vue设置多个layout(页面公共内容布局)
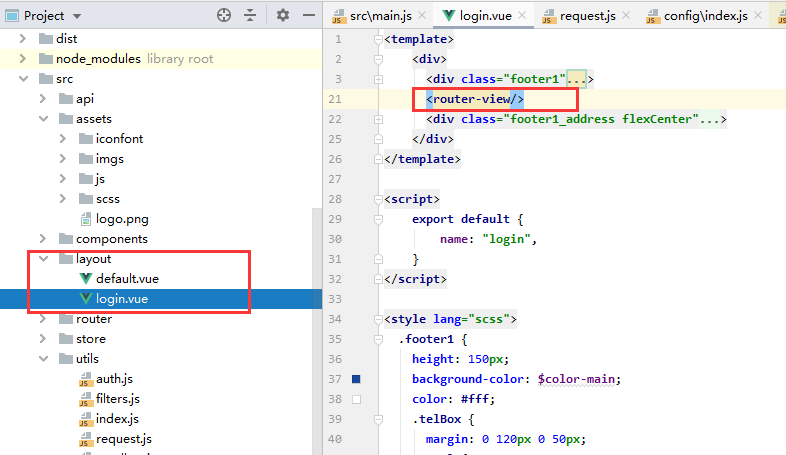
1.添加layout文件夹,存放多个layout文件,其中<router-view/>是预留的可变区域位置

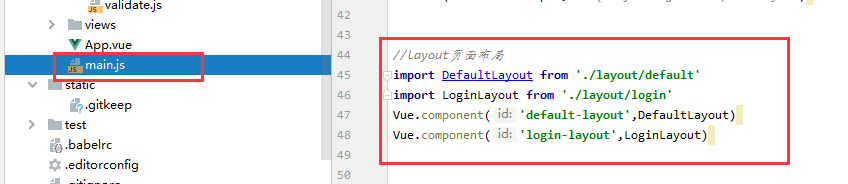
2.main.js中引入layout

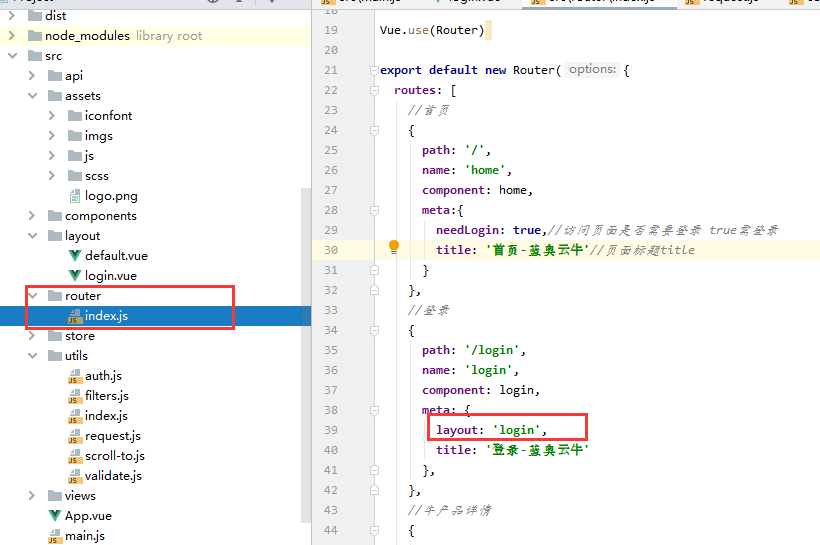
3.router index.js中配置页面需要使用的不同layout名称

4.App.vue中配置(标红部分)
<template> <div id="app"> <component :is="layout"> <router-view v-if="isRouterAlive"/> </component> </div> </template> <script> export default { name: 'App', provide(){ return { reload: this.reload } }, data(){ return { default_layout: 'default',//设置layout isRouterAlive: true, } }, computed:{ layout(){ return (this.$route.meta.layout || this.default_layout) + '-layout' } }, methods: { //通过声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载 reload(){ this.isRouterAlive = false; this.$nextTick(function () { this.isRouterAlive = true; }) } } } </script> <style> </style>




