.Net 玩自动化测试
2013-03-21 15:07 熬夜的虫子 阅读(5124) 评论(1) 收藏 举报源码地址 https://github.com/dubing/YoukuAutomation
背景
标题看似新颖实际上这里的自动化在很大范围内限定在web测试上,和loadrunner测试脚本类似,也都是测试工程师常用的概念。当然作为.net应用,你也可以用在产品演示上。
我使用的背景是在持续集成、每日构建体系中的一个自动化检查模块。
之所以说是30秒,是因为下面要介绍的工程确实简单,但是想精通、从半神到大神其间的差距还是很大了。我只带大家入门。
工具
selenium (官网 http://www.seleniumhq.org/)
Autoit (官网 http://www.autoitscript.com/site/)
概念
概念性的东西大家可以自行google,这里简单介绍扫盲下。然后介绍30秒过程。
Selenium是ThoughtWorks公司(题外吐槽下这个公司,在软件工程领域确实很虎啊,旗下的持续集成系统go也是相当赞的,直接放弃jenkins)开发的一套基于WEB应用的测试工具,直接运行在浏览器中,模拟用户的操作。先谈谈selenium1,Selenium1 存在2个版本,一个叫 selenium-core, 一个叫selenium-rc 。selenium-core 是使用HTML的方式来编写测试脚本,你也可以使用 Selenium-IDE来录制脚本,但是目前Selenium-IDE只有 FireFox 版本。Selenium-RC 是 selenium-remote control 缩写,是使用具体的语言来编写测试类。selenium-rc 支持的语言非常多,c#,java,python等等。
selenium2又可以称为webdriver发布后,Selenium2.0有简洁的API,WebDriver和WebElement对象,更好的抽象。且支持多中操作系统,多语言,多浏览器。同时Selenium2.0进行了架构的调整和升级:Selenium2.0 = Selenium1.0 + WebDriver(也就是说Selenium2.0合并了这两个项目),所以果断选择后者。
AutoIT的使用场景是在WebDriver无法独立完成的前提下,例如flash,例如各种特殊框。它设计用于Windows GUI(图形用户界面)中进行自动化操作.它利用模拟键盘按键,鼠标移动和窗口/控件的组合来实现自动化任务.而这是其它语言不可能做到或无可靠方法实现的
30秒
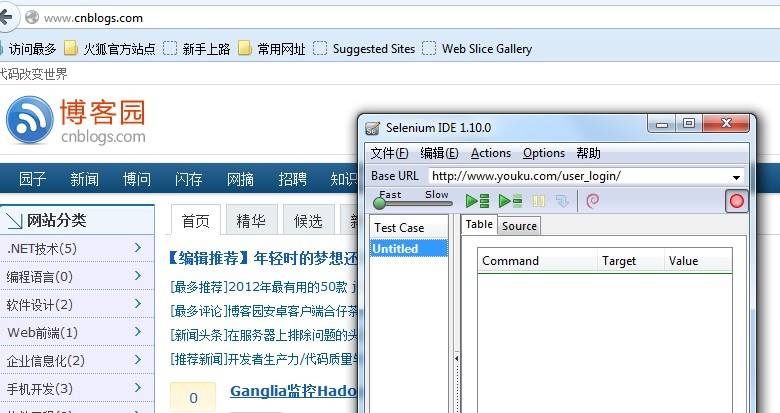
如果从0开始30秒完成,主要就是上面介绍的Selenium-IDE,目前只支持Firefox。上图

第1秒-10秒
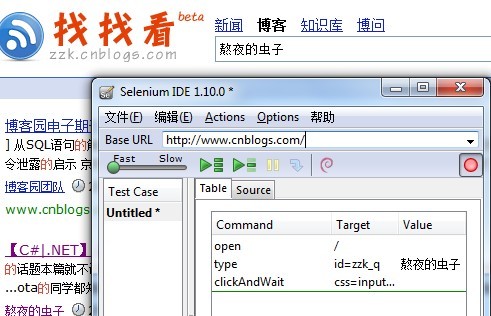
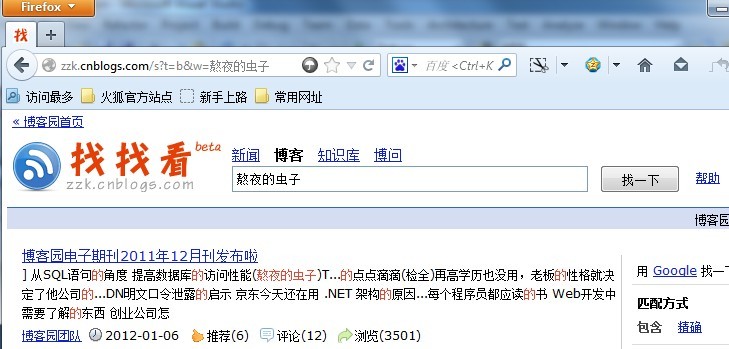
改变base url 点击右边红点 开始录制浏览器行为 我在右边找找看中 搜索“熬夜的虫子” 点击搜索按钮跳转

第10秒-20秒
点击右边绿色小三角按钮 你会发现当前的行为重读了一遍 ok一个简单的浏览器行为我们已经复制了,当然这不是我们的目的我们点击source
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head profile="http://selenium-ide.openqa.org/profiles/test-case"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="selenium.base" href="http://www.cnblogs.com/" /> <title>New Test</title> </head> <body> <table cellpadding="1" cellspacing="1" border="1"> <thead> <tr><td rowspan="1" colspan="3">New Test</td></tr> </thead><tbody> <tr> <td>open</td> <td>/</td> <td></td> </tr> <tr> <td>type</td> <td>id=zzk_q</td> <td>熬夜的虫子</td> </tr> <tr> <td>clickAndWait</td> <td>css=input.search_btn</td> <td></td> </tr> </tbody></table> </body> </html>
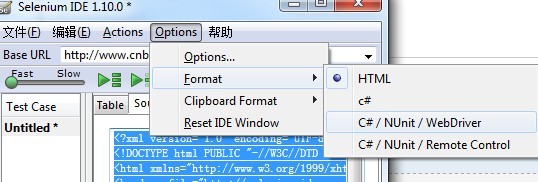
自动给我们生成了一个html脚本,在选项中格式选择c# webdrvier

using System;
using System.Text;
using System.Text.RegularExpressions;
using System.Threading;
using NUnit.Framework;
using OpenQA.Selenium;
using OpenQA.Selenium.Firefox;
using OpenQA.Selenium.Support.UI;
namespace SeleniumTests
{
[TestFixture]
public class Untitled
{
private IWebDriver driver;
private StringBuilder verificationErrors;
private string baseURL;
private bool acceptNextAlert = true;
[SetUp]
public void SetupTest()
{
driver = new FirefoxDriver();
baseURL = "http://www.cnblogs.com/";
verificationErrors = new StringBuilder();
}
[TearDown]
public void TeardownTest()
{
try
{
driver.Quit();
}
catch (Exception)
{
// Ignore errors if unable to close the browser
}
Assert.AreEqual("", verificationErrors.ToString());
}
[Test]
public void TheUntitledTest()
{
driver.Navigate().GoToUrl(baseURL + "/");
driver.FindElement(By.Id("zzk_q")).Clear();
driver.FindElement(By.Id("zzk_q")).SendKeys("熬夜的虫子");
driver.FindElement(By.CssSelector("input.search_btn")).Click();
}
private bool IsElementPresent(By by)
{
try
{
driver.FindElement(by);
return true;
}
catch (NoSuchElementException)
{
return false;
}
}
private string CloseAlertAndGetItsText() {
try {
IAlert alert = driver.SwitchTo().Alert();
if (acceptNextAlert) {
alert.Accept();
} else {
alert.Dismiss();
}
return alert.Text;
} finally {
acceptNextAlert = true;
}
}
}
}
一个完整的test case就出来了。
第20秒到30秒
copy到我们项目中运行试试,很完美。

当然这是最简单的例子。想要成大神还需要掌握各种方法、了解各种api甚至是原理。
例如用flash上传 webdriver就很纠结了,使用autoit也是自动化非常有效的方法。针对上传的window7系统选框,这里我给大家分享一个比较通用的脚本
WinWait("[Class:#32770]", "", 3)
WinActivate("[Class:#32770]")
ControlFocus( "[Class:#32770]", "", "[CLASS:Edit; INSTANCE:1]" )
Send("E:\xxx.avi")
ControlClick("[Class:#32770]", "Open(O)", "Cancel")
Send("!O")
Send("{ENTER}", 0)
使用c#写的话,引用组件
try
{
//if (fileupflag) break;
Thread.Sleep(1000);
var Autoit = new AutoItX3();
const string widowTitle = "[Class:#32770]";
Autoit.WinWait(widowTitle, "", 1);
Autoit.WinActivate(widowTitle);
Autoit.ControlFocus("[Class:#32770]", "", "[CLASS:Edit; INSTANCE:1]");
Autoit.Send(Filepath);
Autoit.Sleep(100);
Autoit.ControlClick("[Class:#32770]", "Open(O)", "Cancel");
Autoit.Sleep(100);
Autoit.Send("!O");
Autoit.Send("{ENTER}", 0);
//Thread.CurrentThread.Abort();
}
catch (Exception ex)
{
Console.WriteLine("当前捕捉失败,继续扫描,错误消息为" + ex.Message);
}
题外
页首源码里是一个youku上传的demo,小而全 大家可以参考下
 |
原创作品允许转载,转载时请务必以超链接形式标明文章原始出处以及作者信息。 作者:熬夜的虫子 点击查看:博文索引 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号