微信小程序动画

一、自定义动画使用步骤:
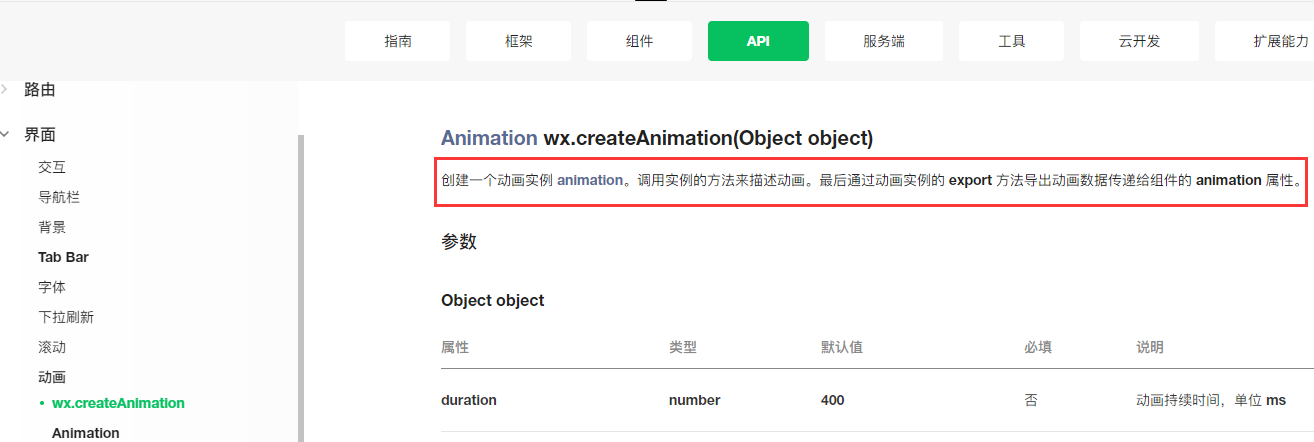
1.创建动画实例
let animation = wx.createAnimation({
duration: 900
//......
})
2.调用实例的方法(动画执行过程)
animation.opacity(0.5).scale(1.3,1.3).step().opacity(1).scale(1,1).step();
3.通过动画实例的export方法导出动画实例,赋值给data中的变量
this.setData({
myanimte: animation.export()
})
4.在wxml文件中将此变量设置给对应元素的animation属性
<view animation="{{myanimate}}"></view>
二、把animate.css这个非常棒的css库引入到小程序内使用(animate.css官网 : https://daneden.github.io/animate.css/)
参考地址:https://developers.weixin.qq.com/community/develop/doc/00024648e982c0819e97ac85c5b804



