网上售票系统第五天
前面的订单功能实现的有点粗糙,特别是座位号 的问题,还有退票,改签的问题,这里我们改签是 把之前的订单取消掉,然后重新 生成一个新的订单
今日任务:
1,实现改签,改签后座位号会放在一个表中,等待下个同伴次的客车 订票的时候 使用,使用后变为0
2,后台功能
1,车站管理
2,班次管理
3,用户管理
4,留言管理
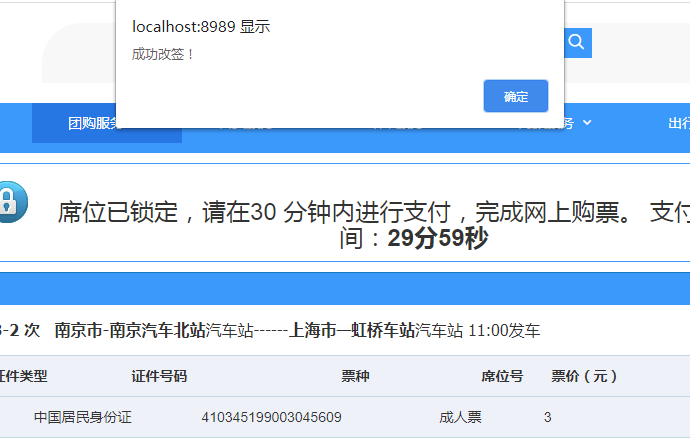
先把前台的一个改签功能 做完,前面已经分析过了,这里的改签只是把之前的订单 状态改变为不可用,然后重新插入用户新的订单,同时退/改签表中插入一条数据来记录改用户改签的班次 和座位号以便下次使用。

点击改签====跳转到搜索订票页面

之后的流程 和之前订票的流程一样,在这里我们要保存 需要改签订单id 和班次id 以及座位号
在后面提交订单的时候 进行判断 如果变量里面有 需要改签订单的id 我们就认为 这是一个改签单, 然后提交这个改签,之后把 该变量的值 设置为null 以便下次 买票的时候 进行再次使用。
贴一点代码
$(".btn").click(function () {
if(timetop>0)
{
if(gqorderid==0){
var myDate = new Date();
var year=myDate.getFullYear(); //获取当前年
var month=myDate.getMonth()+1; //获取当前月
var date=myDate.getDate(); //获取当前日
var now=year+'-'+getNow(month)+"-"+getNow(date);
var cc = new Object();
cc.orderseat=shu2.zuohao;
cc.orderfreid=shu2.banciid;
cc.orderuserid=userid;
cc.orderprice=shu3.price;
cc.orderdate=now;
cc.orderplaydate=null;
cc.orderstatus=1;
cc.orderremark='未';
cc.orderissue=startDate;
cc.orderusernumber=idnumberziji;
// alert(cc.orderusernumber)
$.ajax({
url:webname+'/car/ticket/insertorder',
dataType:"json",
type:"post",
contentType:"application/json;charset=UTF-8",
data:JSON.stringify(cc),
success:function (data) {
if(data>0)
{
// alert(data)
document.cookie = "cookie_unsoldTicket_price = " + cc.orderprice + "; path=/myticket/static/html/";
document.cookie = "cookie_neworderid = " + data + "; path=/myticket/static/html/";
window.location.href=(webname+'/static/html/pay.html');
}
}
,error:function (e) {
alert("未知错误!");
}
})
}
if(gqorderid>0){
var myDate = new Date();
var year=myDate.getFullYear(); //获取当前年
var month=myDate.getMonth()+1; //获取当前月
var date=myDate.getDate(); //获取当前日
var now=year+'-'+getNow(month)+"-"+getNow(date);
var cc = new Object();
cc.orderid=gqorderid;
cc.orderseat=shu2.zuohao;
cc.orderfreid=shu2.banciid;
cc.orderuserid=userid;
cc.orderprice=shu3.price;
cc.orderdate=now;
cc.orderplaydate=null;
cc.orderstatus=1;
cc.orderremark='未';
cc.orderissue=startDate;
cc.orderusernumber=idnumberziji;
//alert(cc.orderid);
$.ajax({
url:webname+'/car/user/gaiqianorder',
dataType:"json",
type:"post",
contentType:"application/json;charset=UTF-8",
data:JSON.stringify(cc),
success:function (data) {
if(data>0)
{
document.cookie = "cookie_neworderid = " + data + "; path=/myticket/static/html/";
document.cookie = "cookie_unsoldTicket_price = " + cc.orderprice + "; path=/myticket/static/html/";
document.cookie = "cookie_gqorderid = " + 0 + "; path=/myticket/static/html/";
alert("成功改签!")
window.location.href=webname+'/static/html/pay.html';
}
}
,error:function (e) {
alert("改签失败,可能是余票不足!");
}
})
}
}
})
$(".btn92").click(function () {
window.location.href=webname+'/html/12306/settlement.html';
})
})
function timedCount() {
if(timetop >= 0) {
t = setTimeout( "timedCount()",1000);
minutes = Math.floor(timetop / 60);
seconds = Math.floor(timetop % 60);
msg = minutes + "分" + seconds + "秒";
timetop = timetop - 1;
document.getElementById('txt').innerText = msg
} else {
alert("时间到")
}
}
window.onload=timedCount;
@RequestMapping("/car/user/gaiqianorder") public int gaiqian(@RequestBody Orderinfo orderinfo) { // System.out.println(orderinfo.getOrderid()); // return 1; SimpleDateFormat formatter= new SimpleDateFormat("yyyy-MM-dd"); Date date = new Date(System.currentTimeMillis()); //System.out.println(formatter.format(date)); String refundtime=formatter.format(date); Orderinfo oo=orderinfoService.getbyid(orderinfo.getOrderid()); System.out.println(orderinfo.getOrderid()); orderinfoService.updategaiqian(orderinfo); if (orderinfoService.add(orderinfo)>0) { Refund refund=new Refund(); refund.setRefundnumber(oo.getOrderusernumber()); refund.setOrderfreid(oo.getOrderfreid()); refund.setRefundremark("改签"); refund.setRefundseat(oo.getOrderseat()); refund.setRefundstatus(0); refund.setRefundtime(refundtime); refund.setRefunduserid(oo.getOrderuserid()); refundService.add(refund); System.out.println(orderinfo.getOrderid()); return orderinfo.getOrderid(); } else { return 0; } }
=============================================================
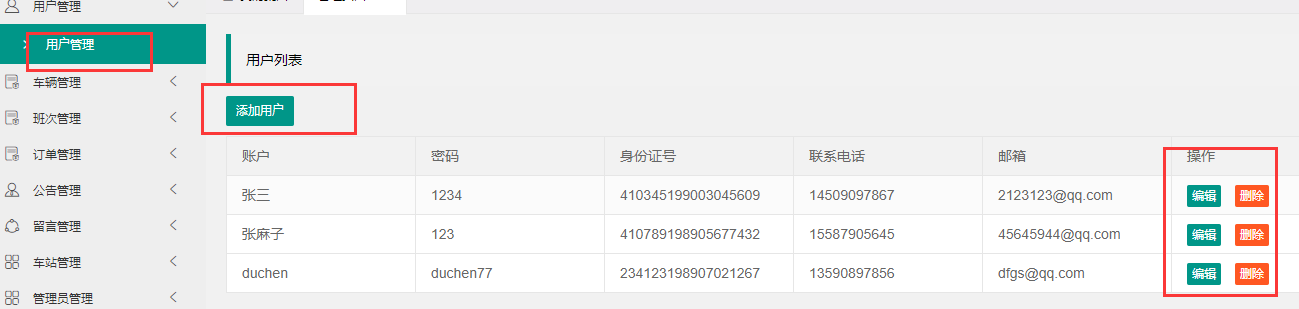
下面写后台的功能; 后台的功能 基本比较单一,基本对表的一些操作,在下面我也找了一个 layui框架, 使用框架的效率比较高;;
大致页面如下:


这个没什么业务,就是对表的一些操作 贴一些代码吧
@Resource IUserticketService userticketService; @RequestMapping("/car/user/login") public Userticket UserLogin(@RequestBody Userticket userticket){ return userticketService.userlogin(userticket); } @RequestMapping("/car/user/getuserinfo") public Userticket getUserticket(@RequestBody Userticket userticket){ return userticketService.getbyid(userticket.getUserid()); } @RequestMapping("/car/user/changephone") public int changephone(@RequestBody Userticket userticket) { String pwd= userticketService.getbyid(userticket.getUserid()).getUserpwd(); if (pwd.equals(userticket.getUserpwd())) { if (userticketService.changePhone(userticket)>0) { return 1; } else { return 0; } } else { return 0; } } @RequestMapping("/car/user/adduser") public int add(@RequestBody Userticket userticket) { if (userticketService.checkInfo(userticket)>0) { return 0; } return userticketService.add(userticket); }
<select id="getlist" resultType="com.hp.entity.Userticket"> select *from Userticket; </select> <select id="getbyid" resultType="com.hp.entity.Userticket" parameterType="_int"> select *from Userticket u where u.userid=#{id}; </select> <update id="update" parameterType="com.hp.entity.Userticket"> update Userticket set username=#{username},usernumber=#{usernumber},userrealname=#{userrealname},userpwd=#{userpwd},usertype=#{usertype},usertelephone=#{usertelephone},useremail=#{useremail},userguhua=#{userguhua},useraddress=#{useraddress},useryoubian=#{useryoubian} where userid=#{userid}; </update> <delete id="delete" parameterType="_int"> delete from Userticket where userid=#{id}; </delete> <insert id="add" parameterType="com.hp.entity.Userticket"> insert into userticket values(#{username},#{usernumber},#{userpwd},#{usersex},#{userrealname},#{usertype},#{usertelephone},#{userguhua},#{useraddress},#{useryoubian},#{useremail}) </insert> <select id="userlogin" resultType="com.hp.entity.Userticket" parameterType="com.hp.entity.Userticket"> select *from userticket where username=#{username} and userpwd=#{userpwd}; </select> <update id="changePhone" parameterType="com.hp.entity.Userticket"> update userticket set usertelephone=#{usertelephone} where userid=#{userid}; </update> <select id="checkInfo" resultType="java.lang.Integer"> select count(usernumber) from userticket where usernumber=#{usernumber}; </select>
未完成任务:
班次管理,车站管理,留言管理
这周主要是 ssm 的培训, 时间比较紧张
未实现功能: 使用layui进行 销售的一个统计,打算做一个饼状图或者 柱状图
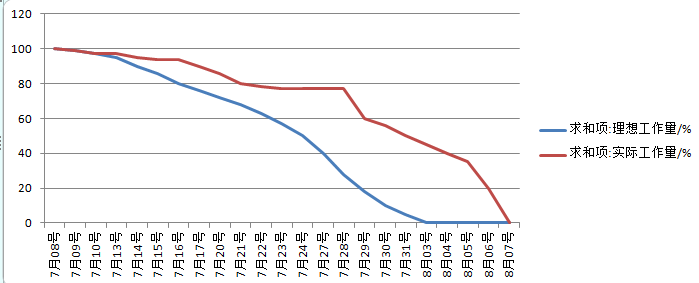
更新一下燃尽图:

是谁来自于山川湖海,却囿于昼夜,厨房与爱。



