vue使用vue-aplayer(还用了SiriWave波形动画插件)
官方文档
https://aplayer.netlify.app/docs/guide/
1.下载依赖
npm install vue-aplayer --save
2.引用
import vueAplayer from 'vue-aplayer'
components: {
'vueAplayer':vueAplayer
},
3.实例(此实例的样式因为要根据项目原型来,所以样式做了修改重置)
官方效果图:

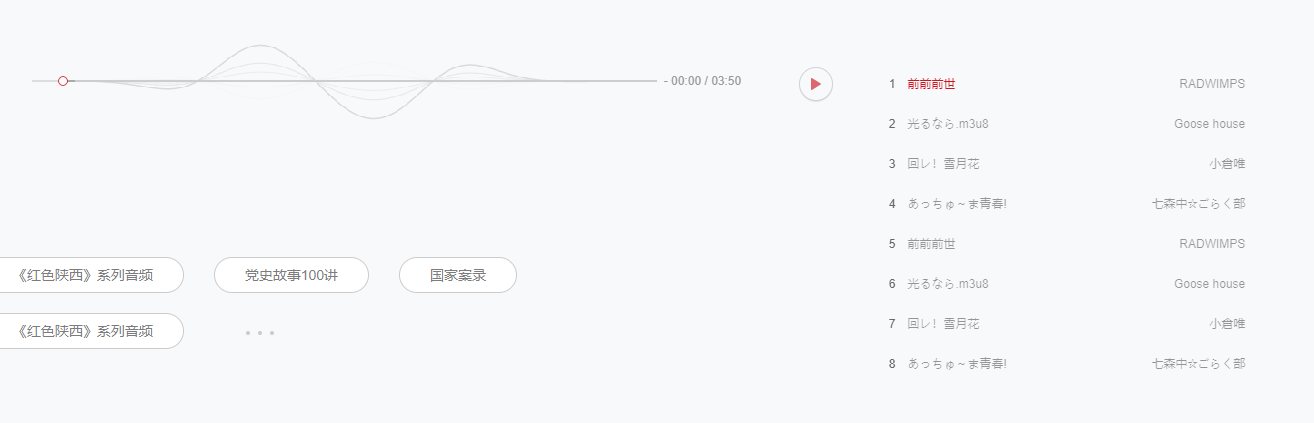
我使用时的效果图:

源码:
<template> <!-- 音乐播放器--> <div class="my_aplayer"> <!--动画--> <div class="player-canvas" ref="player-canvas"></div> <!--播放器--> <vue-aplayer @play="handlePlay" v-if="musicList" :music='musicList[0]' :list='musicList' :theme="'#CC1720'" :mutex="true" /> </div> </template> <script> import SiriWave from 'siriwave' import vueAplayer from 'vue-aplayer' export default { name: "aplayer", props:{ speed:0, musicList:{ type:Array, default:[ { title: '前前前世', artist: 'RADWIMPS', src: 'http://music.163.com/song/media/outer/url?id=447925558.mp3', pic: '', lrc: 'https://cn-east-17-aplayer-35525609.oss.dogecdn.com/yourname.lrc', }, { title: '光るなら.m3u8', artist: 'Goose house', src: 'http://music.163.com/song/media/outer/url?id=447925558.mp3', pic: '', lrc: 'https://cn-east-17-aplayer-35525609.oss.dogecdn.com/hikarunara.lrc', } ] } }, components:{ 'vueAplayer':vueAplayer }, mounted() { this.initSiriWave() }, methods: { // 动画 initSiriWave() { let siriWave = new SiriWave({ container: this.$refs['player-canvas'], width:660, height:360, cover: true, speed: 0.02, amplitude: 0.4, frequency: 4, color: "#d9dadb" }) siriWave.start() }, // 播放事件 handlePlay(el){ let targetList = el.target.nextElementSibling.lastElementChild.childNodes; for(let i=0;i<targetList.length;i++){ if(targetList[i].className == 'aplayer-list-light'){ let dataIndex = document.querySelectorAll(".aplayer-list ol"); dataIndex[0].style.marginTop = `${80 - i*40}px` } } } }, } </script> <style scoped lang="scss"> .my_aplayer { position: relative; /*动画*/ .player-canvas { width: 600px; /*overflow: hidden;*/ position: absolute; z-index: 10000; left: 60px; top: -61px; } @media (-webkit-min-device-pixel-ratio: 2) { .player-canvas { margin-top: -4px; } } /* 音乐播放器*/ .aplayer { z-index: 1000000; background-color: rgba(0,0,0,0) !important; box-shadow: 0 2px 2px 0 rgba(0,0,0,.0), 0 1px 5px 0 rgba(0,0,0,0) !important; } /deep/ .aplayer-bar-wrap .aplayer-bar .aplayer-played { height: 1px; } /deep/ .aplayer.aplayer-withlist { @extend .flexEndStart; } /deep/ .aplayer-body { width: 60%; padding-top: 40px; } /deep/ .aplayer-list { width: 30%; margin-left: 4%; } /deep/ .aplayer-body { flex-direction: row-reverse; } /deep/ .aplayer-pic { background-image: none; } /deep/ .aplayer-pic .aplayer-pause { @extend .flexCenter; width: 32px; height: 32px; border: 1px solid #c8c9ca; background-color: $color-bg; bottom: 4px; right: 4px; } /deep/ .aplayer-pic .aplayer-play { @extend .flexCenter; width: 32px; height: 32px; border: 1px solid #c8c9ca; background-color: $color-bg; bottom: 4px; right: 4px; } /deep/ .aplayer-pic .aplayer-pause .aplayer-icon-pause { width: 20px; height: 20px; position: relative; top: 0; left: 0; } /deep/ .aplayer-pic .aplayer-play .aplayer-icon-play { width: 20px; height: 20px; position: relative; top: 0; left: 0; } /deep/ .aplayer-pic .aplayer-pause { margin: 0 -15px -15px 0; } /deep/ .aplayer-pic .aplayer-button .aplayer-fill { fill: $color-main; } /deep/ .aplayer-icon.aplayer-icon-mode { display: none; } /deep/ .aplayer-icon.aplayer-icon-menu { display: none !important; } /deep/ .aplayer-icon.aplayer-icon-volume-down { display: none !important; } /deep/ .aplayer.aplayer-withlist .aplayer-body .aplayer-info { border-bottom: none; } /deep/ .aplayer .aplayer-body .aplayer-info .aplayer-music { color: rgba(0,0,0,0) !important; } /deep/ .aplayer .aplayer-body .aplayer-info .aplayer-music .aplayer-author { color: rgba(0,0,0,0) !important; } /* 重置列表样式*/ /deep/ .aplayer-list ol li.aplayer-list-light, /deep/ .aplayer-list ol li:hover { color: $color-main; background-color: $color-bg; } /deep/ .aplayer-list ol { height: auto !important; overflow-y: hidden; margin-top: 80px; } /deep/ .aplayer-list ol li, /deep/ .aplayer-list ol li .aplayer-list-author { height: 40px; line-height: 40px; border-top: none; color: rgba(0,0,0,.4); } /deep/ .aplayer-list ol li .aplayer-list-cur { width: 0; } /* 重置列表位置*/ /deep/ .aplayer-list { min-height: 230px; } } </style>



