Flutter Bloc 框架 实现 HTTP + JSON 通讯
Flutter Bloc 框架 实现 HTTP + JSON 通讯

原文 https://medium.com/vijay-r/flutter-bloc-bloc-pattern-http-post-request-json-b4da1dcfed44
前言
在本文中,我们将讨论如何使用 Bloc 模式进行 http 发帖请求。

正文
依赖包
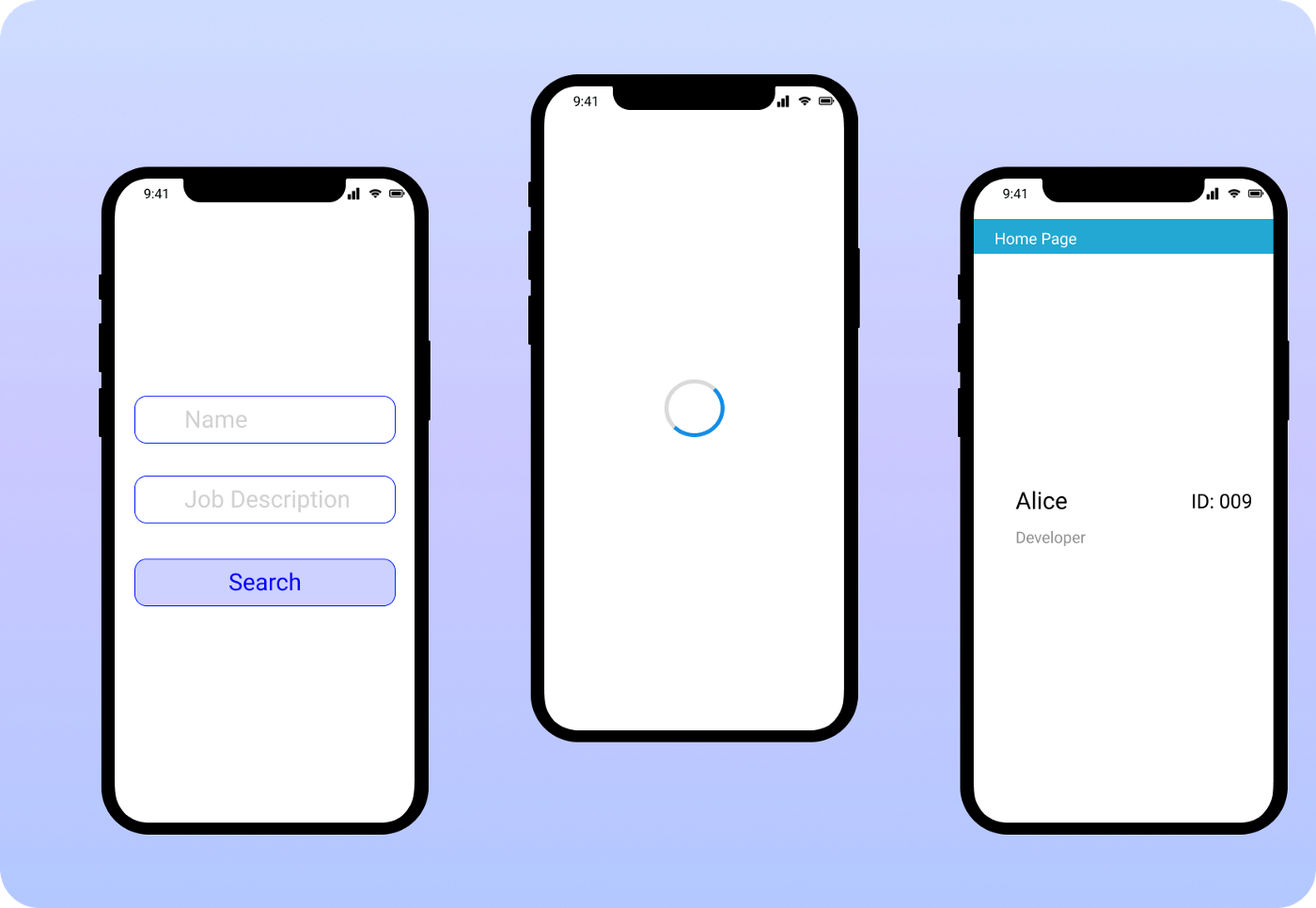
效果

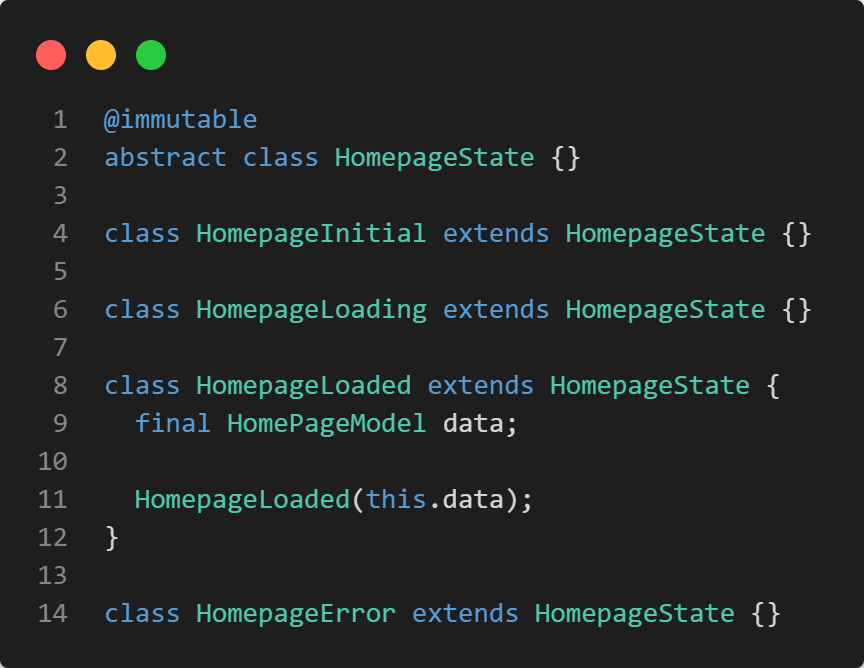
1 Creating states.
我们总共有 4 个状态在这个应用程序(初始,加载,加载和错误状态)。

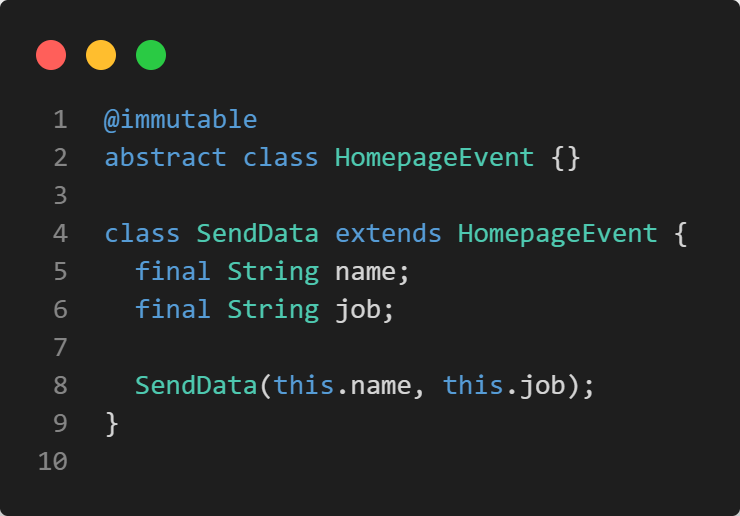
2 Creating Events
我们在这个应用程序(SendData ())中共有 1 个事件,用于发布请求。

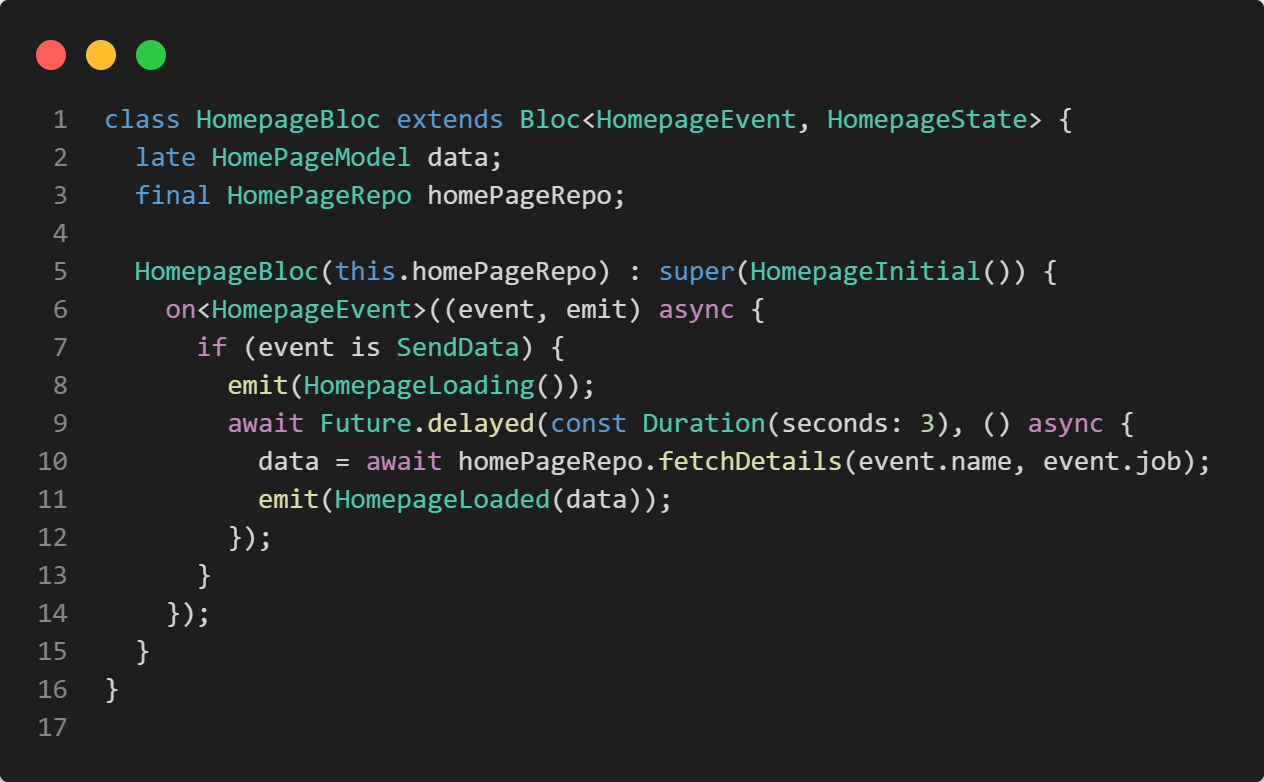
3 Mapping events to states
将事件映射到状态
一旦在 UI 中按下搜索按钮触发了“ SendData”事件,我们就会发出“ Homepageloading”状态,这个状态会持续 3 秒钟,然后我们会调用一个方法(fetchDetails ()) ,这个方法是单独写在存储库文件夹中的。

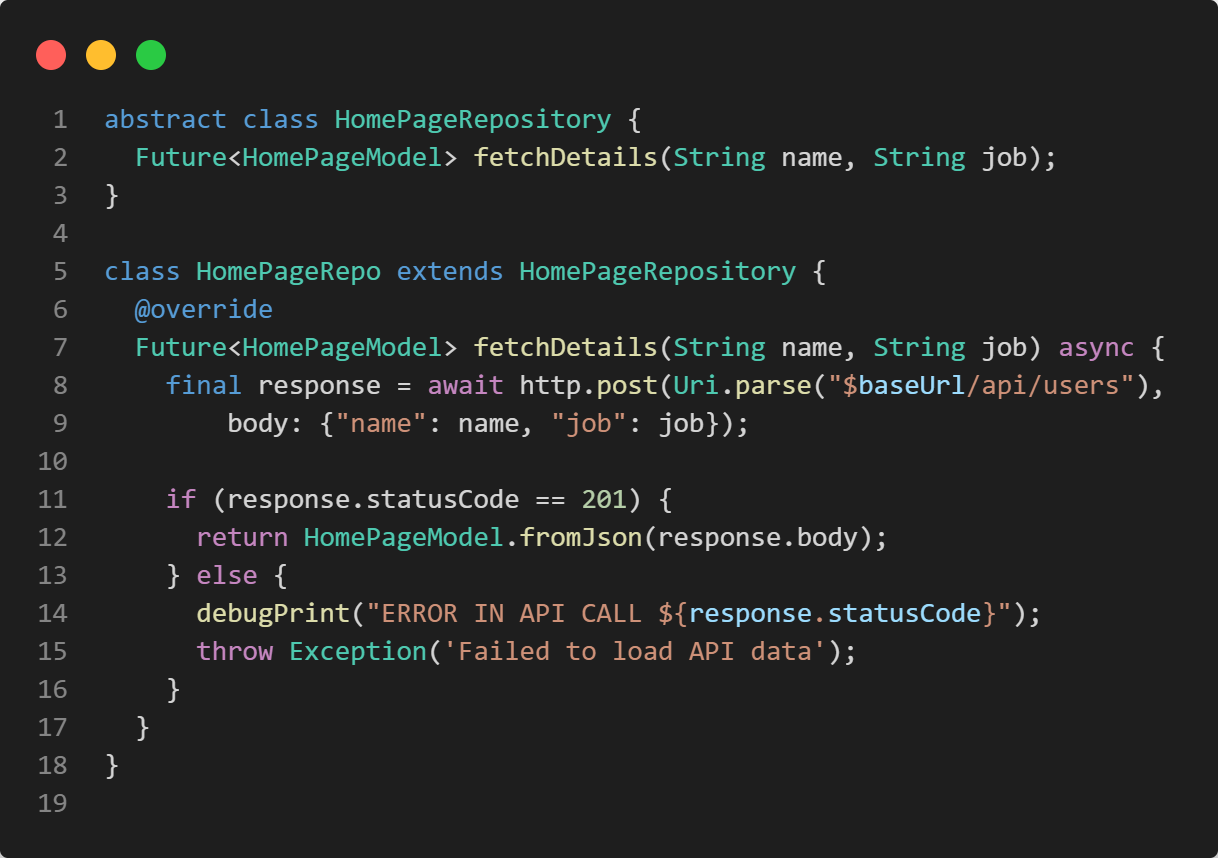
在存储库文件夹中编写的 API 调用(fetchDetails ())如下所示,

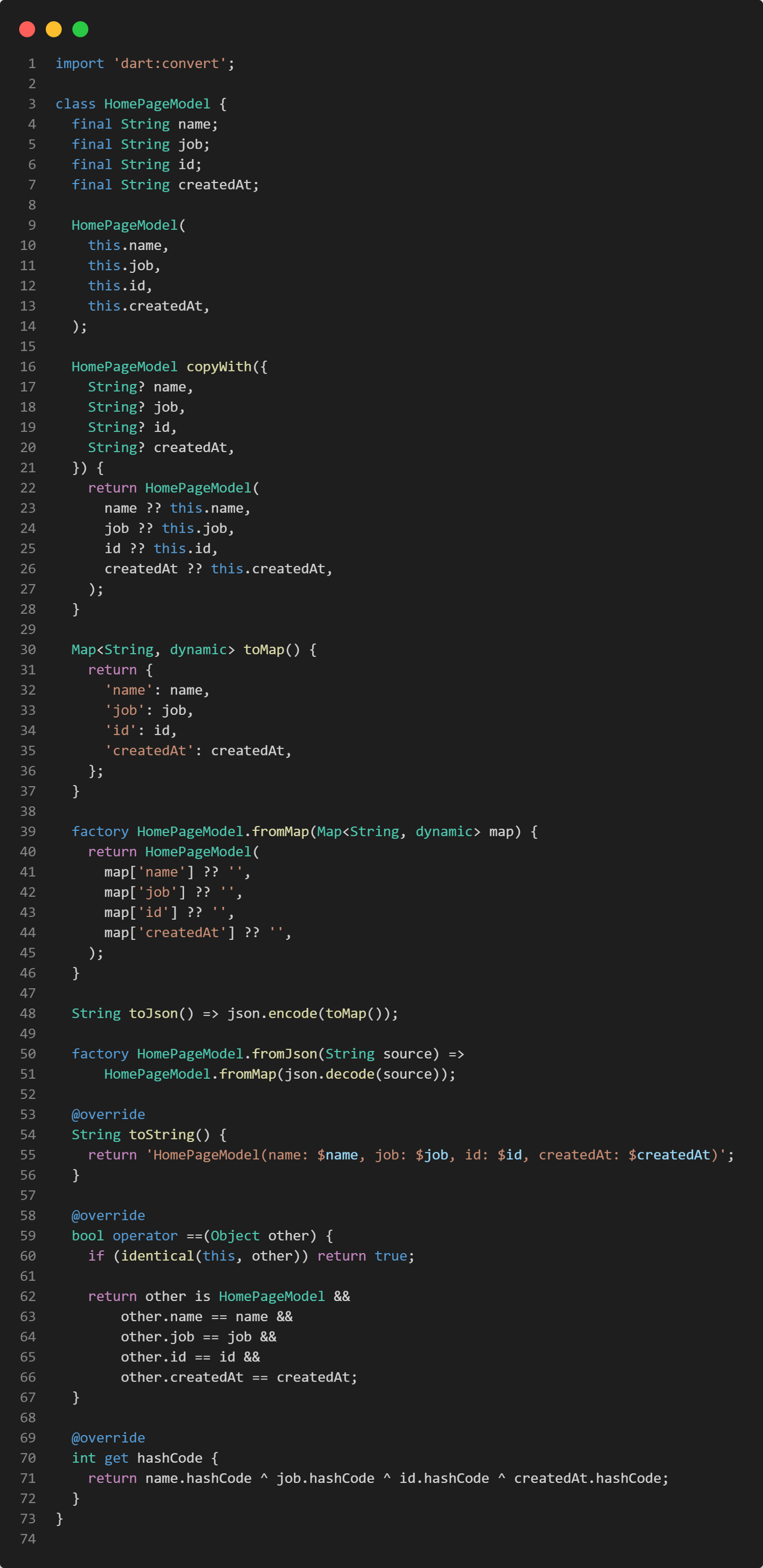
为这个应用程序创建的 Dart 模型类如下所示,

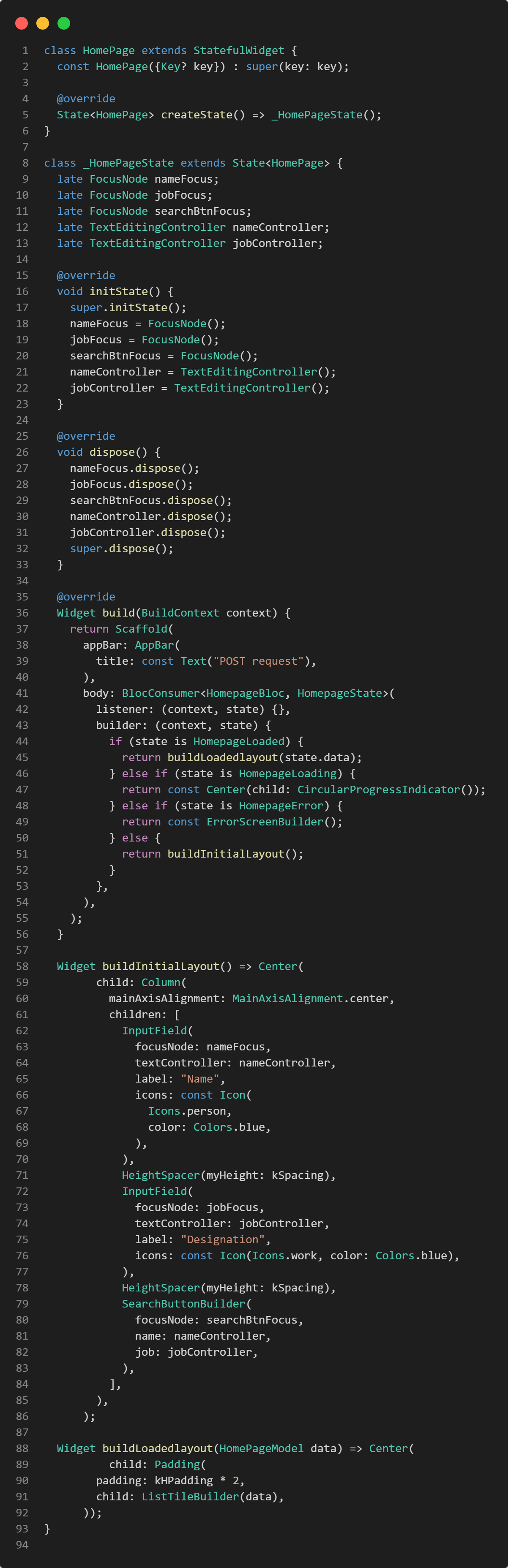
4. Building up UI.
建立用户界面。

就是这样 🥳🎉
代码 👉
https://github.com/vijayinyoutube/post_api_bloc_app
结语
感谢, 如果本文对你有帮助,请转发让更多的朋友阅读。
© 猫哥
-
微信 ducafecat
本文由mdnice多平台发布





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通