vue+element 动态切换表单中的必填和非必填(动态prop)
需求:用户选择“通过”时,“理由”非必填;选择“驳回”时,“理由”必填
步骤如下:(前两步定义什么时候必填,后两步设置提示语)
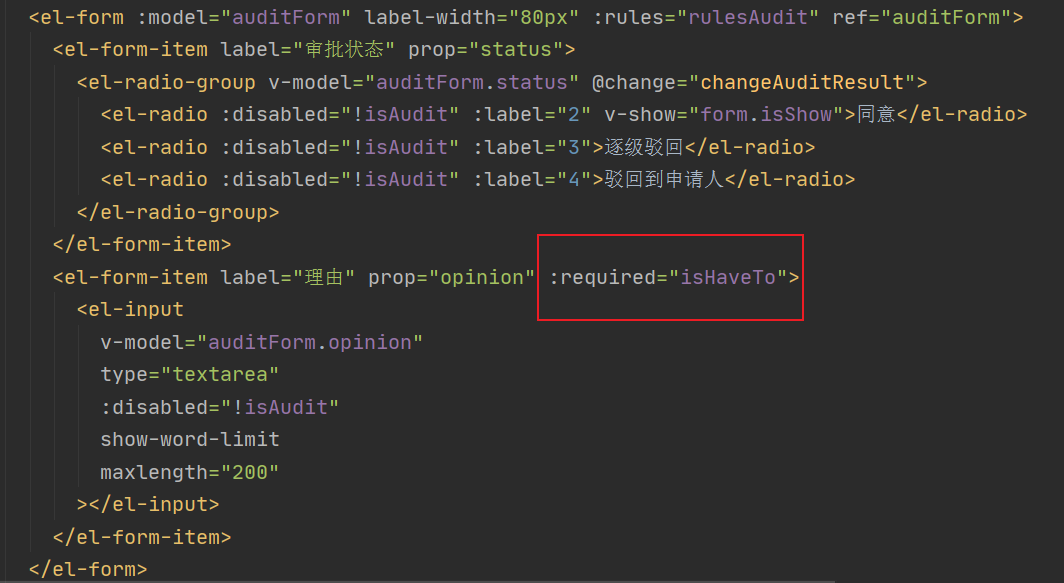
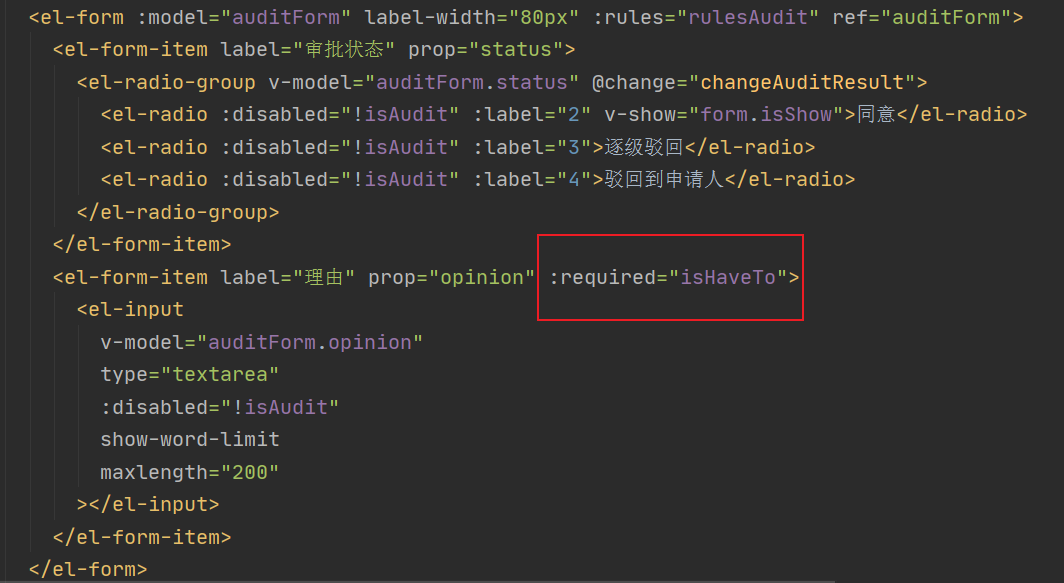
1.

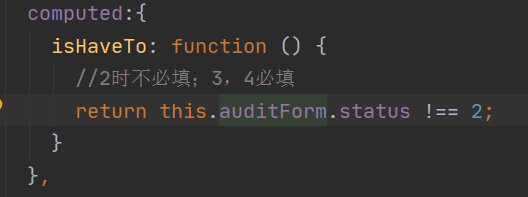
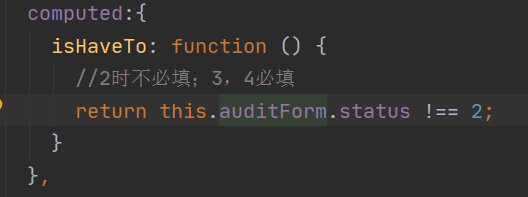
2.computed中定义在什么情况下为必填

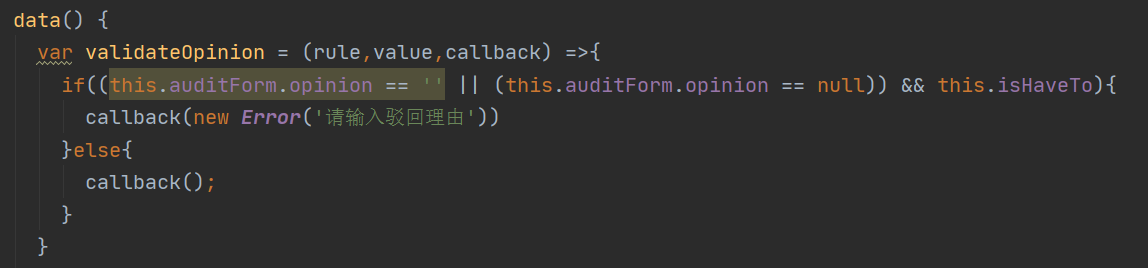
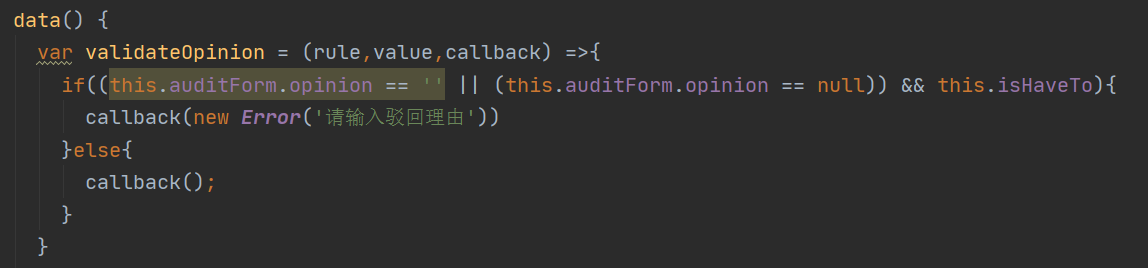
3.data()中定义变量

4.data(){return{ ****** }}中定义rules校验规则

需求:用户选择“通过”时,“理由”非必填;选择“驳回”时,“理由”必填
步骤如下:(前两步定义什么时候必填,后两步设置提示语)
1.

2.computed中定义在什么情况下为必填

3.data()中定义变量

4.data(){return{ ****** }}中定义rules校验规则

