vue复制地址栏链接:clipboard
1.安装插件
cnpm install clipboard --save
2.所需页面中引入插件
import Clipboard from 'clipboard';
3.按钮
<div class="copy flexCenter" @click="copyUrl" :data-clipboard-text="url"><img src="../../assets/image/icon_link.png" style="margin-right: 10px;"/>复制本文链接</div>
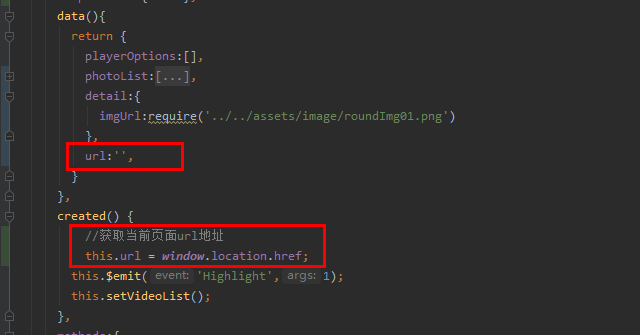
4.data中定义url,并在created中赋值

4.methods
methods:{ // 复制本文链接 copyUrl(){ let _this = this; let clipboard = new Clipboard(".copy"); // 这里括号里填写上面点击事件绑定的class名 clipboard.on("success", e => { // console.log('aaaaa',e.text) _this.$message.success("复制成功") // 释放内存 clipboard.destroy(); }); clipboard.on("error", e => { // 不支持复制,提示根据自己项目实际使用的UI来写 _this.$message.error("该浏览器不支持自动复制") // 释放内存 clipboard.destroy(); }); } }




