Postman - POST multipart/form-data
说明
- 以POST方式提交表单
案例
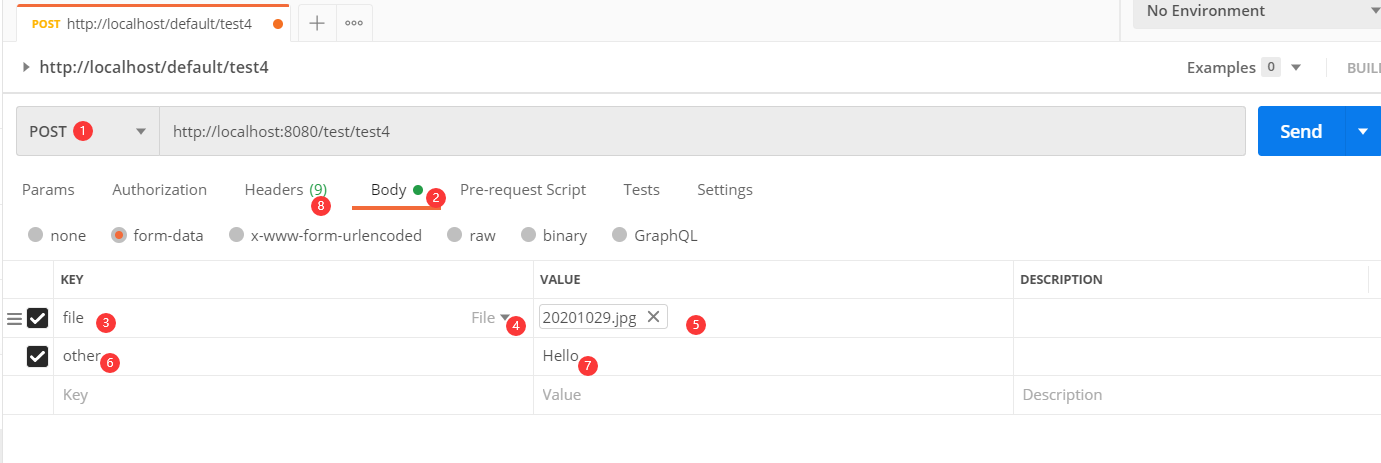
- 方法选择POST
- 再 body 处选择form-data
- 多个表单内容,可以选择文本,也可以选择文件。
- 都是以 Key-Value 的方式上传,然后再服务器端接收。

// micronaut 2.x @Post(value = "/test4", consumes = MediaType.MULTIPART_FORM_DATA, produces = MediaType.TEXT_PLAIN) Single<HttpResponse<String>> upload(StreamingFileUpload file,String other) { File tempFile = File.createTempFile(file.filename, "temp") Publisher<Boolean> uploadPublisher = file.transferTo(tempFile) Single.fromPublisher(uploadPublisher) .map({success -> if(success){ HttpResponse.ok("Uploaded" + other) } else { HttpResponse.status(HttpStatus.CONFLICT) .body("UploadFailed") } }) }
本文来自博客园,作者:duchaoqun,转载请注明原文链接:https://www.cnblogs.com/duchaoqun/p/13897039.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?