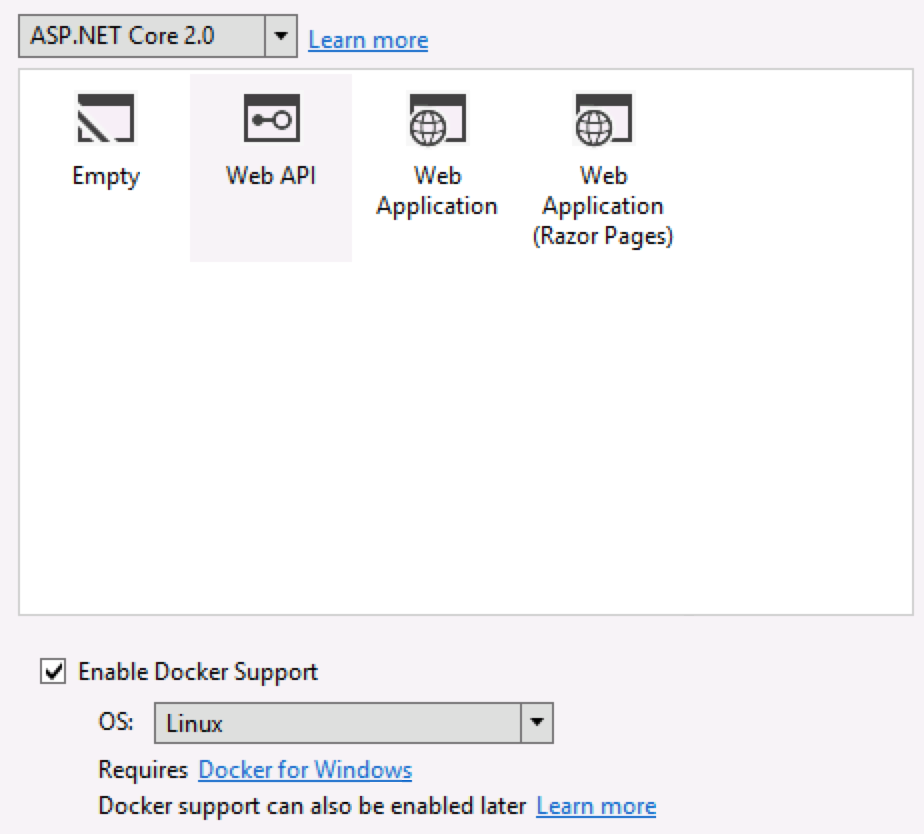
1.1 在创建 ASP.NET Core 项目时选中“Enable Docker Support”

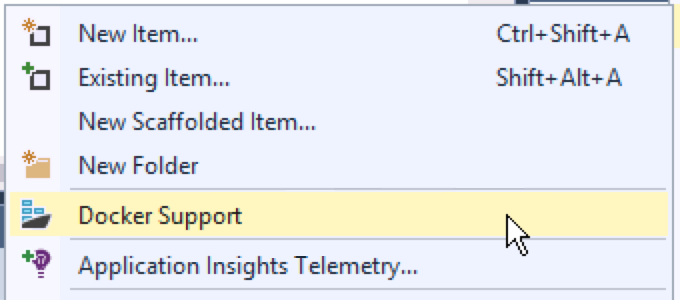
1.2 或者在已有的项目(注:不是解决方案)中添加 Docker Support

2. 添加 Docker Support 之后,VS2017 会生产 4 个 Docker 配置文件和 1 个 .dcproj 文件。
2.1 Dockfile
FROM microsoft/aspnetcore:2.0 ARG source WORKDIR /app EXPOSE 80 COPY ${source:-obj/Docker/publish} . ENTRYPOINT ["dotnet", "aspnetcore2-20170530.dll"]
2.2 docker-compose.ci.build.yml
version: '3' services: ci-build: image: microsoft/aspnetcore-build:1.0-1.1 volumes: - .:/src working_dir: /src command: /bin/bash -c "dotnet restore ./aspnetcore2-20170530.sln && dotnet publish ./aspnetcore2-20170530.sln -c Release -o ./obj/Docker/publish"
(注:由于这里时 ASP.NET Core 2.0 的项目,需要把上面的 microsoft/aspnetcore-build:1.0-1.1 改为 microsoft/aspnetcore-build:2.0)
2.3 docker-compose.yml
version: '3' services: aspnetcore2-20170530: image: aspnetcore2-20170530 build: context: ./aspnetcore2-20170530 dockerfile: Dockerfile
2.4 docker-compose.override.yml
version: '3' services: aspnetcore2-20170530: environment: - ASPNETCORE_ENVIRONMENT=Development ports: - "80"
(注:为了可以在容器外部访问站点,需要修改上面 ports 部分配置,这里将 "80" 改为 "8008:80" )
3. 在另外 1 台 Linux 服务器上用 Docker 分别创建 2 个容器发布(dotnet publish)与运行 ASP.NET Core 站点
3.1 在 Linux 机器上签出 ASP.NET Core 项目(已安装 Docker)
3.2 根据 docker-compose.ci.build.yml 配置文件基于 microsoft/aspnetcore-build:2.0 image 创建用于发布 ASP.NET Core 站点的容器
# docker-compose --file docker-compose.ci.build.yml up Pulling ci-build (microsoft/aspnetcore-build:2.0)... 2.0: Pulling from microsoft/aspnetcore-build ... Status: Downloaded newer image for microsoft/aspnetcore-build:2.0 ... Starting src_ci-build_1 ... Starting src_ci-build_1 ... done Attaching to src_ci-build_1 ... src_ci-build_1 exited with code 0
3.3 根据 docker-compose.yml + docker-compose.override.yml 基于 microsoft/aspnetcore:2.0 image(来自Dockerfile的配置)创建用于运行 ASP.NET Core 站点的容器
# docker-compose up Starting src_cnblogs.cache.webapi_1 ... Starting src_cnblogs.cache.webapi_1 ... done Attaching to src_cnblogs.cache.webapi_1 cnblogs.cache.webapi_1 | Hosting environment: Development cnblogs.cache.webapi_1 | Content root path: /app cnblogs.cache.webapi_1 | Now listening on: http://[::]:80 cnblogs.cache.webapi_1 | Application started. Press Ctrl+C to shut down.
这时通过这台 Linux 服务器的 8008 端口就可以访问运行在 Docker 容器中的 ASP.NET Core 站点。
这样简单快速地体验一下用 Docker 部署 ASP.NET Core 站点的确是一个不错的入门途径。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步