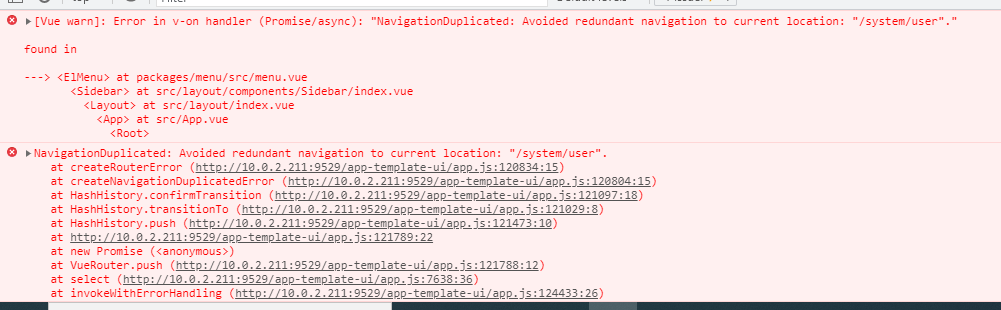
解决重复点击路由报错的问题NavigationDuplicated:Avoided redundant navigation to current location:
在vue项目中,当再次点击当前看路由时,会在控制台报如下警告:
Avoided redundant navigation to current location:"/xxx/xxx"

解决方法:
在router.js中添加如下代码
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
如果修改了push还是没有生效,那么可以尝试replace方法,例如:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const originalPush = Router.prototype.replace
Router.prototype.push = function replace(location) {
return originalPush.call(this, location).catch(err => err)
}
其原理和分析参考:参考



