浏览器缓存-简单介绍
两个概念
-
强缓存
用户发送的请求,直接从客户端缓存中获取,不发送请求到服务器,不与服务器发生交互行为。 -
协商缓存
用户发送的请求,发送到服务器后,由服务器返回hash值(Etag)、文件最后修改时间(Last-modified)与客户端的If-None-Match、If-Modified-Since进行对比从而判断是否从缓存中获取资源。 -
两者共同点:客户端获得的数据最后都是从客户端缓存中获得。
-
两者的区别:从名字就可以看出,强缓存不与服务器交互,而协商缓存则需要与服务器交互
强缓存:
-
expires
Http1.0 中的标准,表明过期时间,注意此处的时间都是指的是服务器的时间。 -
Cache-Control 简单介绍下Cache-Control的属性设置:
public:响应会被缓存,并且在多用户间共享。默认是public。
private: 响应只作为私有的缓存,不能在用户间共享。如果要求HTTP认证,响应会自动设置为private。
max-age: 响应头设置max-age(缓存的最大的有效时间,单位为秒(s))。max-age会覆盖掉Expires
请求头设置缓存max-age=0的时候,该请求不会直接读取已有的缓存,而是与浏览器协商后决定是都读取缓存(协商缓存)
no-cache: 响应头设置了no-cache之后并不代表浏览器不使用缓存,而是本次响应资源不进行缓存。
请求头设置了no-cache是本次请求不读取缓存直接拉取最新的资源。
no-store: 绝对禁止缓存、删除已有的缓存资源。
协商缓存:
-
- Last-modified: 表明请求的资源上次的修改时间。(Last-modified与If-Modified-Since相同则使用缓存)(Last-modified与If-Modified-Since相同证明文件没有被修改)
- If-Modified-Since:客户端保留的资源上次的修改时间。
- Etag:资源的内容标识。(不唯一,通常为文件的md5或者一段hash值,If-None-Match与Etag相同则使用缓存)(If-None-Match与Etag相同证明文件没有被修改)
- If-None-Match: 客户端保留的资源内容标识。
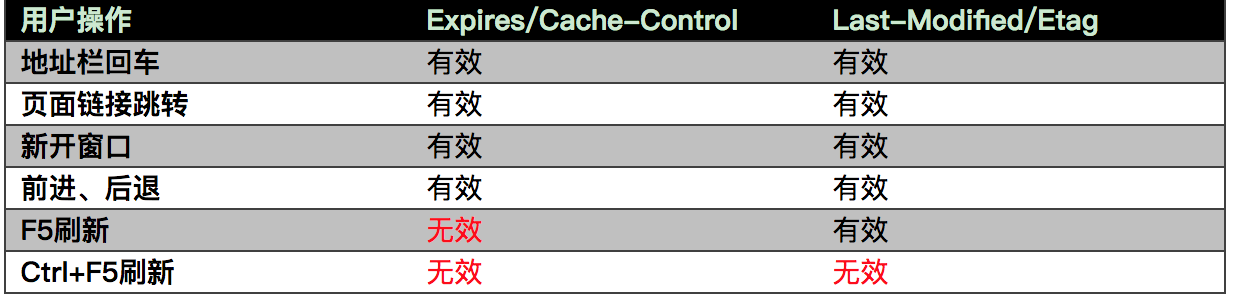
与缓存的用户行为:

F5(不直接读缓存,与服务器协商后再决定是否读取缓存):
谷歌浏览器:只有当前请求无视Cache-Control(请求header额外添加了Cache-Control:max-age=0),其他请求不受影响(注意谷歌浏览器缓存的方式有两种:硬盘缓存(dist cache)、内存缓存(menory cache),其他浏览器均为硬盘缓存)
火狐浏览器:所有请求(包括加载的js、css文件等)无视Cache-Control(请求header额外添加了Cache-Control:max-age=0)
CRTL+F5(不读缓存,直接获取新的资源,所有浏览器都一样,请求header额外添加Cache-Control:no-cache)
项目中常用的缓存方式:
1. 如果有用到webpack等打包工具的,建议使用强缓存(Cache-control方式,设置max-age时间可以长一些)+webpack打包使用hash文件名实现浏览器缓存与缓存更新。(这是目前最优的解决方案)
2. 如果项目中没有用到webpack等打包工具的,建议使用协商缓存来解决缓存问题(协商缓存较消耗性能,且google浏览器会出现无法获取最新的Etag、Last-modified等情况。火狐浏览器正常。)。



