使用 Alice inspector 和 Dio 进行 Flutter API 日志记录
使用 Alice inspector 和 Dio 进行 Flutter API 日志记录

前言

有没有发现自己处于这样的情况下,当一个特性被显示或者一个方法被触发时,你必须找出哪个 API 被调用?
我就当你见过了
一种简单的方法是在终端中记录 API 调用。
但是终端很容易变得杂乱无章。为了解决这个问题,我们将使用 Alice 检查器,它将帮助我们轻松地记录和有效地共享 API 调用数据。
我们将使用 Dio 进行 API 调用。
正文
首先,我们将创建一个 Dio helper 类来进行所有 API 调用。
API 助手类
import 'package:connectivity/connectivity.dart';
import 'package:dio/dio.dart';
import 'package:helpwise/api/interceptor.dart';
import 'package:helpwise/my_app.dart';
import 'interceptor.dart' as interceptor;
class ApiHelper {
ApiHelper() {
setUpOptions();
}
Dio _dio = Dio();
late BaseOptions baseOptions;
setUpOptions() async {
baseOptions = BaseOptions(
baseUrl: 'https://app.helpwise.io/',
connectTimeout: 30000,
receiveTimeout: 30000,
validateStatus: (status) {
return status! < 500;
},
);
_dio = Dio(baseOptions);
_dio.interceptors
..add(LogInterceptor(requestBody: true))
..add(
interceptor.Interceptor(
DioConnectivityRequestRetrier(
connectivity: Connectivity(),
dio: _dio,
),
),
)
..add(alice.getDioInterceptor());
}
//*GET API CALL
Future<Response> getRequest(String path) async {
try {
final result = await _dio.get(
path,
);
return result;
} catch (e) {
rethrow;
}
}
//* POST API CALL
Future<Response> postRequest(
String uri, {
data,
}) async {
try {
Response response = await _dio.post(
uri,
data: data,
);
return response;
} catch (e) {
rethrow;
}
}
}
这里有基本 GET,POST api 调用。
在 setUpOptions 中,您将能够看到将拦截器添加到 Dio 对象中。
interceptors 拦截器是什么?
拦截器,因为它意味着拦截 API 调用。因此,我们在这里所做的是每次有一个 API 调用时,我们都要检查有效的令牌,并使用 LogInterceptor ()在终端中进行登录。
第二个拦截器用于检查 Internet 连接。
第三个拦截器是 Alice 拦截器,它记录所有 API 调用,并在仪表板上显示它们。
接下来,我们需要在 myApp 类中在 Materials ialApp 之前初始化 Alice
https://pub.dev/packages/flutter_alice
步骤
首先
- 安装包
// 1. 添加 pubspec.yaml 文件
dependencies:
flutter_alice: ^1.0.1
// 2. 安装包
$ flutter pub get
// 3. 导包
import 'package:flutter_alice/alice.dart';
- 使用
// 1. 创建 Alice 实例
Alice alice = Alice();
// 加入 Add navigator key
MaterialApp( navigatorKey: alice.getNavigatorKey(), home: ...)
此外,为了更安全的生产应用程序显示此日志
Alice alice = Alice(
showNotification: kDebugMode,
showInspectorOnShake:
kDebugMode,darkTheme: true,
);
在对象创建期间添加此属性。
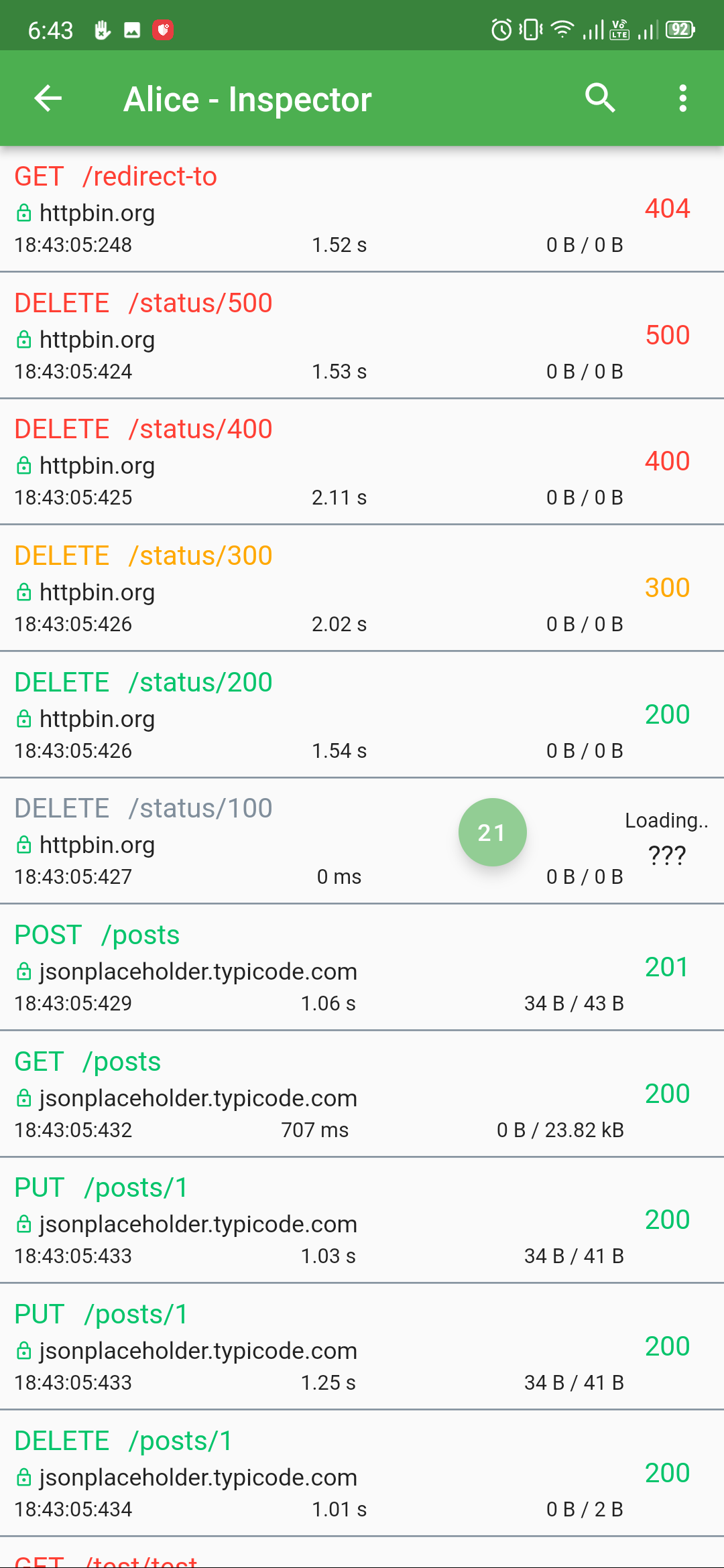
效果展示
💥💥💥💥💥💥Wallahhhhh💥💥💥💥💥
您将能够在通知面板中看到日志。

结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
本文由mdnice多平台发布





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通