引入element dialog弹框打开时页面左右晃动
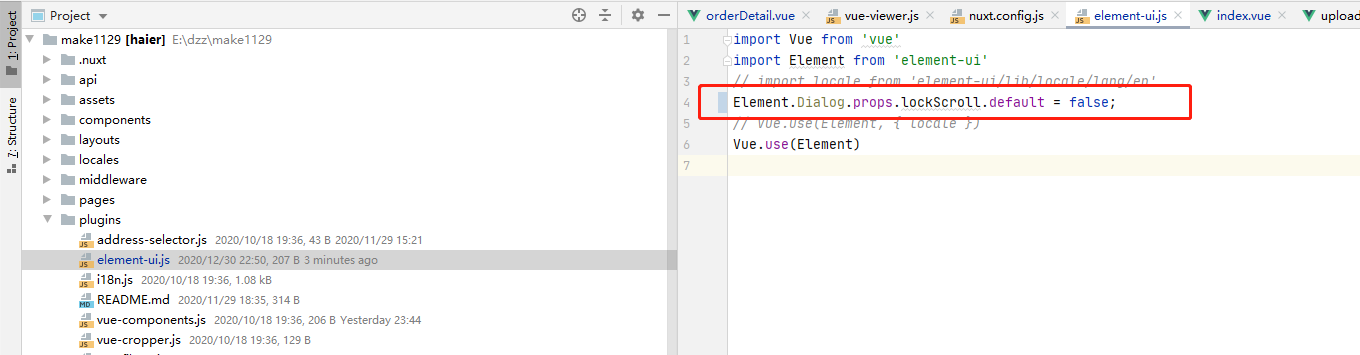
import ElementUI from 'element-ui';
配置:ElementUI.Dialog.props.lockScroll.default = false;即可
vue中在main.js中写
nuxt中在

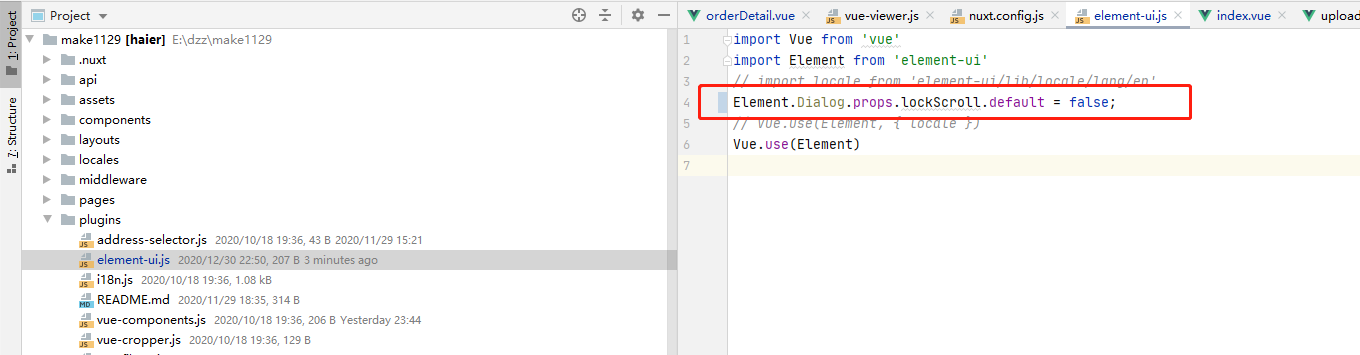
import ElementUI from 'element-ui';
配置:ElementUI.Dialog.props.lockScroll.default = false;即可
vue中在main.js中写
nuxt中在