vue 添加删除子元素
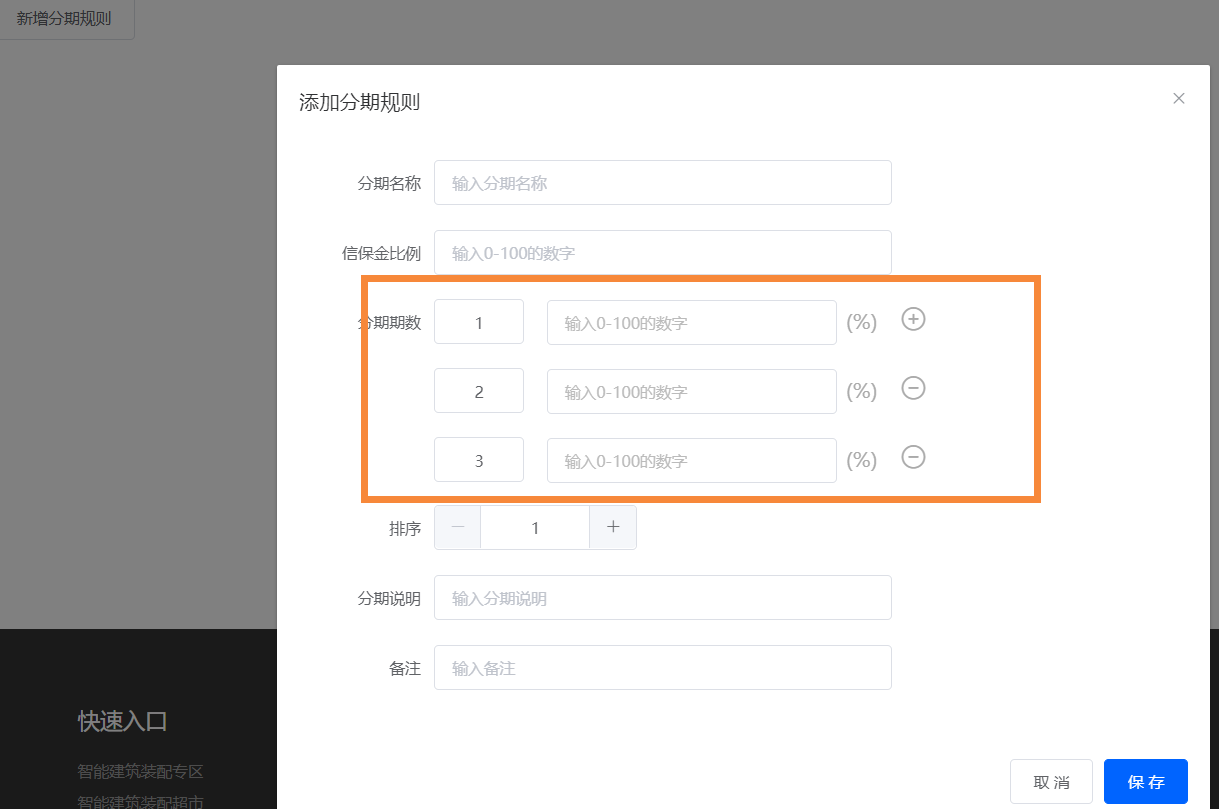
显示效果:

代码:

<template>
<!-- 商家端-添加分期规则 -->
<div class="divisionForm">
<el-button @click="dialogFormVisible = true">新增分期规则</el-button>
<el-dialog title="添加分期规则" :visible.sync="dialogFormVisible">
<el-form :model="divisionForm" label-width="120px">
<el-row>
<el-col :span="16">
<el-form-item label="分期名称" prop="name">
<el-input v-model="divisionForm.name" placeholder='输入分期名称'></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="16">
<el-form-item label="信保金比例" prop="guaranteeMoney">
<el-input v-model="divisionForm.guaranteeMoney" placeholder='输入0-100的数字'></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="17">
<el-form-item label="分期期数" prop="lists" style="margin-bottom: 0;">
<div ref="fenqi" class="fenqi">
<ul>
<li class="item" v-for='(list,index) in divisionForm.lists' :key='index'>
<span class="fenqi_span">{{index + 1}}</span>
<input class="fenqi_input" v-model="list.percent" placeholder='输入0-100的数字' style="display: inline-block;"/>
<span class="fenqi_percent">(%)</span>
<i v-if="index==0" class="el-icon-circle-plus-outline" @click="addNumber"></i>
<i v-else class="el-icon-remove-outline" @click="delNumber(index)"></i>
</li>
</ul>
</div>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="16">
<el-form-item label="排序" prop="formsort">
<el-input-number v-model="divisionForm.formsort" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="16">
<el-form-item label="分期说明" prop="explain">
<el-input v-model="divisionForm.explain" placeholder='输入分期说明'></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="16">
<el-form-item label="备注" prop="remarks">
<el-input v-model="divisionForm.remarks" placeholder='输入备注'></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="addDivisionRule">保 存</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import Vue from 'vue';
import {Button,Form,FormItem,Dialog,Input,Row,Col,Icon} from 'element-ui';
Vue.use(Button).use(Form).use(FormItem).use(Dialog).use(Input).use(Row).use(Col).use(Icon);
export default {
data() {
return {
dialogFormVisible: false,
inputLable: 1,
divisionForm: {
name: '',//分期名称
guaranteeMoney: '',//信保金比例
lists: [
{ percent:''}
],//分期期数数组
formsort: 1,//排序
explain: '',//分期说明
remarks: ''//备注
}
}
},
created() {
},
mounted() {
},
watch: {
},
methods: {
//保存分期规则
addDivisionRule() {
console.log(this.divisionForm);
let lists = this.divisionForm.lists;
let sum = 0;
for(var i=0;i<lists.length;i++){
sum += parseFloat(lists[i].percent);
if(lists[i].percent == ''){
this.$layerMessage.error('付款比例不能为空!');
return
}
}
// console.log(sum);
if(sum !== 100){
this.$layerMessage.error('付款比例的和应等于100%!');
}else{
//其他表单内容用rules限制格式
//1.验证表单通过后调用保存表单接口
//XXXXXXXXXXXXXXXXX
//2.关闭弹框
this.dialogFormVisible = false;
}
},
//新增分期期数
addNumber(){
let list = {
percent: ""
};
this.divisionForm.lists.push(list);
},
//删除分期期数
delNumber(index) {
this.divisionForm.lists.splice(index, 1);
},
// 修改排序
handleChange(value) {
console.log(value);
}
}
}
</script>
<style type="text/scss" lang="scss" scoped>
.divisionForm {
/deep/ .el-dialog {
min-width: 830px;
}
}
.fenqi {
.item {
margin-bottom: 20px;
input::-webkit-input-placeholder {
color: #bbb;
}
input:-moz-input-placeholder {
color: #bbb;
}
input::-moz-input-placeholder {
color: #bbb;
}
input:-ms-input-placeholder {
color: #bbb;
}
.fenqi_span {
width: 80px;
text-align: center;
color: #999;
margin-right: 20px;
}
.fenqi_input {
width: 258px;
margin-right: 8px;
}
.fenqi_percent {
color: #aaa;
margin-right: 20px;
font-size: 18px;
}
/deep/ {
.el-icon-circle-plus-outline,.el-icon-remove-outline {
color: #aaa;
font-size: 24px;
}
}
.fenqi_span,.fenqi_input {
-webkit-appearance: none;
background-color: #FFF;
background-image: none;
border-radius: 4px;
border: 1px solid #DCDFE6;
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: 0;
padding: 0 15px;
-webkit-transition: border-color .2s cubic-bezier(.645,.045,.355,1);
transition: border-color .2s cubic-bezier(.645,.045,.355,1);
}
}
}
</style>





