Grails - message
获取 i18n 配置
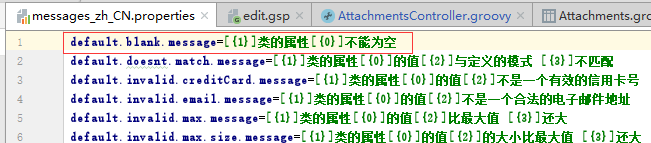
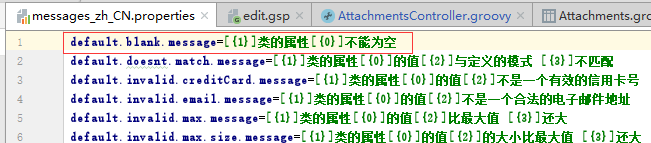
- 在 message.properties 中定义 message 信息,然后再页面上直接使用。
| |
| |
| <g:set var="entityName" value="${message(code: 'accountCity.label', default: 'AccountCity')}" /> |
| |
| |
| <g:message code="default.home.label"/> |
| <g:message code="default.button.create.label"/> |
| |
| |
| <script> |
| alert(<g:message code="js.success.save"/>) |
| </script> |
校验 Domain

- 在 Controller 中添加mesage内容,将两个内容填充到变量里面,第一个是estate.errors.allErrors.head().objectName,第二个是estate.errors.allErrors.head().field
| if (estate.validate()) |
| { |
| estate.save flush: true |
| } else |
| { |
| flash.message = message(code: 'default.blank.message', args: [estate.errors.allErrors.head().objectName, estate.errors.allErrors.head().field]) |
| redirect(controller: "collateral", action: "edit", params: [id: collateral.id]) |
| return |
| } |
- 然后跳转到指定页面:redirect(controller: "collateral", action: "edit", params: [id: collateral.id]) ,在页面上显示出异常信息
| <g:if test="${flash.message}"> |
| <div class="message" collateral="status">${flash.message}</div> |
| </g:if> |
校验 Domain
| if (workflowTypeTeam.hasErrors()) |
| { |
| transactionStatus.setRollbackOnly() |
| def error = workflowTypeTeam.errors.allErrors.first() |
| flash['message'] = message(code: error.defaultMessage.toString(), args: error.arguments) |
| redirect(action:'create') |
| return |
| } |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?